現在JavaScriptは、その多様性から人気が高く、ますます需要が高まってきているプログラミング言語です。
「JavaScriptを習得し、転職あるいは就職しよう!」と考えている人も多いのではないでしょうか。
気になるのは、現状のJavaScriptエンジニアの年収や、将来の需要についてだと思います。
そこでまずは、JavaScript言語自体の現状と将来性について分析していきます。
その後、JavaScript配列を実際にコードを書きながら学んでいきます。
この記事の目次

JavaScriptの年収と将来性
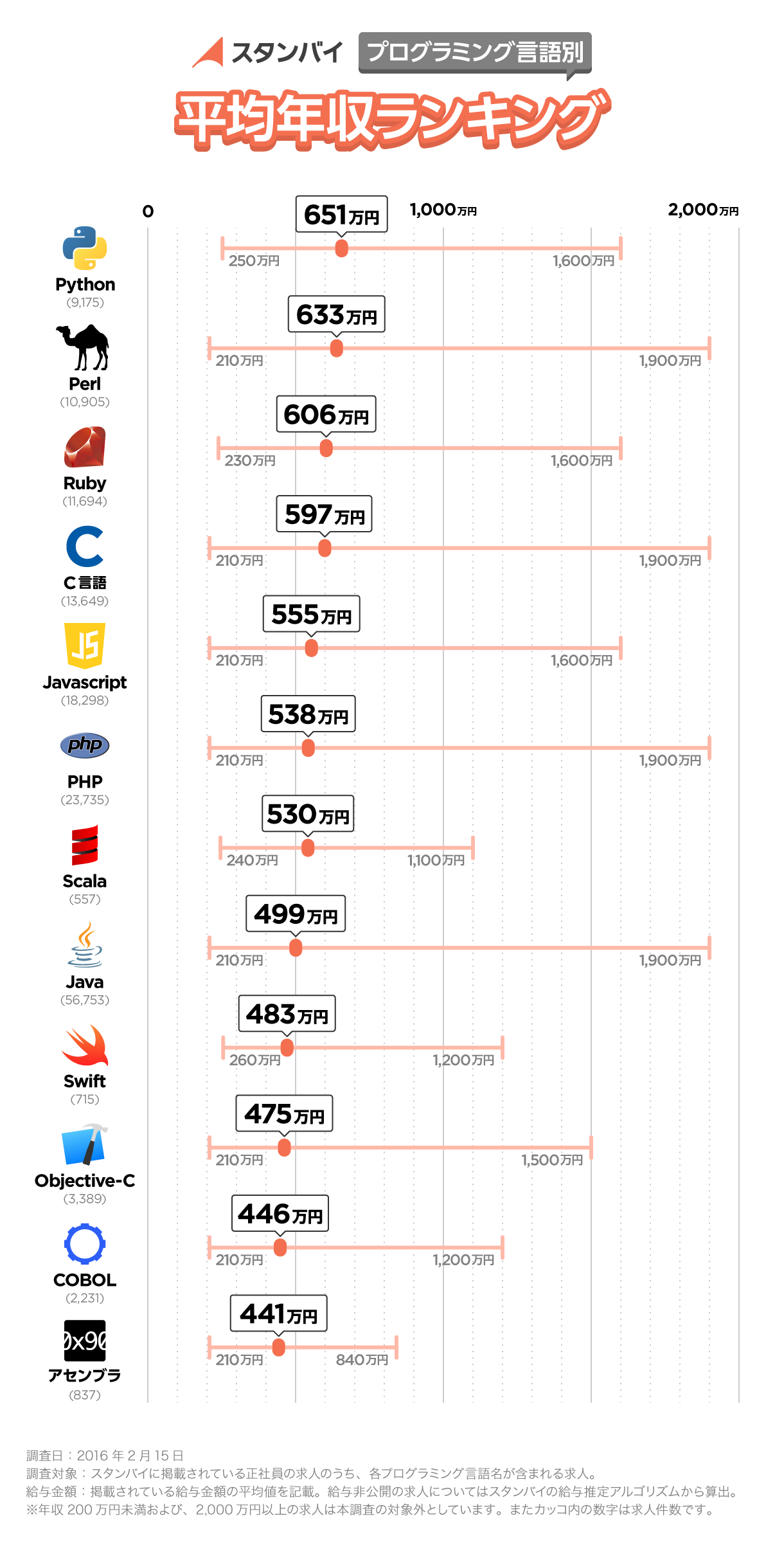
プログラミング言語別 平均年収

求人サイト「スタンバイ」が発表している、プログラミング言語別平均年収によると、JavaScriptエンジニアの平均年収は555万円で、全体で5位となっています。
数多くあるプログラミング言語で5位ということから、現時点での需要の高さが分かります。
では何故JavaScriptエンジニアの年収が高いのでしょうか。
その理由を2つ上げていきます。
1,WEBアプリ開発において必要不可欠になっている
アプリケーション開発において、もっとも重要な要素の1つにユーザーが使いやすいかどうかという点があります。それは、ユーザー獲得につながる重要なファクターとなるので、当然解決すべき問題になります。
しかし、HTMLやCSSでそれを解決するには限界があり、そのためにJavaScriptが使われます。
なぜなら、JavaScriptはユーザーの使いやすさの解決に大きな役割を果たすからです。つまり、ユーザー側のWebブラウザと、Webサイトまたはウェブサービスの相互間のやりとりを、円滑にします。
そのため、WEBアプリ開発において必要不可欠のものになっています。
2,多様性により仕事の幅が広い
JavaScriptは、スマホアプリやWEBアプリケーションなど、どんなアプリケーションのフロントでも使用できるので、その結果、多種多様なアプリケーション開発の仕事があります。
つまりその分、仕事の案件がたくさんあり、需要があります。
JavaScriptのこのような特性によって、年々需要が高くなり、それに応じて年収も高くなる傾向にあります。
JavaScriptの将来性

JavaScriptはHTML・CSSなどの操作から始まり、サーバーサイドの非同期通信など、幅広くできることがあり、汎用性が素晴らしい言語です。
また今後も更に発展していくことが予想され、様々なフレームワークやライブラリが登場すると思われます。その結果、JavaScriptの生産効率が格段に向上するとともに、需要もさらに高くなります。
このようなことから、JavaScriptを学ぶメリットは大きいと予想されます。
JavaScriptとはどういう言語なのか
JavaScriptの成り立ち
JavaScriptは、ブラウザ向けスクリプト言語として、Netscape Communications社によって開発されました。1995年にNetscape Navigator 2.0で実装されたことを皮切りに、1996年にはInternet Explorer 3.0でも実装され、現在ではGoogle Chrome、Safari など主要なブラウザのほとんどで実装されています。
JavaScript搭載以前のwebブラウザの機能は、HTMLや画像を表示するだけだったのですが、JavaScriptの搭載で、webブラウザ側でプログラムを実行できるようになりました。開発当初はLiveScriptと呼ばれていたのですが、Java言語にちなんで、JavaScriptと名前を改めました。
JavaScriptはどこで使わているのか
JavaScriptは、一体どのようなところで使用されていると思いますか?

プログラムに触れたことがない方は、全く想像もできないと感じているかもしれません。
しかし実は、ネットを使ったことのある方なら、必ず一度はJavaScriptで実装された機能に触れているはずです。下記の写真をみてください。

facebookやTwitterなどでよく見かけますね。これをクリックすると、

というように、リアルタイムで変化します。
HTMLだけでは静的な情報しか表示できないので、このような機能はできません。しかし、JavaScriptを使用すると、動的に情報を表示したり制御したりできます。
ブラウザ上で動的に動く機能を作成するためにJavaScriptは使われています。

JavaScriptの実行
ブラウザのコンソール機能
JavaScriptの実行はブラウザのコンソール機能を使って行います。
コンソールとは何かというと、プログラムの入出力を行うことのできる機能のことです。ここではGoogle Chromeのコンソールを使い説明していきます。
Google Chromeを開いている状態で、command + option + J を打ち込んでください。Commandを押しながら、optionを押し、そしてJを押します。windowsパソコンをご使用の方は、Ctrl + Shift + J を押してください。
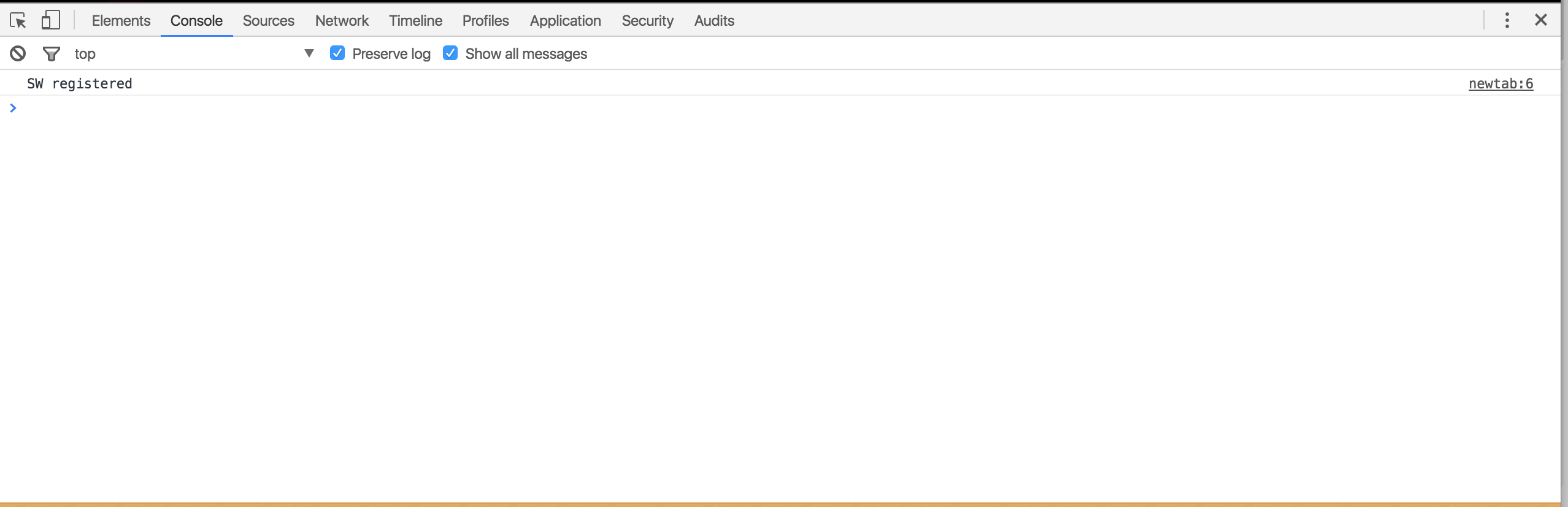
すると、下記のような状態になっていると思います。
※ページによってはコンソールにエラーメッセージ等が表示されていることもありますが、コンソールの機能は問題なく使えます。

これがコンソールです。これからここにJavaScriptを書いて実行していきます。それでは少し使って見ましょう。
Hello world と出力してみよう
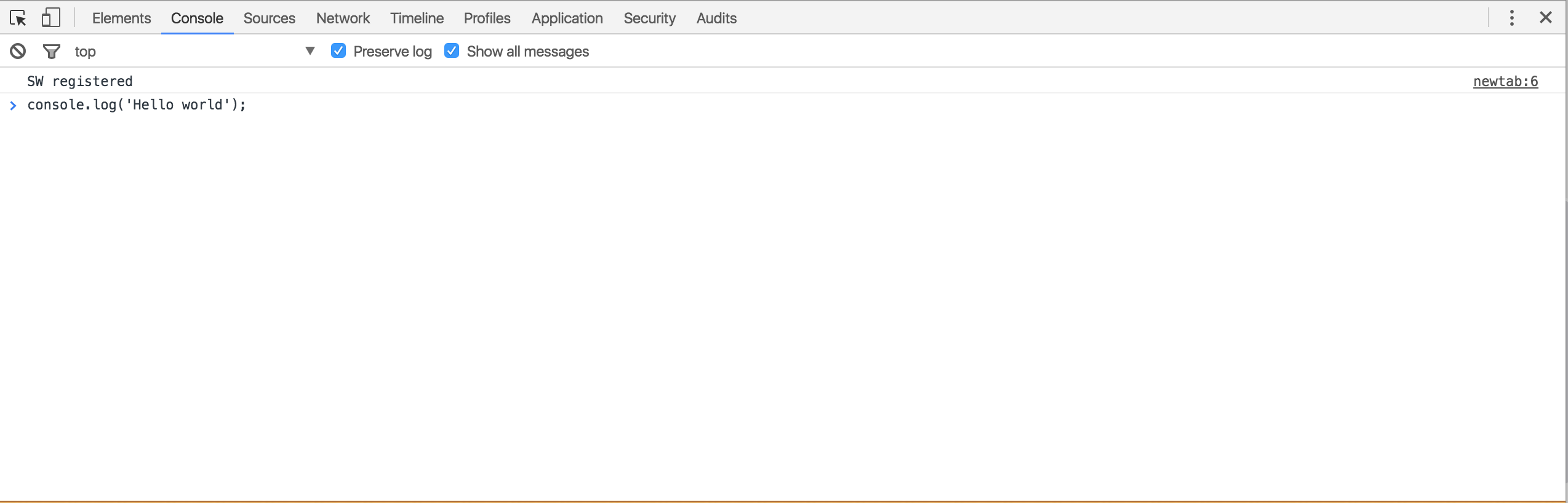
コンソールに Hello world と出力させていきます。先ず、下記のように、コンソールにコードを書いてください。

