2018年のWebデザインのトレンドに興味はありませんか?
使いやすいUIでありながらも、ユーザーの印象に残るデザインを生み出すことに頭を悩ませているWebデザイナーの方も少なくないでしょう。
そこで今回は、2018年のwebデザインのトレンドの予想を6つのカテゴリーにわけて詳しく紹介します。
ぜひ、あなたのデザインのインスピレーションソースとして役立ててみてください。
この記事の目次

2018年のWebデザインのトレンドについて
Webに限らず、デザインにはトレンドの遷移があります。
新しいテクノロジーが登場した時には、それを巧みに取り入れる技術もWebデザインでは必要です。既存のスキルとそのような新たなアプローチを高いクオリティで融合できれば、最新のWebデザインとしてユーザーに魅力的に映るでしょう。
その参考となる2018年のWebデザインのトレンドの予想を以下でまとめて紹介していきます。
AR・VRといった最新技術の活用をはじめ、2017年から続くトレンドの深化やインパクトのあるデザインや人気が復活したデザインまで幅広く知ることが可能です。
最先端技術との融合
まず、注目を集めている最先端技術を融合させたWebデザインにフォーカスしてみましょう。
UIを拡張するバーチャルウェアラブル
UI(ユーザーインターフェース)に「AR」を搭載したモデルが、今最もトレンドです。ARとは「Augmented Reality」のことで、「拡張現実」と訳されます。
実際の風景にバーチャルなデータを重ねて、目に見える世界を“仮想的に拡張する”ことができます。「ポケモンGO」に使われている技術といえば分かりやすいでしょう。
そのようなARの分野で活用できる手のジェスチャーによってコンピュータを操作可能な、SF映画で見たような入力機器が登場しました。
Leap Motion(リープモーション)です。Leap Motionは、ARの環境で使用してデータへのアクセスを行います。下記の動画をご覧いただくとどのようなデバイスかわかりやすいのではないでしょうか。
このプロトタイプは「バーチャルウェアラブル」と名付けられました。実際に手にUIが実装されたかのような体験が可能です。
Leap motionデザイン部門ヴァイスプレジデントはKeiichi Matsudaさんという方です。
MatsudaさんのTwitterにはたくさんの関連動画が投稿されています。興味を持った方はぜひチェックしてみてください。
このような新たなUIでの操作も意識したデザインが今後は求められるのではないでしょうか。
working on something new pic.twitter.com/IyQgRLNBdb
— Keiichi Matsuda (@keiichiban) February 27, 2018
ARを利用したデザイン
ARはゲームやビデオ、アプリのみに留まらずWebデザインにも影響を与えていくでしょう。画像版SNSといえば、Dribbbleが有名です。
デザイナー、イラストレーター御用達のソーシャルメディアDribbbleを訪れ、search boxに「AR」と入れてみてください。
ARを利用したWebデザインがずらっと立ち並びます。
1. 3Dデザインが人気に
2. ARデザインの増加
3. 3Dタイポグラフィの増加
ARデザインは、トレンドとして注目されています。前後で紹介されている3Dを利用したデザインも、ARと親和性が高いです。
このようにARは、デザイン業界にも十分影響を与えていくと考えられます。
VR体験への対応
ARが拡張現実であるのに対し、VRは「仮想現実」ですよね。スクリーンにリアルな映像を投影してバーチャル体験を現実にします。つまり、非現実の世界をまるで現実のように感じさせる技術です。
「WebVR」はもうご存知ですか?
VRデバイスを使わなくても、Webブラウザを利用してVR体験を可能にする技術です。開発する際の言語としてはHTML・JavaScriptが用いられ、実際の制作では関数はWebGLやA-Frameを利用します。
クロスプラットフォームでのVR体験を可能にするWebVRによる取り組みはともて革新的です。デバイスの有無に限定されないため、より多くの人々がVRを利用するようになるでしょう。
WebVRのAPIは下記の公式サイトから使用可能です。
WebVR – Bringing Virtual Reality to the Web
FacebookのVRへの取り組み
FacebookもVRを利用したアプリを発表しています。それがFacebook Spacesです。
フレンドを表現するアバターは様々なリアクションで感情表現を行います。フレンドと実際に対面しているような距離感の近さです。
親しみやすさや動きを考慮したアバターは、VR向けのデザインを考える際の参考になるでしょう。

