もっとHTMLとCSSを上手く使いこなして色々な機能をつけたいという方は多くいると思います。
CSSセレクタについて、画像を多く用いて分かりやすく解説致します。この記事を読むことによって、いろいろな機能を使うことができ、あなたのやりたいことが実現できます。
この記事の目次

セレクタとは
セレクタとは、CSSを適用させたいHTML要素を指定するためのものです。
そう言われてもいまいちピンと来ないと思います。
具体的に見てみましょう。
セレクタの構造
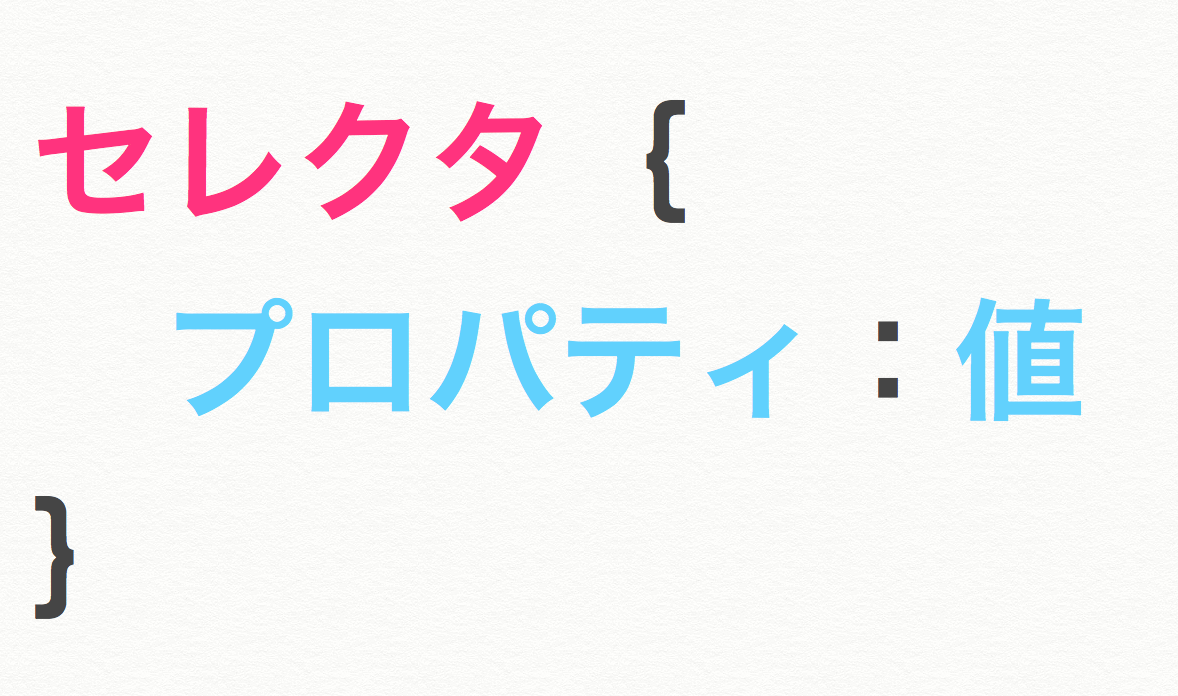
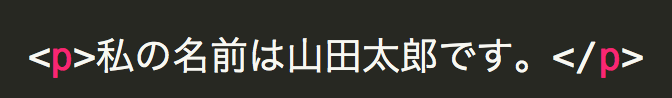
セレクタとは以下の図のようなものです。


セレクタ:なにを適用するか(p要素を適用する)
プロパティ:どう適用するか(色を変える)
値:具体的なもの(赤にする)
セレクタを使いこなそう!
要素セレクタ
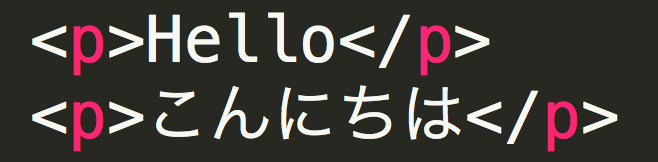
HTMLのページで使われている指定した要素全てに適用します。