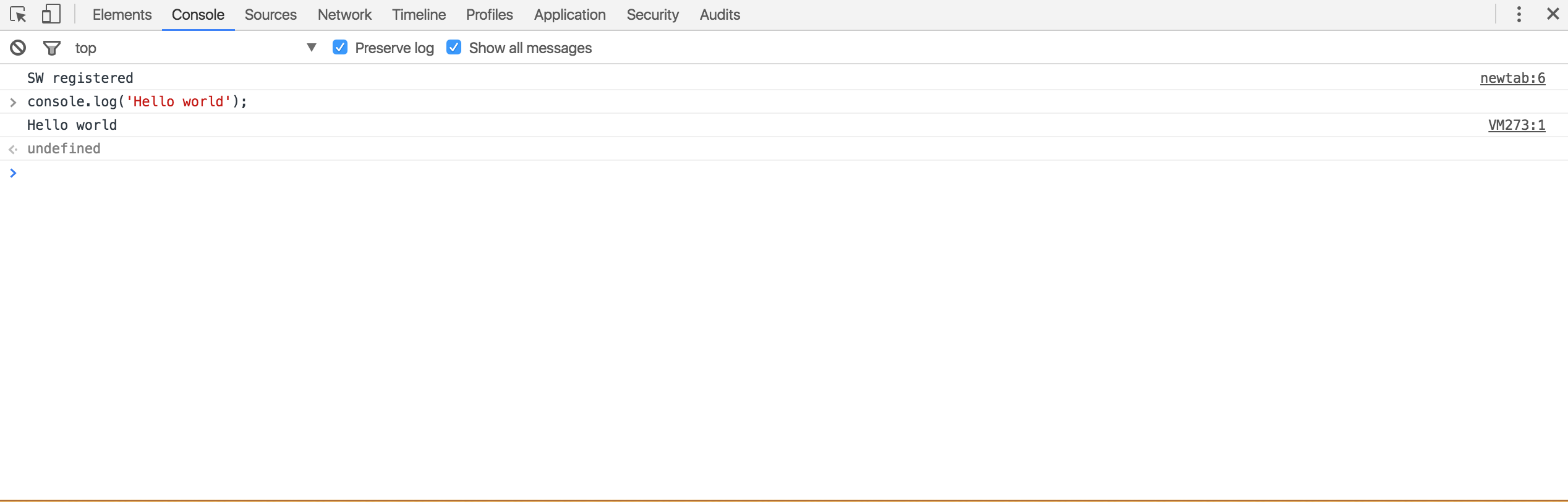
そして、Enterを押すと、

Hello worldと表示されます。
console.logとはJavaScriptの関数のひとつです。 引数として与えられた値をコンソールなどに表示する機能を持ちます。引数とは、console.log(‘Hello world’); のように、console.log();の()に渡される値のことです。
この記事のハッシュタグ
JavaScriptの配列
配列とはなにか

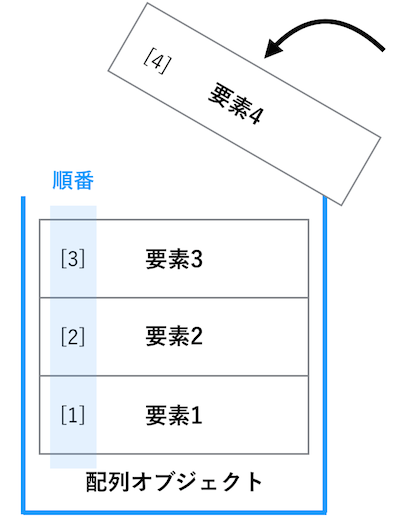
配列とは、データに順番を付けて保存する入れ物のことです。
上記ではわかりやすく1番から始まっていますが、実際には0番から始まります。
普段の日常で例えると、家の掃除などをする場合、あちらこちらに物が転がっていたら、それらを入れて管理しておける入れ物を用意するでしょう。これと同じで、データがあちらこちらにいかないように、それらを一つの場所に管理しておく入れ物のことを配列と言います。
実際に配列に触れよう
配列を作成する
それでは実際に配列を作成していきます。そこで、少し前に説明したコンソールを使っていきます。
macをお使いの方は、Google Chromeを開き、command + option + Jを押してください。windowsをお使いの方も、同じくGoogle Chromeを開き、Ctrl + Shift + Jを押してください。下記のような画面になっていると思います。
※ページによってはコンソールにエラーメッセージ等が表示されていることもありますが、コンソールの機能は問題なく使えます。

それでは実際にコードを書いて配列を作成していきます。下記と同じようにコンソールにコードを入力してください。

そして、Enterを押してください。

ここでは、arrayという名前の配列を定義(作成)しています。厳密には、配列をarrayという変数に代入しているのですが、ここではarrayという配列ができたと覚えてください。varとは、新しく変数を定義するときに、先頭につけるものです。では作成した配列を使って、処理を行っていきましょう。
配列にデータを格納する
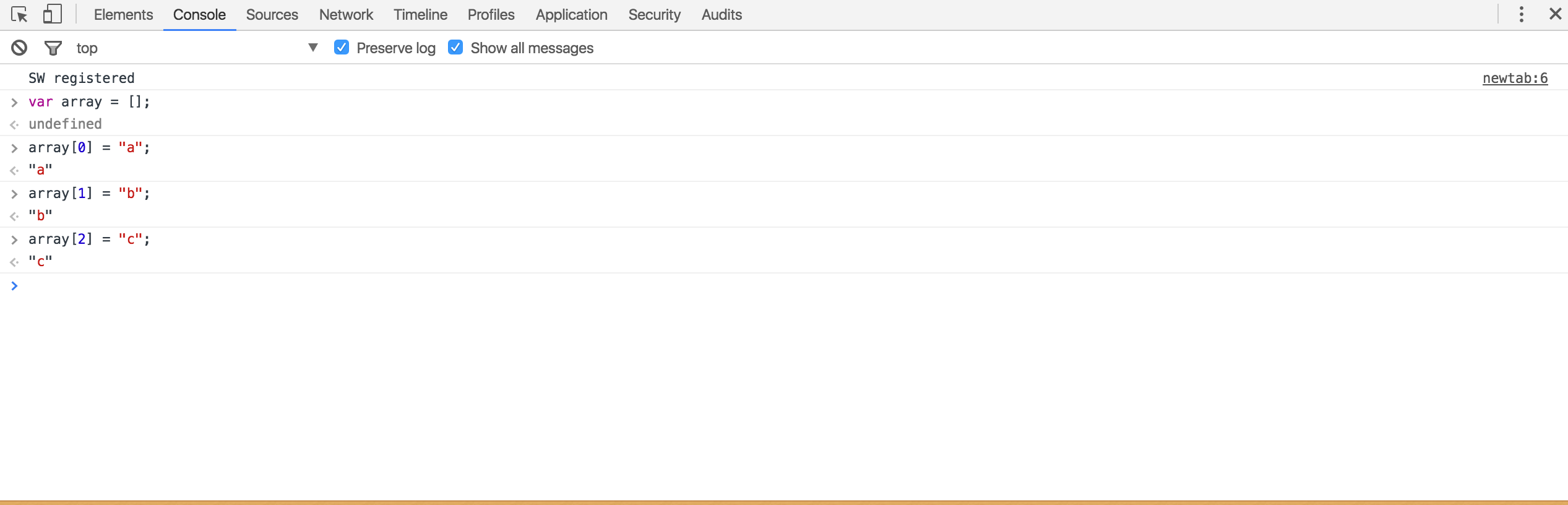
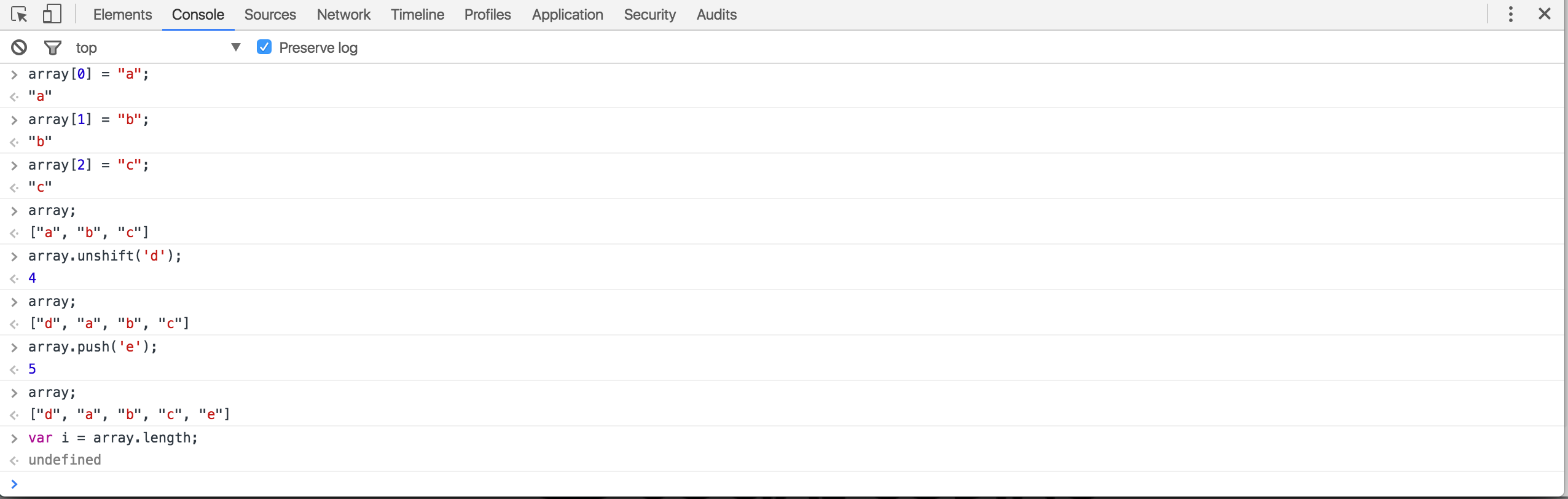
ここからは、実際に配列の使い方を学んでいきます。では、配列にデータを格納していきましょう。下記の様に打ち込んでください。

何をしているかというと、配列の0番目に、文字”a”を入れています。
0番目というと少し不思議に思うかもしれませんが、配列は無造作にデータを管理しているわけではなく、それぞれのデータに番号を振り分けて管理しています。そして、その番号は0から始まり、0番目,1番目,2番目,3番目と増えていきます。
試しに、1番目、2番目にもデータを入れてみましょう。