モバイルファースト
2018年以降は、今まで以上にモバイルファーストを意識しなくてはなりません。
アイコンをメインに用いて、スマホの画面でもストレスを感じさせない省スペースで効率の良い情報提供が大事です。
モバイルブラウザのユーザーがデスクトップを上回っている
StatCounter Global Statsによると、2018年6月現在のWebページの閲覧の比率はモバイルブラウザが52%と半数を上回っているとあります。これは、デスクトップブラウザの約44%を大きく上回る数字です。
この数字からもモバイルデバイスを優先したデザインやコンテンツの制作がいかに重要かが良く分かるでしょう。
レスポンシブデザインは継続しているトレンド
スマホやPCのどちらからも閲覧できるデバイスのしばりがないレスポンシブデザインは、継続しているトレンドです。これは、モバイルブラウザの利用者が多いことともちろん関連しています。
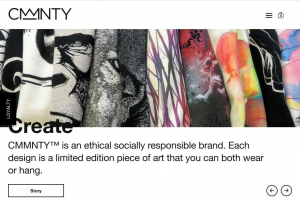
スプリットスクリーン
スプリットスクリーンは画面を大きく分割する様なレイアウトです。スプリットスクリーンは画像が大きく、雑誌を見ているような楽しさがあります。

コンテンツの対比が強調できるのが、このデザインの最大の長所です。
PC画面では横並び、モバイルでは縦並びなど、スプリットスクリーンはレスポンシブにうまく組み込むことができます。そのため、レスポンシブデザインとの相性も抜群です。
この記事のハッシュタグ
シンプルなデザイン
ミニマルデザインやフラットデザインなど、シンプルなデザインも2017年から続いているトレンドと言えるでしょう。
ミニマルデザイン
「less is more」が、ミニマルデザインについて最もよく言い表わしている言葉でしょう。余計なデザインを加えないことで洗練されたイメージに仕上がるミニマルデザイン。
2018年もこの流行はむしろ加速されるでしょう。フラットデザインとの相性の良さもミニマルデザインの人気の理由の1つです。
フラットデザイン2.0

フラットデザインは、iOSに採用されたことで一躍有名になりました。
フラットデザインが流行する前は、現実に近づけたリアルなデザイン「スキューモーフィズム」が人気でした。
しかし、ユーザーがWebサイトやアプリ上の要素を理解しやすいといったメリットがありますが、マルチデバイス時代に入るとデバイスによって見え方が違うことが明らかになった ことなどから人気は低下していきました。
それとは対照的にフラットデザインは、PCでもスマホでも同じ表示が可能です。
マルチデバイスとの相性の良さと、ミニマリズムの流行と相まったことが人気が出た理由です。
しかし、そんなフラットデザインにも様々な課題があり、それを解決するために登場したのが「フラットデザイン2.0」です。フラットデザイン2.0はフラットデザインのデザインのルールをベースに、装飾・アニメーションを柔軟に取り入れることで、デザイン性やユーザビリティの向上をはかっています。
リッチデザインはフラットデザインの対局
フラットデザインの対局にあるのが「リッチデザイン」です。リッチデザインの特徴は斜角、反射、傾斜、ドロップシャドウ等が加えられ、立体的なことです。
ユーザーの使いやすさをより追求したいときに用いられることが多いです。
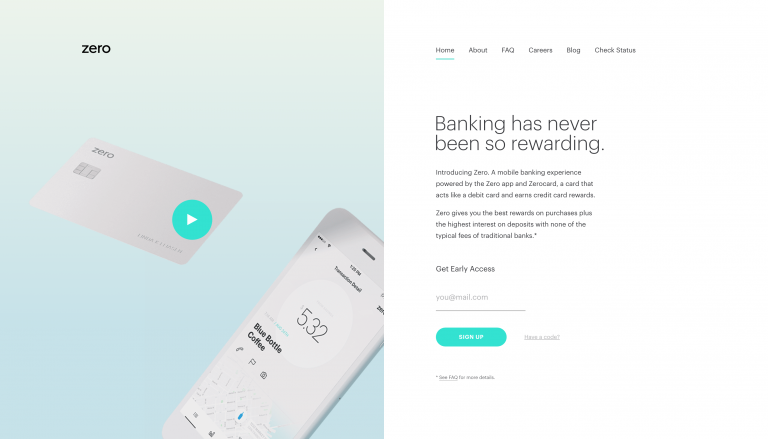
落ち着いたパステルカラー