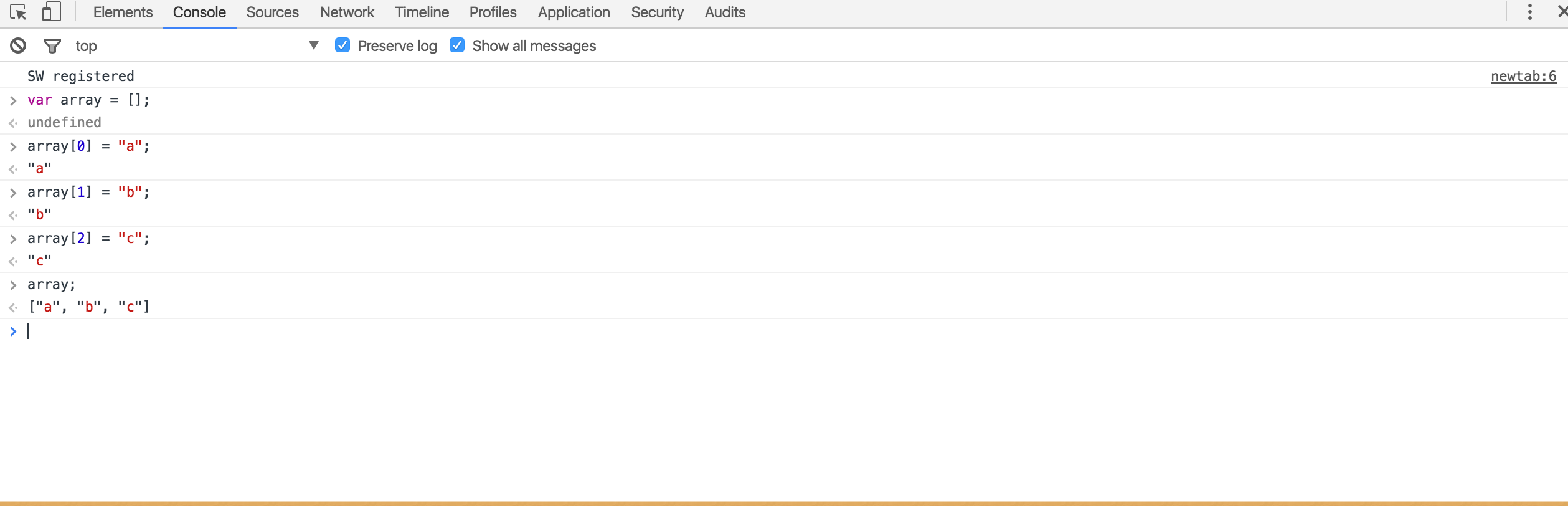
そして、配列arrayの中身を確認します。

このように順番通りにデータが追加されています。次に配列にデータを追加する処理をしていきましょう。
配列にデータを追加する
配列にデータを追加するためのメソッドを紹介します。
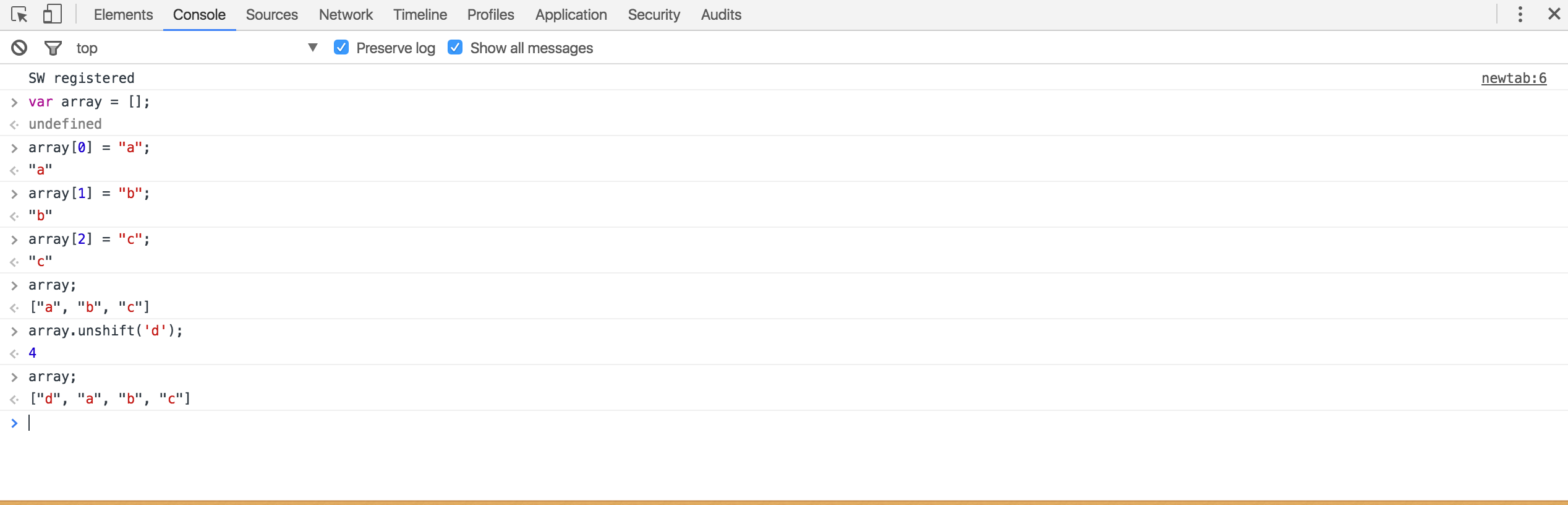
一つ目は、配列の先頭にデータを追加するunshiftメソッドです。先程作成した配列の先頭にデータを追加していきます。
使い方は、配列名.unshift(追加するデータ); です。
それでは、0番目に’d’を追加してみましょう。

このように、配列arrayの0番目に’d’が追加されているのが確認できます。
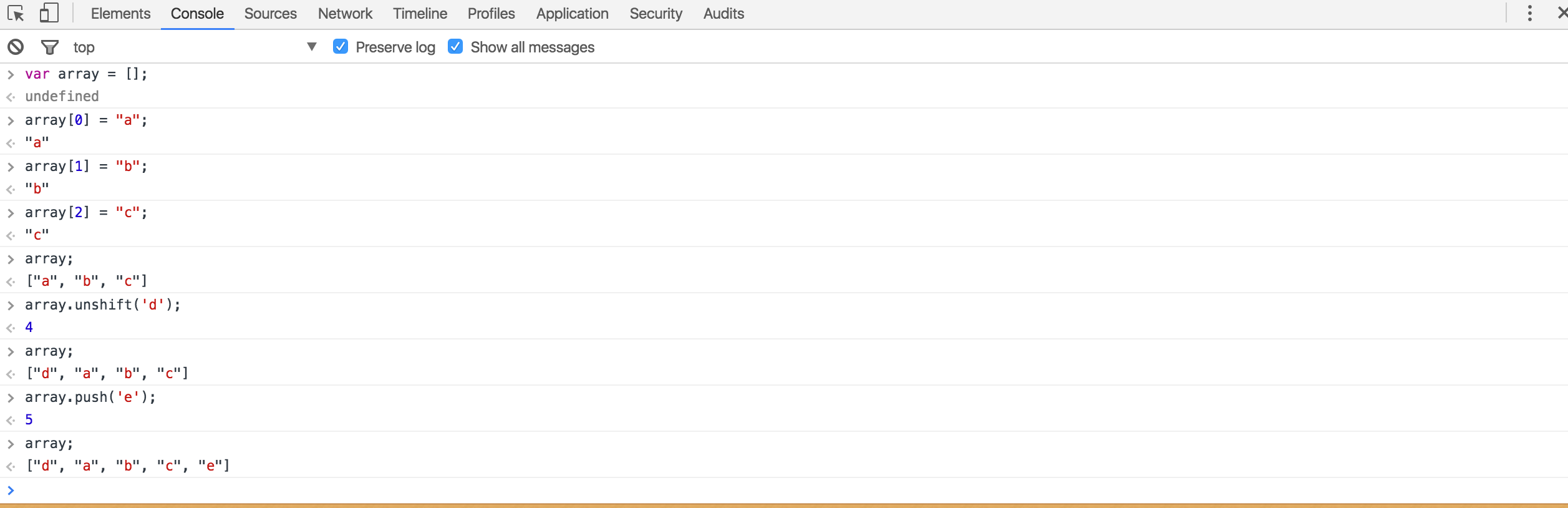
二つ目は、配列の末尾にデータを追加していく、pushメソッドの使い方を紹介します。
といっても、使い方はunshiftメソッドと同じで、配列名.push(追加するデータ); となります。
それでは、配列の末尾に’e’を追加してみましょう。

配列の末尾にデータ’e’が追加されていることが確認できました。
ここまでで、配列にデータを格納する方法と、追加する方法を理解できたかと思います。では、格納と追加ではどういった違いがあるのでしょうか。少し整理していきましょう。
配列にデータを格納するとき、配列の特定の位置へデータを格納しました。つまり、array[1] = “b”;というように配列の何番目かを指定していました。この場合、データを格納するといいます。
しかし、データを追加では、unshiftやpushの様に、メソッドを使用し、データを追加しています。今の段階で、データを格納なのか追加なのかを判断しなければならない場面は少ないので、参考程度に覚えておいてください。
配列の要素数を数える
配列の要素数を数えるとは、配列にデータか何個入っているのかを数えることです。これまで使ってきた配列を使い説明していきます。
配列の要素数を数えるには、lengthメソッドを使います。またここでは、変数を新たに定義し、要素数をその変数に一度代入しています。

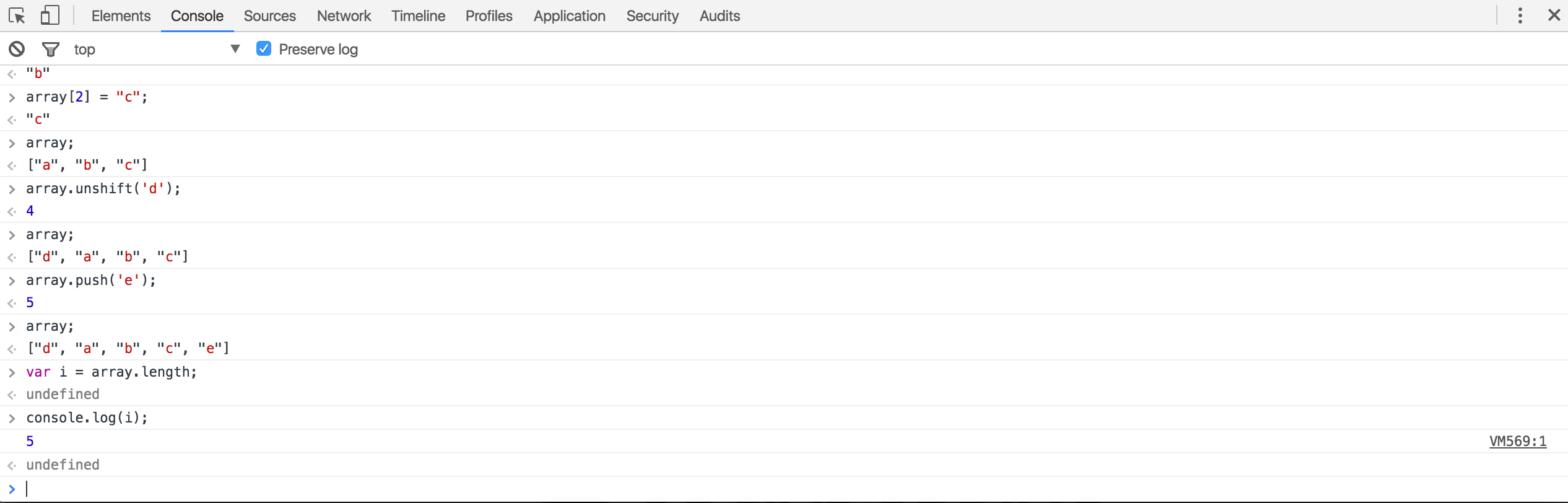
まず変数 i を定義します。
変数の名前はなんでも構いませんが、日本語は使えません。
そして、lengthメソッドは配列の要素数を結果として出力してくれます。つまり、var i = array.length; となっているのは、arrayの要素数をiに代入していることになります。
次は、iの中身を出力していきます。

console.log(i);とすることで、変数 i に代入されたarryaの要素数を出力しています。このようにして、配列arrayにデータが何個あるかを知ることができます。
配列からデータを取得する
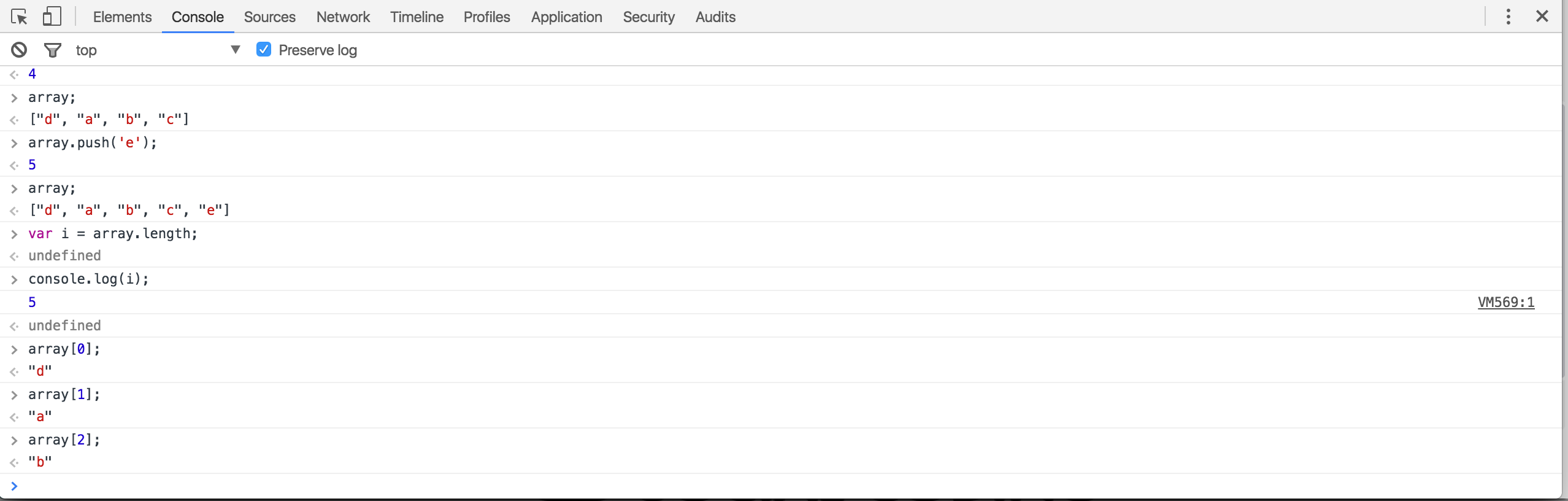
配列にデータを格納、追加し、要素数を確認できたら、次はデータを取得していく方法を紹介していきます。

このように、配列名[配列番号]とすることで、配列からデータを取り出す事ができます。
JavaScriptにおける値渡しと参照渡し
値渡しと参照渡しについて解説していきます。
値渡しとは、値そのもを受け渡しすることであり、参照渡しとは、値を格納している参照先の情報を受け渡しすることです。ここは少し難しいので、実際の違いを見ていきましょう。
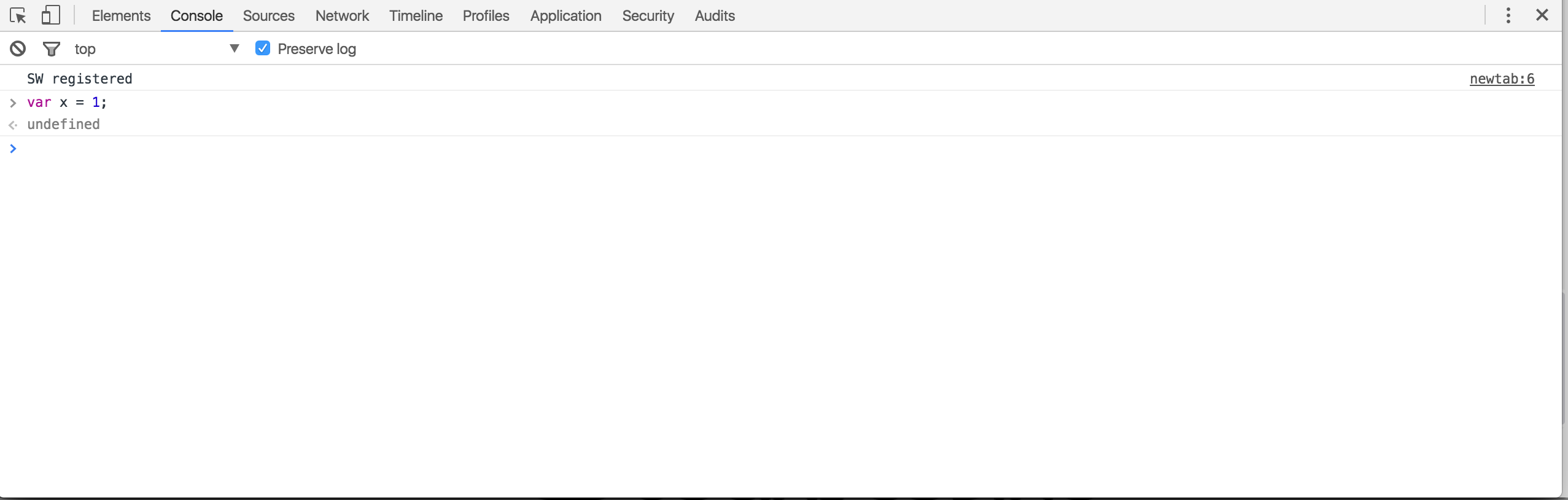
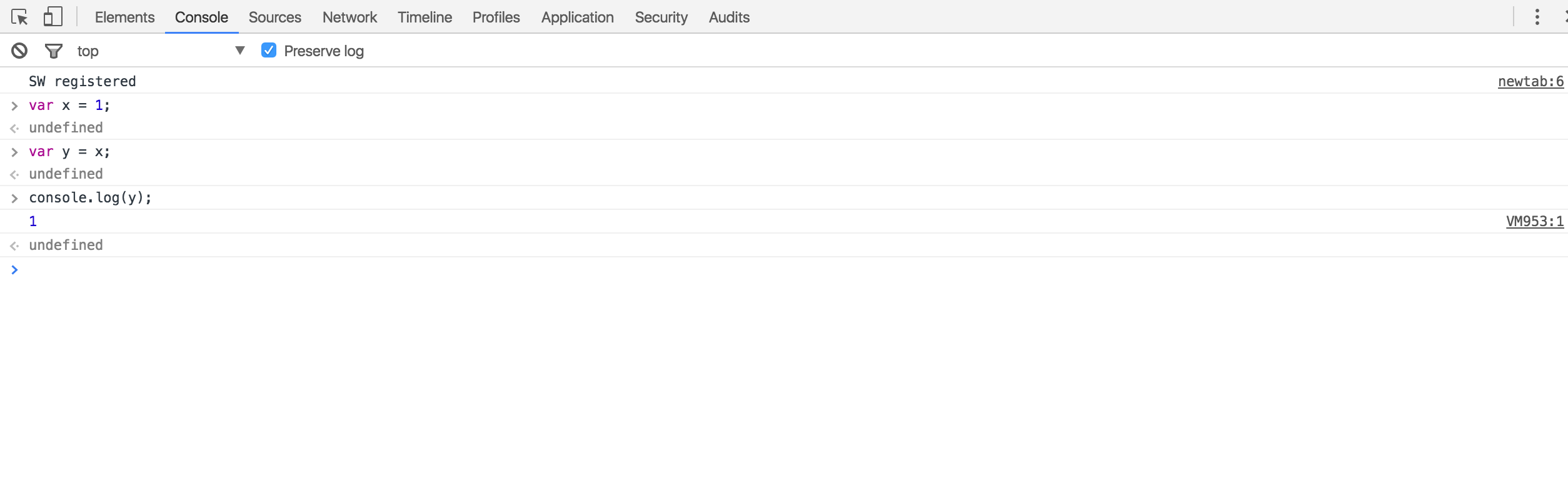
まずは、値渡しから見ていきます。新たに変数xを定義し、1を代入しています。

そして、変数yを新たに定義し、変数xを代入します。このとき、変数xの中身である1が変数yの中に代入されるため、変数yの中身は1になっています。

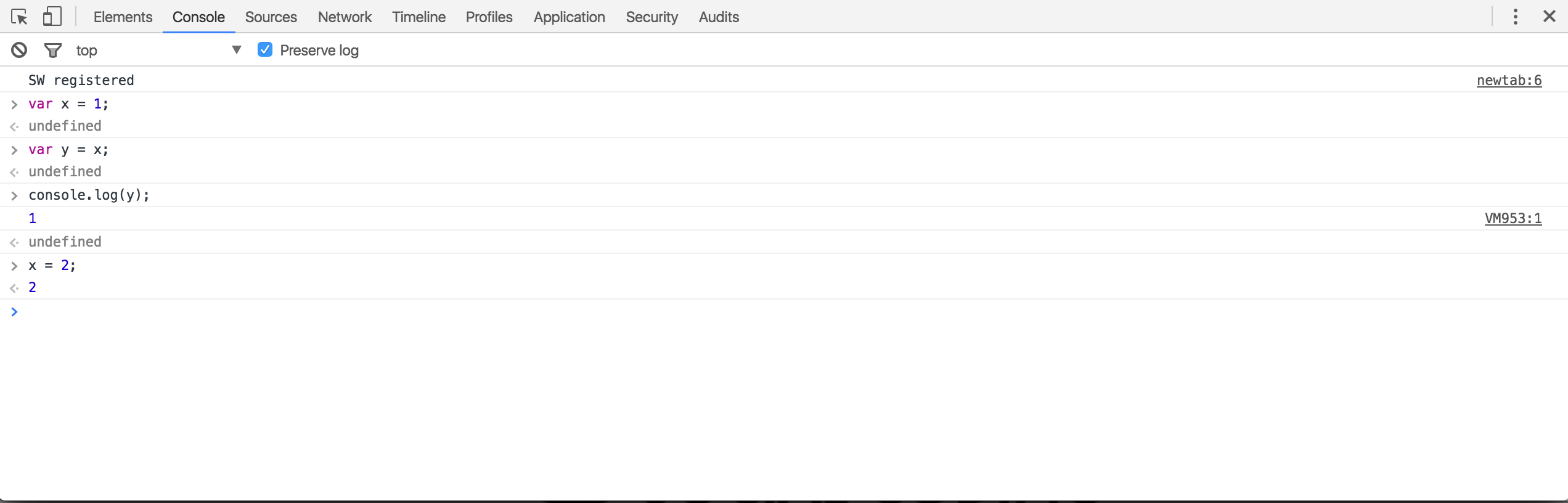
ではここで、変数xに2を代入します。これを再代入といいます。

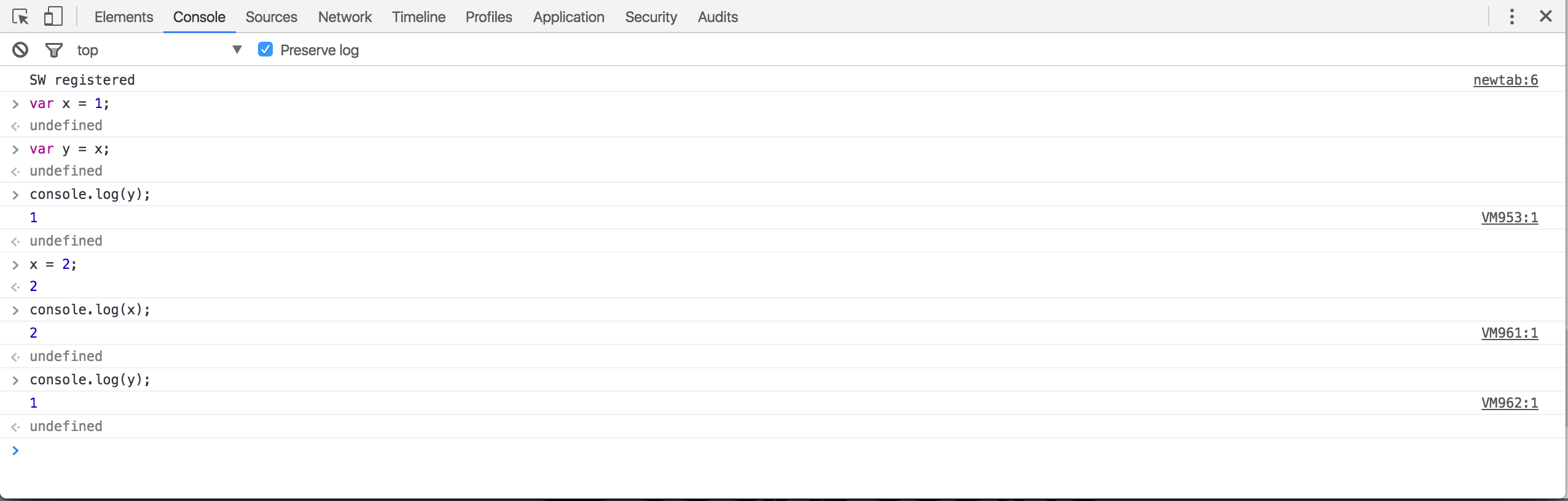
そして、console.log();を使い、変数xと変数yの中身を出力してみます。