かつては、明るくて大胆なパステルカラーがトレンドでした。
安心感のある雰囲気をつくるパステルカラーは、今人気を集めています。
背景に用いられるだけでなく、打ち出し画像やヒーローヘッダーに使用されているのが最新のトレンドです。
マイクロインタラクション
マイクロインタラクションは、直訳すると「小さい相互作用」となります。ヒューマンセンタードデザイン(人間中心設計)におけるアプローチの1つです。
ユーザーのアクションに対するフィードバックや、プロセスの進行状況を知らせたり、最適な行動を促したりするなど、相互にやりとりを行ってストレスのない使用をサポートします。
マイクロインタラクションはあくまでもUX(ユーザーエクスペリエンス)を改善するものでなければなりません。デザイン性を重視したために複雑になってはかえって混乱を招く場合があるので注意が必要です。
幾何学的なデザイン
 ポリゴンスタイルや、図形をレイヤー上に重ねるなどの幾何学的なデザインは2018年のウェブデザイントレンドの1つです。
ポリゴンスタイルや、図形をレイヤー上に重ねるなどの幾何学的なデザインは2018年のウェブデザイントレンドの1つです。
多角形やオリジナルの形を浮かばせるこのデザイン。基本的に形状か幾何学パターンのどちらかを使用します。
写真や画像がなくてもサービスの多様性が演出でき、デザインにインパクトを与えることができます。
レイヤーや線を斜めに
斜めに線やレイヤーを重ねることで、躍動感が生まれます。効果的にWebデザインに取り入れれば、遊び心のあるデザインになります。
線やディティールを活用
線も多角形の1つなので、大きく太い線を使用するなどしてユーザーにフォーカスしてもらうことができます。
線と色が交差する点は、デザインの焦点を決めどこに視線を誘導したいのか見極めましょう。有効的に利用することが大事です。
インパクトのあるデザイン
シンプルなデザインに対して、主張やインパクトのあるデザインも人気を集めています。
ユニーク性があり個性的なWebサイトを作ることができるからです。
大胆な配色を使う

2018年にトレンドになるといわれるビビッドカラー。
スクリーンやモニターの性能の向上により、デザインの可能性が拡大して生まれたトレンドです。
色は企業ブランディングにおいては非常に重要で、またユーザーの感情に連結されるためアピール効果がとても大きいのです。
事前のマーケティングで、対象ユーザーが持つ色に対するイメージをよく理解しておく必要があります。
ブロークングリッドレイアウト
最近増えている手法「グリッド レイアウト」。情報をまとめてコンパクトにできるのが最大の長所です。
情報量の多いホーム ページ向いています。しかし、秩序整然として面白みに欠けるという見方も。
そこで登場したのが、「ブロークングリッド レイアウト」です。