すると、変数yは1のままで、変数xは2になっています。つまり、もとの変数xの値を変更しても、変数yの値に影響しません。
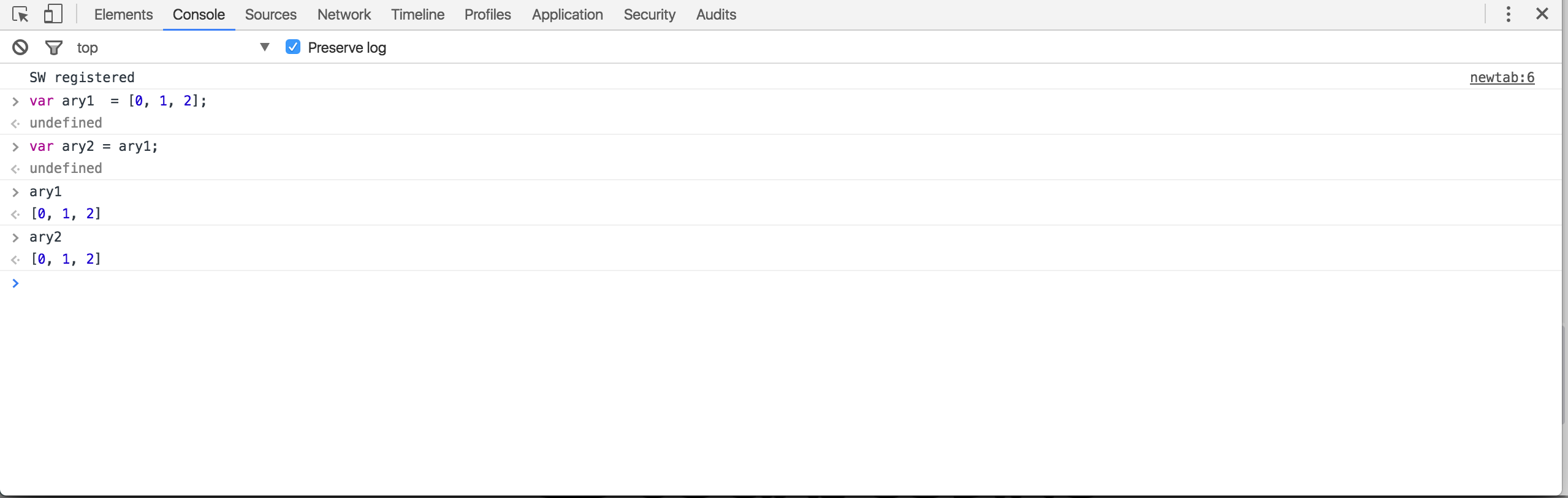
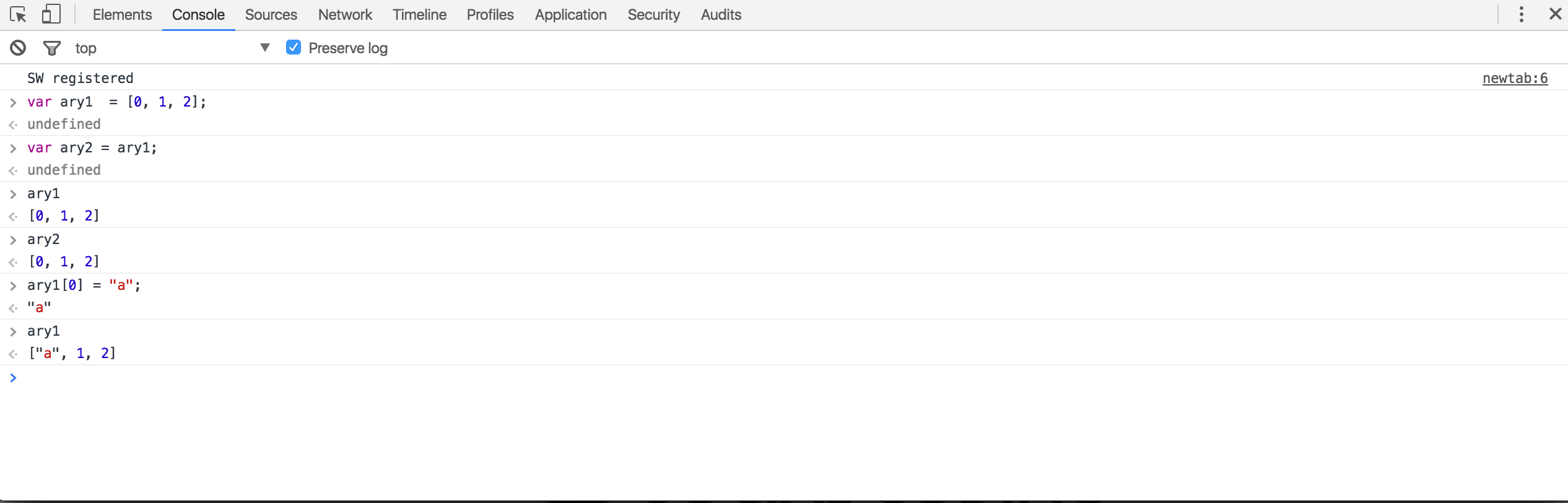
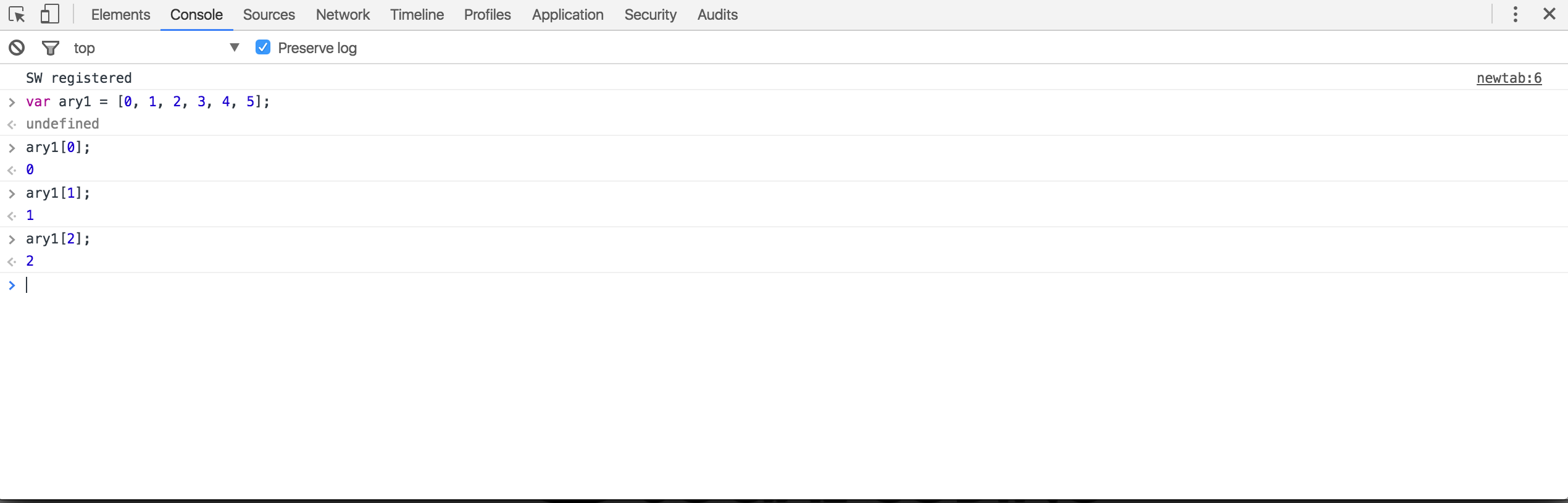
それでは次に、参照渡しを見てみます。以下の画像の様に、新たに配列を定義してください。

ここでは新たにary1 =[0, 1, 2];という配列を定義しています。そして、ary2にary1を代入します。そうすると、ary2はary1と同じ配列になっています。
ここで、ary1の0番目のデータを変更します。

その結果、ary1は[“a”, 1, 2];という配列に変化していることが確認できますね。
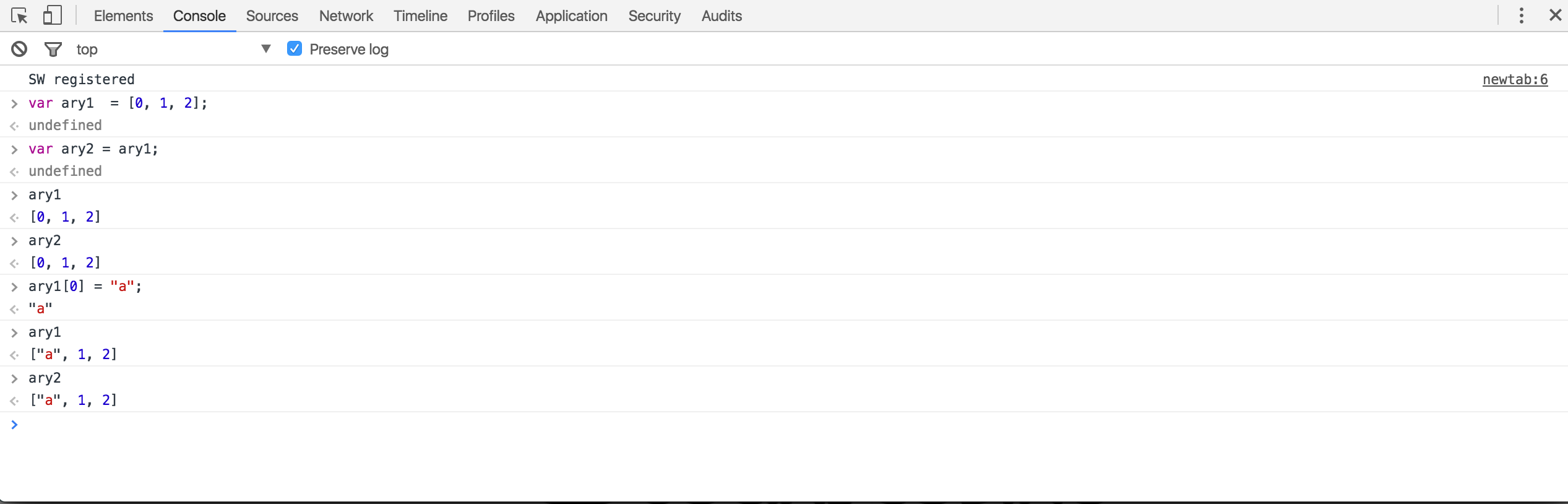
ではここで、ary2の配列をもう一度確認してみましょう。

すると、ary2の配列も[“a”, 1, 2];に変化していることが確認できます。これが参照渡しの難しいところです。
値渡しの場合、もとの変数xの値を変更しても、変数yの値には影響しませんでした。しかし、参照渡しの場合、もとの配列ary1を変更すると、配列ary2にも影響を与えてしまいます。
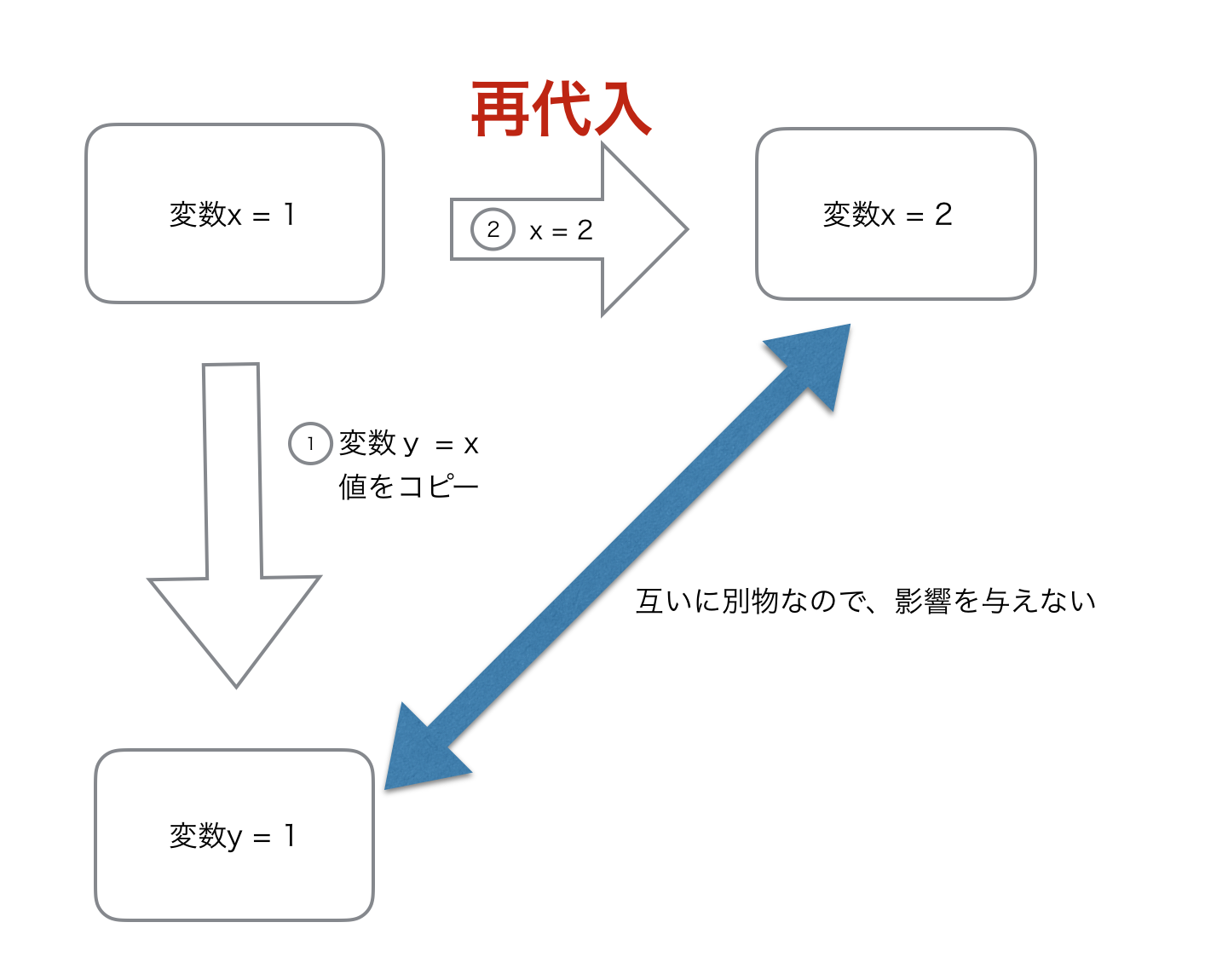
どのような違いがあるのでしょうか。以下の画像は<値渡し>の内部的動きです。