グリッドラインに沿ったデザインをあえて崩し、アピールしたい要素を前面に押し出す手法です。
ここで使われているのは「重ねる」方法です。他にはずらしたりはみ出したりといった方法もあります。
ホワイトエッジ
白の背景に画像を置き、その画像からタイトルやヘッダーををずらすといった手法です。
躍動感のあるデザインになる上、すぐに取り入れられる手軽さやコストが低く抑えられる点も魅力。
オーバーレイ
「オーバーレイ」は、上手く利用すれば洗練された印象を与え、ユーザーの想像力を湧き立てる手法です。Webページを構成する要素の上に要素を重ねて表示させます。
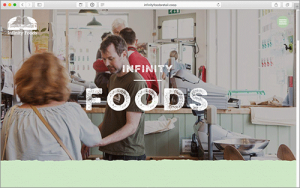
印象的なヒーローヘッダー

ファーストビューのイメージが大変重要なWebサイトは、このように大胆にヒーロー ヘッダーを使うことでブランドイメージを効果的に演出できます。
ヒーローヘッダーとは、Webページのヘッダーに表示される画像を指します。
アニメーションの活用
gifアニメ、パララックスなどのアニメーションにも人気が集まっています。
gifアニメ
gifアニメーションの人気が復活しています。GoogleやAppleがFlashの終了を発表したことで、動作が軽く動きのあるコンテンツが提供できるgifは再び脚光を浴びつつあります。gif規格はほとんどのデバイスで表示可能であり、ロード中などにも表示できます。
クリック、タップでアニメーションを起動させ、ユーザビリティを向上させることも可能です。
パララックス
パララックスとは、手前のものは早く動き奥のものはゆっくりと動く効果をスクロールアニメーションに取り入れたものです。
ブラウザの進歩のおかげで、いろいろなアニメーションが実装できるようになりました。
モダンレトロデザインが復活
![]()
昔から温故知新と言われるように、古いものを知ることは新しいアプローチにつながります。Webデザインのトレンドにおいては、学習という意味だけでなく、モダンレトロなデザインが手法としても流行の兆しを見せています。
各年代のデザインには、以下のような特徴があります。
90年代: アニメーションや配色を使った情報メインのデザイン。
80年代: ピクセルアート、ネオン色のファッション、初期のMTVを組み合わせたスタイル。
70年代:プリント印刷が主流。サイケデリックな太字タイポグラフィーなど。
引用元:PhotoshopVIP
グラデーション
段階的に色を変化させるグラデーションはデザインのトレンドが一周し、人気が復活してきました。「背景に大胆に使用する」「ポイントで使用して視線を集める」といった使い方が考えられます。
タイポグラフィ
タイポグラフィとは、テキストのデザインのことです。古い映画のポスターのような太い筆記体や粗いエッジをもつフォントに再び人気が集まってています。
トレンドして取り入られるケースとしては、デザイン性の高いものとテキストを読みやすくするものの2つに分けられます。
イラストレーション
60年代の広告の世界で高い人気を誇ったオリジナルイラスト。このデザイナーによるオリジナルイラストの人気がWebデザインの世界において高まっています。
形・大きさ・スタイルなどに無限の可能性があるイラストは、Webサイトに個性を持たせる上で極めて有効です。
レトロゲームのようなデザイン
任天堂のファミコンのようなレトロゲームのようなピクセル化したデザインも人気です。ゲーム系のサイトだけでなく、世代を問わずに愛されるその親しみやすさから様々なサイトに取り入れられています。
さいごに
新しい技術の登場やレトロなデザインの復活など、様々な要素を取り入れることで表現の可能性がどんどん広がっているWebデザイン。
しかし、いくらトレンドをおさえた洗練されたデザインであっても、 UX(ユーザーエクスペリエンス)を低下させてしまっては意味がありません。
デザインだけにとらわれず、ユーザーファーストを前提とした大胆かつ的確なアピールの手法を模索しましょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。



