このように、変数x、yぞれぞれに値そのものが保存されており、一度値を保存してしまえば、お互いに別物なので影響を与えません。
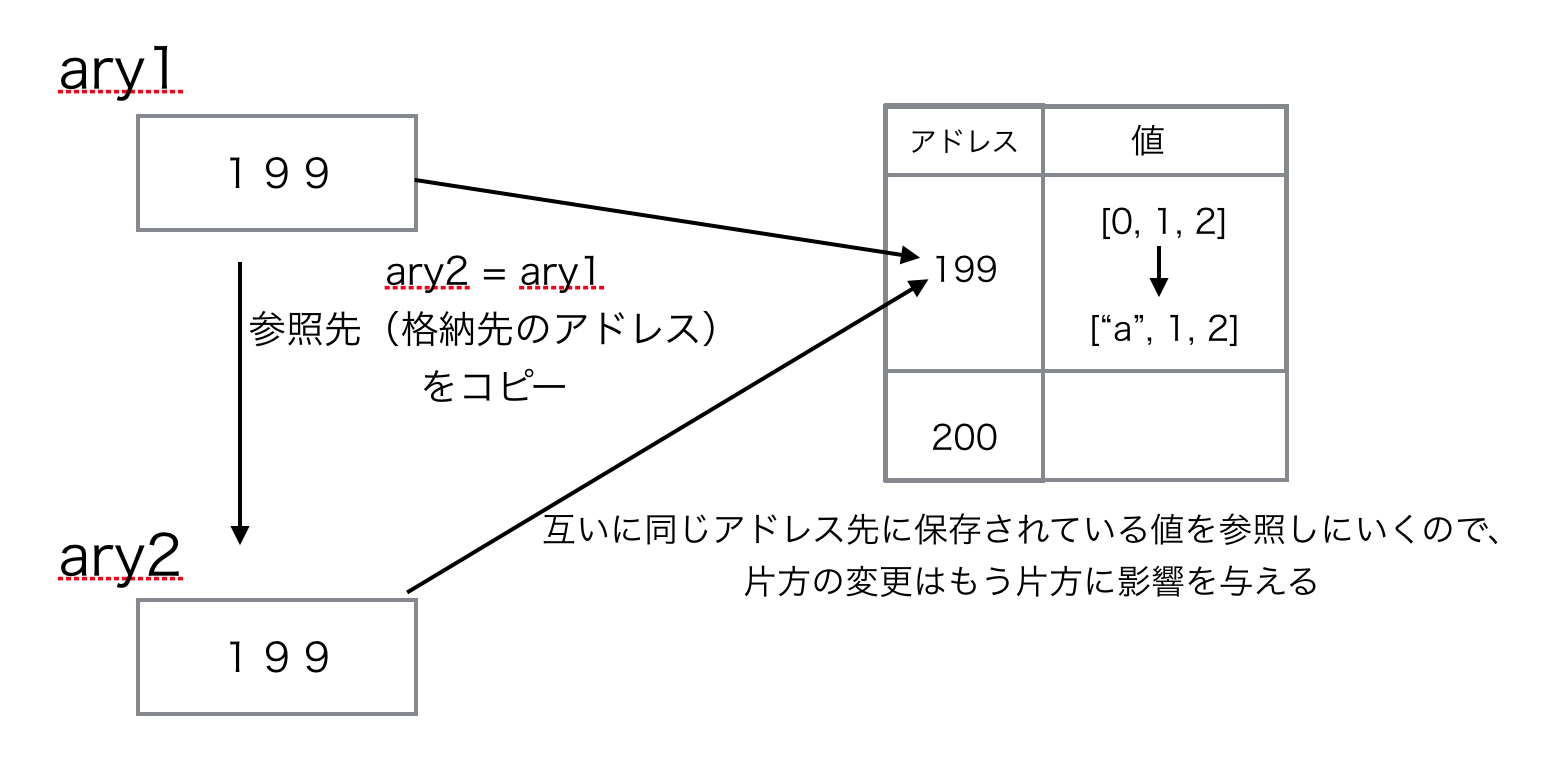
次に<参照渡し>を見てみます。

参照渡しの場合、このように変数ary1、ary2のそれぞれに保存されているものは値そのものではなく、値を保存しているメモリと呼ばれる場所の住所(アドレス)です。
つまり、ary2にary1の値を代入するとき、値ではなく住所(アドレス)をコピーしています。そのため、ary1、ary2ともに同じ住所(アドレス)を参照しに行きます。
その結果、その住所に保存されている値が結果として返ってきます。よって、ary1から値を変更すると、ary2にも影響を与えてしまうのです。
JavaScriptにおける配列と連想配列
配列と連想配列の違いについて説明していきます。もう一度、配列とは何かという説明からしていきます。ただ、細かい説明は冒頭に戻って読んでください。
配列とは、データを保存する箱です。そして、配列に保存されたデータは無造作に管理されるわけではなく、保存された順に0番から始まるインデックス番号が割り振られます。

このように管理することによって、欲しいデータを取得するのに、配列名[インデックス番号]と記述するだけで取得できます。これまで実際にやってきているので、理解できると思います。
では次に、連想配列の説明をしていきます。
連想配列とは、キーと値(バリュー)をセットで保存し、管理する箱のことです。JavaScriptではハッシュと呼ばれたり、オブジェクトと呼ばれたりしますが、単にその時々の使い方や文脈によって使い分けられているだけで同じ意味です。
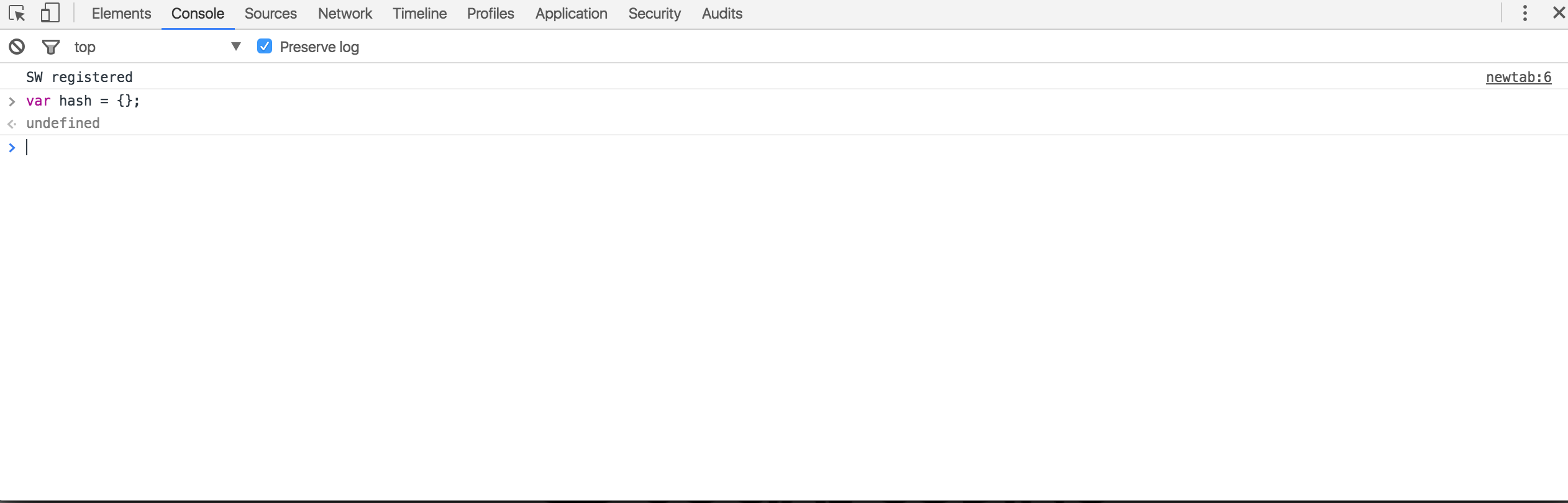
では実際に配列とはどう違うのか見ていきましょう。先ずは、連想配列の作成をします。

これで連想配列を作成できました。連想配列の作成は、連想配列名 ={};と書くだけでできます。
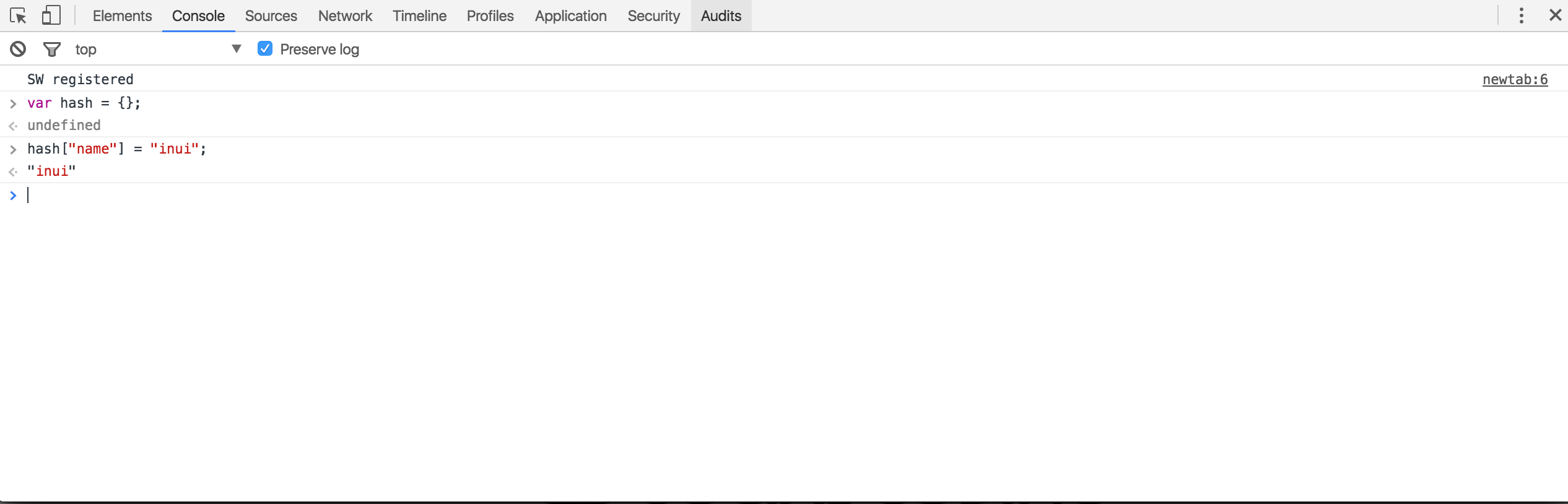
次に、データを保存していきます。データの保存方法は、配列名[“キー名”] = “値”です。

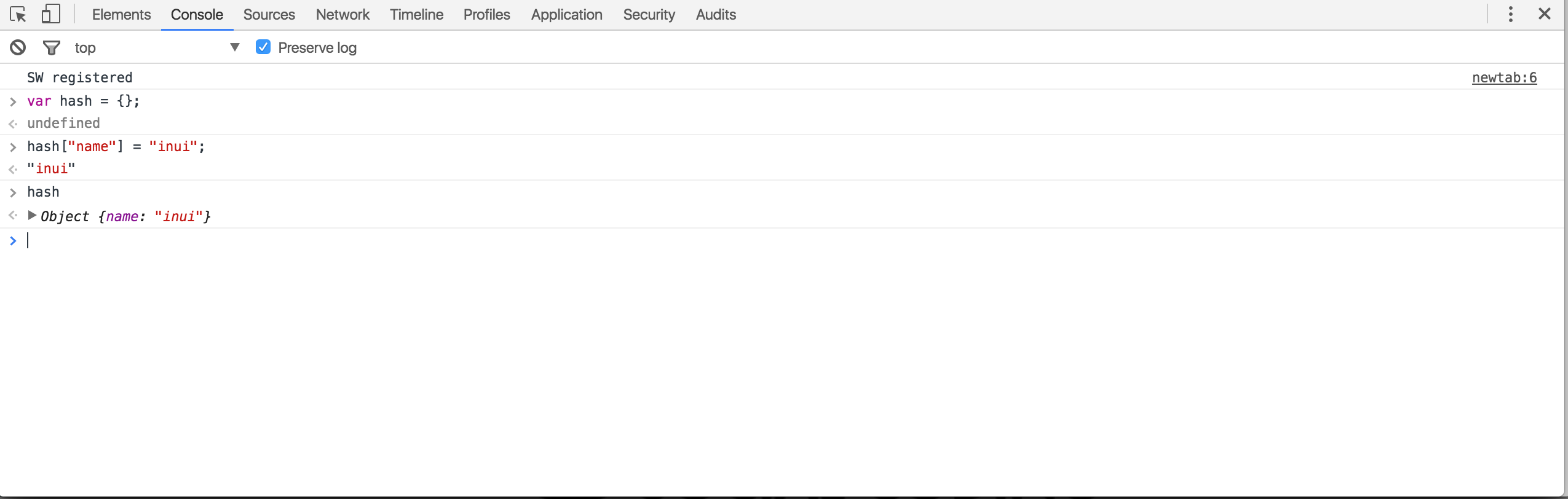
配列とは違い、連想配列の場合、キー名と値の両方を設定しています。そして、連想配列の中身を見てみると、

確認すると、{name: “inui”}というように、キー名と値のセットで保存されていることが確認できます。
では次にデータを取得してみましょう。データの取得方法は、連想配列名[キー名]で取り出せます。

配列と連想配列の違いが何となく分かったでしょうか。
通常の配列がインデックス番号で管理しているのに対して、連想配列は文字列をキーとして管理できるため、データの視認性(可読性)が高いのが特徴です。
JavaScript配列における生成と初期化の違い
JavaScriptにおける、配列の生成と初期化の違いについて説明していきます。
その前に、配列の生成について説明します。以下の2つは同じことをしています。全て配列を生成しています。上から順に、コンストラクタ、配列リテラルという生成方法です。

これまで、配列リテラルの方法で配列を生成してきました。では、コンストラクタで配列を生成するのと、配列リテラルで配列を生成する場合で何が違うのでしょうか。
結論からいうとそこまで違いはないです。ただし、コンストラクタは少し注意が必要です。

なぜなら、コンストラクタの場合、var a = new Array(3);とすると、配列の長さを指定することになります。
しかし、var a = new Array(3, 4);などの様に引数に2つ値を渡すと、[3, 4]の配列が作成されます。

それでは、初期化について説明します。
初期化とは、配列を生成する際、生成と同時に初期値としてデータをセットすることを言います。上記でやったように、

新たに配列を生成したと同時に、初期値としてデータも保存していれば初期化と呼び、空の配列を生成したときは単に生成と呼びます。
色々な配列の使い方を覚えよう
ここまでで、JavaScript配列の基本を理解できると思います。それでは次に、配列の色々な使い方を覚えていきましょう。
配列をソートする
配列をソートするとは、配列に保存されているデータを特定の順番に入れ替えることです。まずは下記の様な配列を生成します。これは配列リテラルで生成しています。

この配列を数字順にソートするには、sort関数を使います。

すると、[1, 2, 3, 4, 5, 6, 7, 8, 9]とキレイに数字を入れ替えることができます。
アルファベットと時は、アルファベット順に並び替えられます。
配列を結合する
配列を結合するとは、2つの配列がある場合、それぞれを結合し、一つにすることです。
配列を結合してくれるconcatメソッドと呼ばれるものを使います。
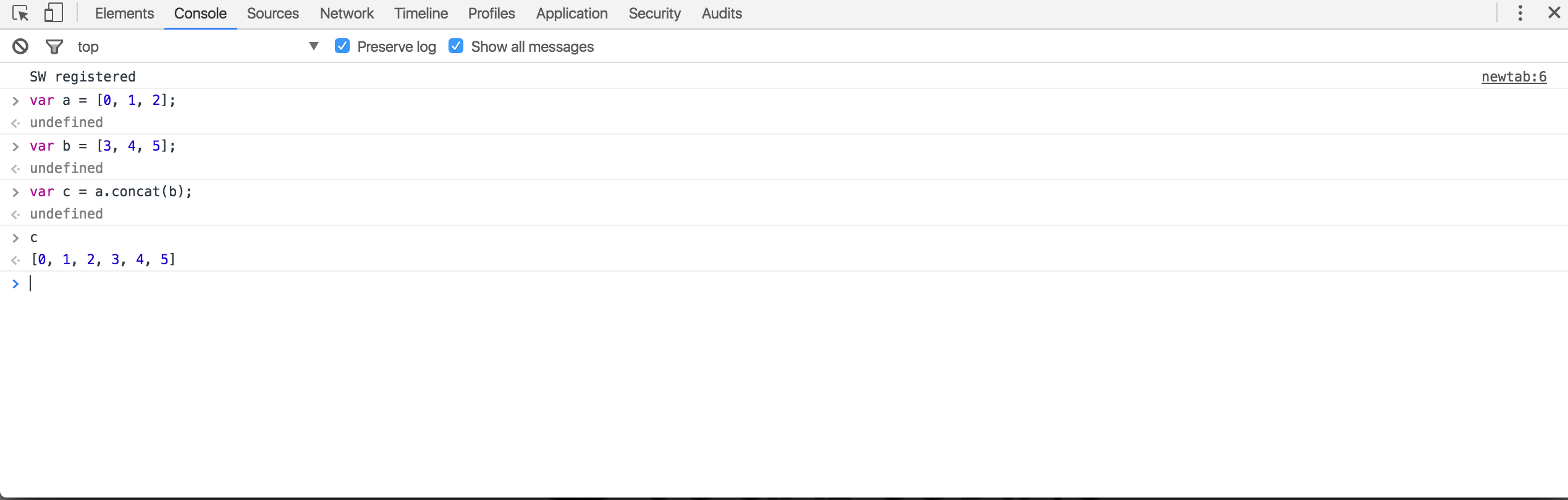
まず、配列を2つ作成します。

そして、この2つを結合します。

このように、concatメソッドは2つの配列を結合した配列を新たに生成してくれます。
配列から特定のデータを削除する
配列からデータを削除するメソッドを紹介します。
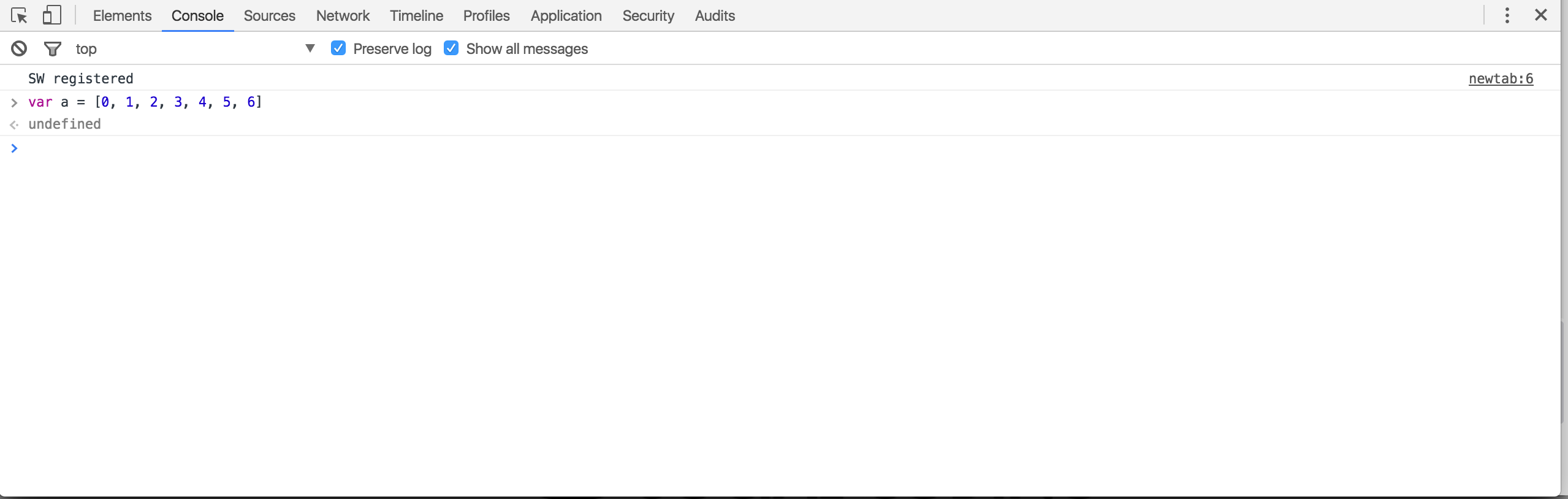
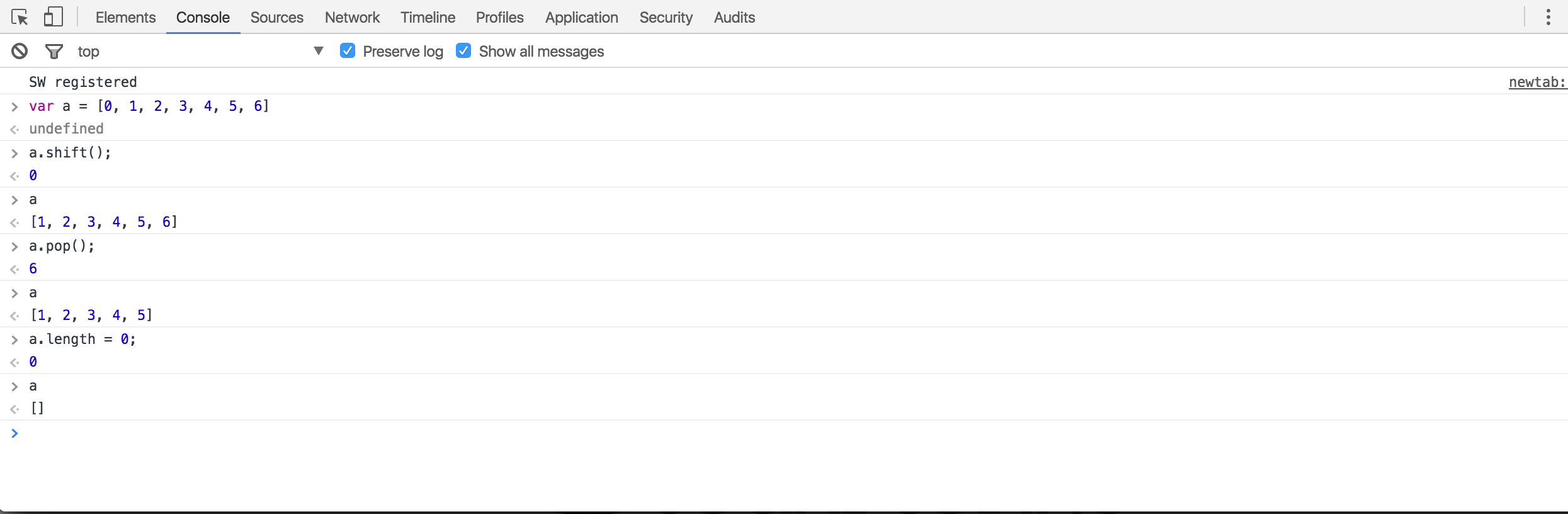
先ずは、var a = [0, 1, 2, 3, 4, 5, 6] という配列を定義してください

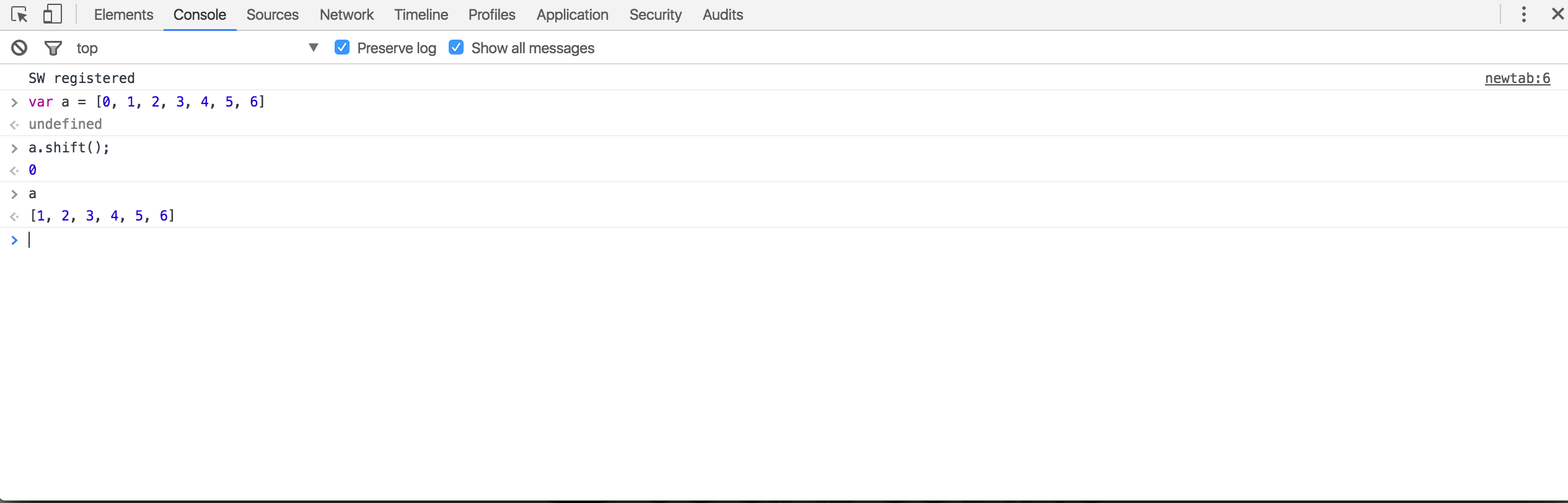
配列の先頭(0番目)を削除するshiftメソッドから紹介します。
使い方は、配列名.shift(); と書きます。

配列の先頭が削除されていることが確認できます。
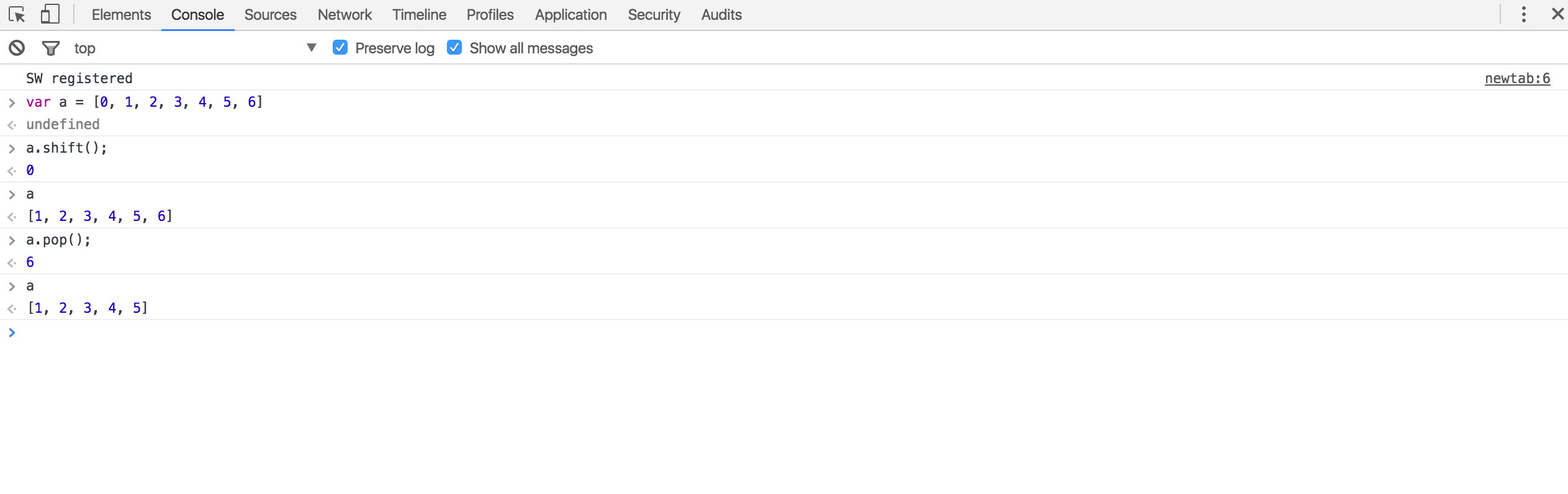
配列の末尾を削除するpopメソッド
次は、配列の末尾を削除してくれるメソッドを紹介します。
使い方は、shiftメソッドと同じです。

同じように配列の末尾が削除されていることが確認できます。
配列の中身を全削除してくれるメソッドlength
これは少し特殊なので注意が必要です。というのも、lengthメソッドが配列の中身を一つずつ削除するわけではありません。lengthメソッドは配列の長さを決めるメソッドです。
よって、データの入っている配列の長さを0にすると、結果として配列のから全てのデータが消えます。

二次元配列
二次元配列について説明する前に、一次元配列について説明していきます。一次元配列とは簡単にいうと、これまで使ってきた単純な配列のことです。

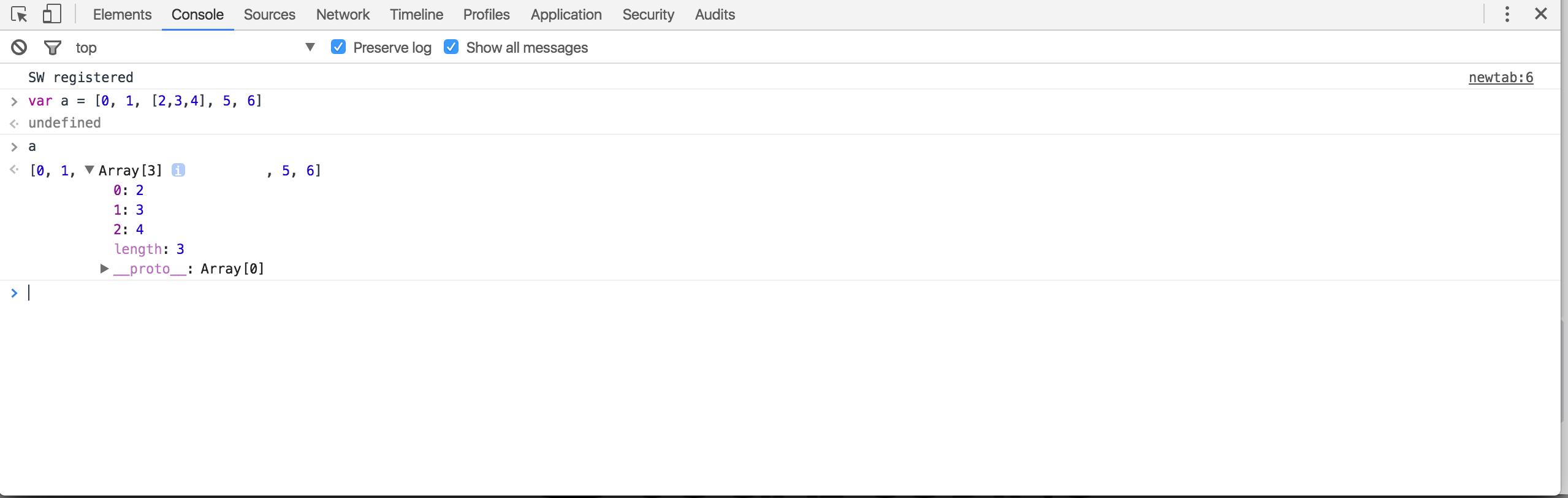
そして、二次元配列とは、以下の様に、配列のなかに配列が保存されていることをいいます。

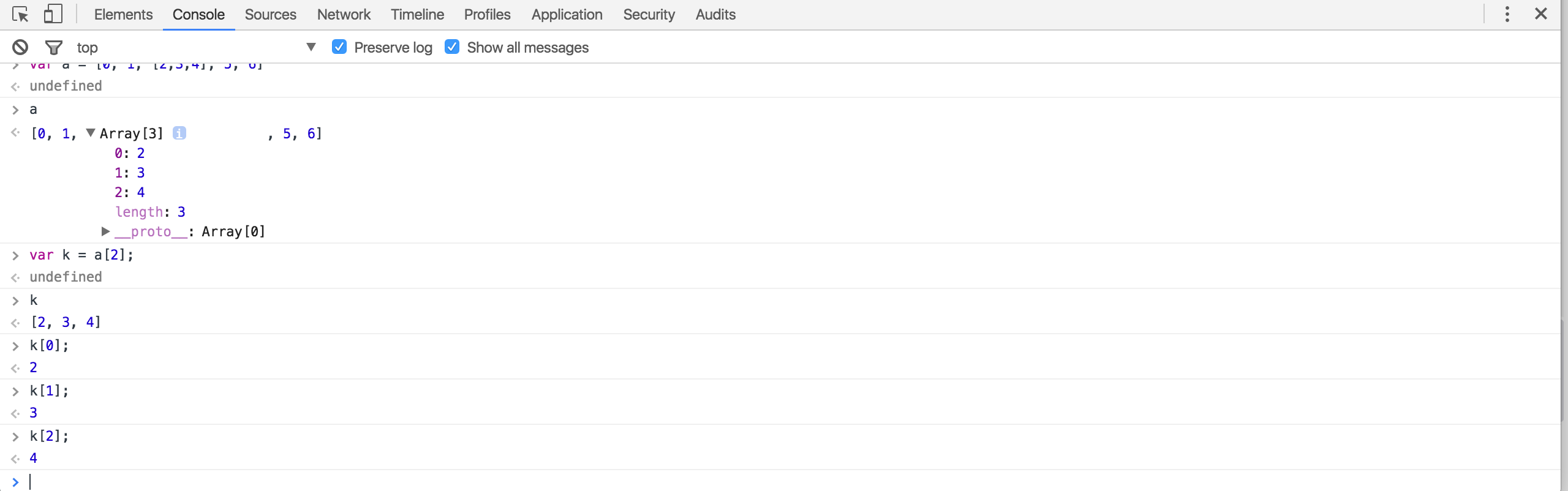
このような時、配列の中の配列のデータはどのようにして取得するのでしょうか。
これまでのやり方で取得してみましょう。
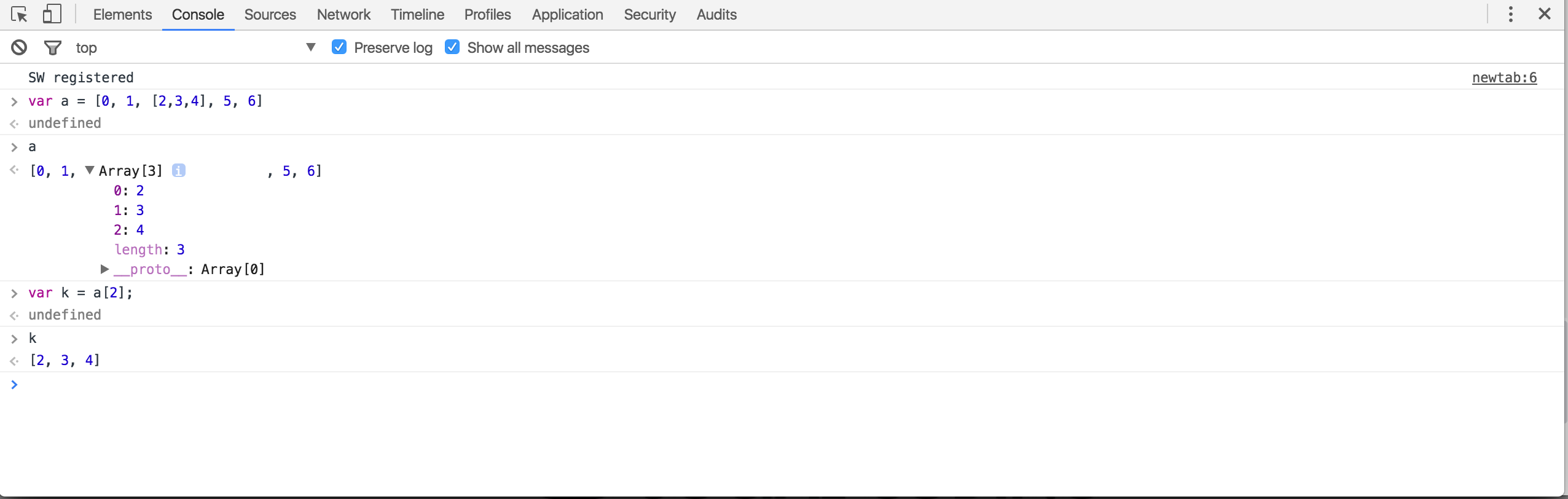
二次元配列の2番目のデータを、新しく宣言した変数kに代入します。

このとき、変数kには二次元配列の2番目に入っていた、[2, 3, 4]という配列が代入されています。すると、変数kは配列になるので、以下の様にすれば、値を取り出せます。

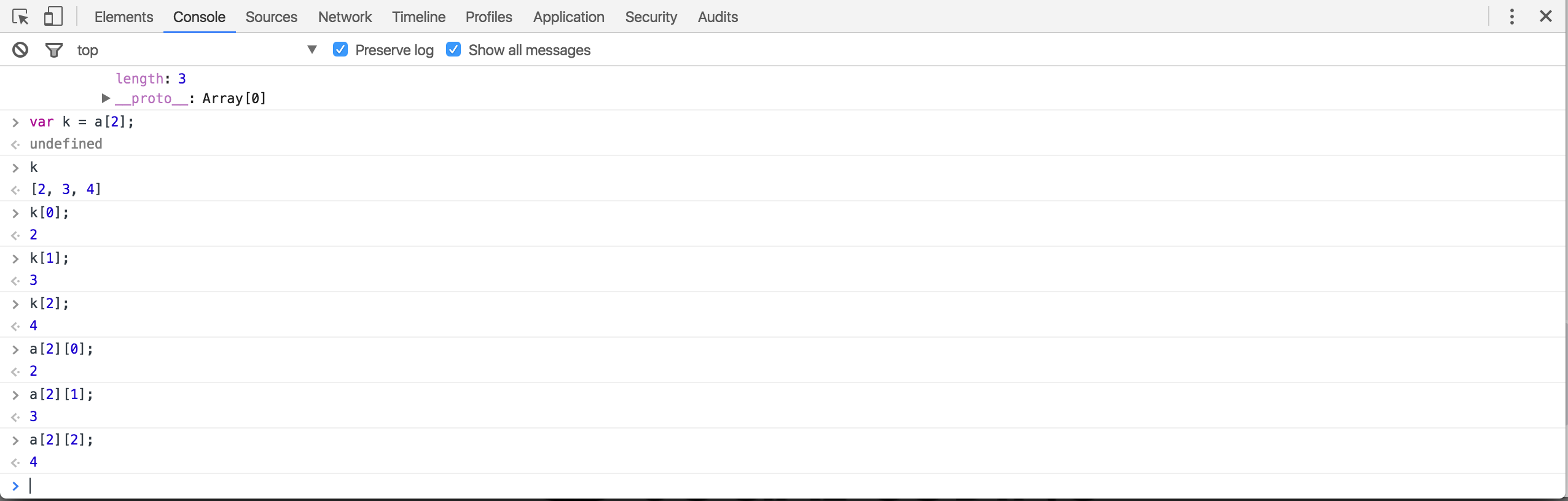
このように、二次元配列から一度配列を取り出し、さらにその配列からデータを取り出すことができます。ただ、このような手順を踏むのは手間です。以下のようにすれば、上記と同じことができます。

二次元配列名[インデックス番号][インデックス番号]と書くことで、配列の中から配列を取り出し、更にその中からデータを取り出せます。
上記では、a[2][0];としていますね。
3次元、4次元であってもやり方は同じです。
まとめ
いかがでしたか?
JavaScript配列について、イメージだけでなく自分でコードを書けるようになったと思います。まだまだ基礎の部分なので、これから勉強していく過程で、必ず配列について分からなくなる時がくると思います。
そんなときは自分の手でコードを書いて、確かめるようにしてください。プログラミングは覚えることが多く、自分の手でコードを書くなんて時間が足りないと感じるかもしれません。
しかし、自分の手で書いたコードは忘れにくく、ある瞬間スラスラと書けるようになっている自分に出会うことがあります。そんなとき、自分の成長を実感できるのもプログラミングの楽しさかもしれません。楽しんで学んでいきましょう!
こちらの記事もご参考ください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。