HTMLのページにある全てのp要素が赤くなります。
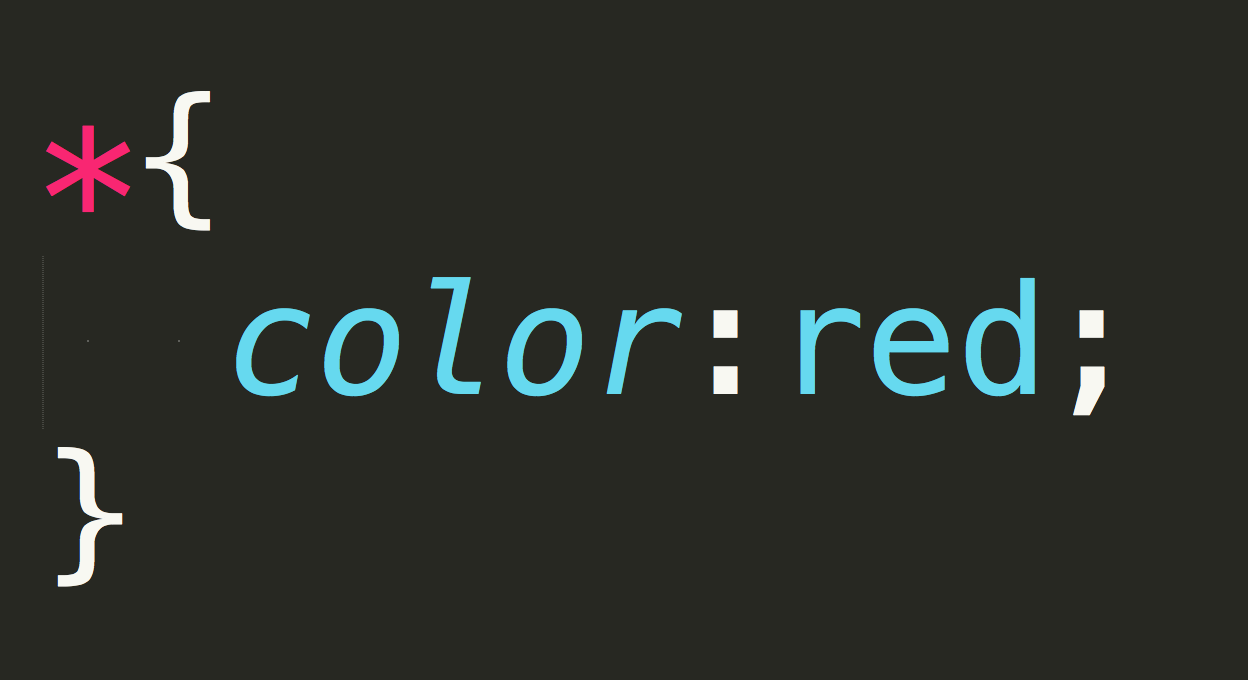
全称セレクタ
HTMLのページの全ての要素に適用します。

全ての要素が赤くなります。
idセレクタ
idで指定した要素に適用します。
CSSでの書き方は、id名の前に#をつけ、#id名という形で書きます。

idで指定した要素が赤くなります。
idはそのページで1度しか使えません。
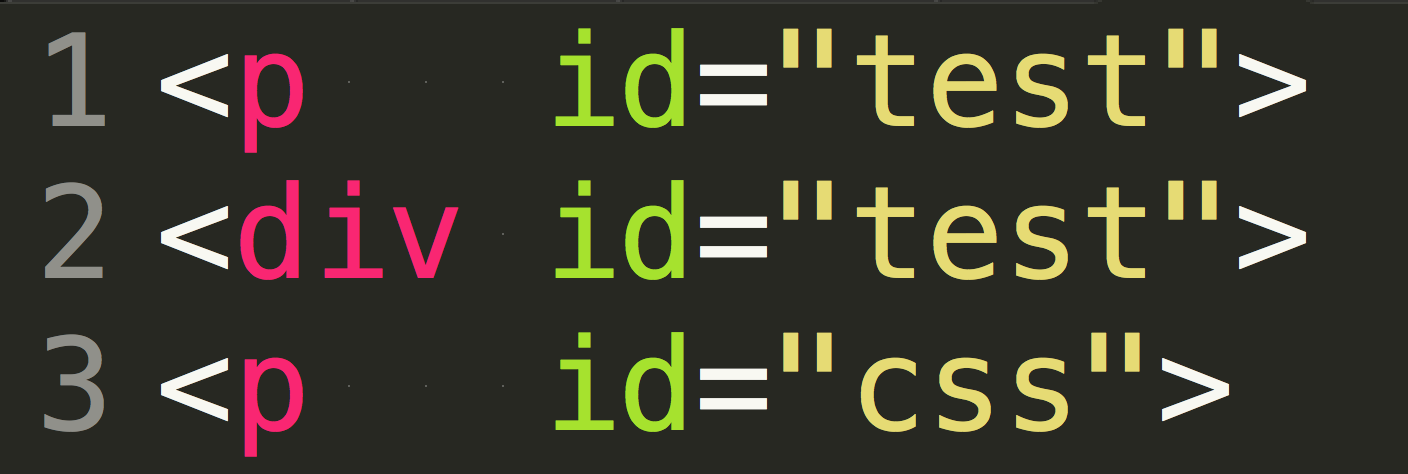
idというセレクタ自体がそのページで一度しか使えない訳ではなく、同じid名を2回使えないということです。

上記を見ると、1と2は同じid=”test”を使っているのでNGです。
1(id=”test”)と3(id=”css”)は、id名が異なっているので使用することが可能です。
idを使うメリットとして、classやidがたくさんあって複雑になってくる場合、idを指定することにより、要素を特定しやすくなります。また、idはclassよりもCSSの優先順位が高くなります。

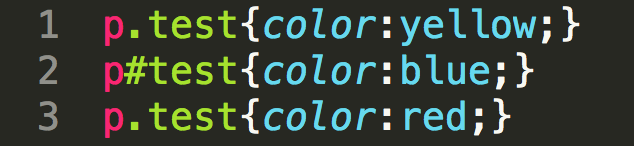
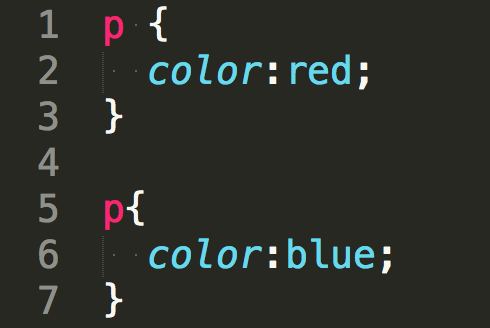
上記において、2行目の記述が無いと仮定して、1行目と3行目だけであるとします。
下のものが適用され、p要素は赤になります。
2行目の記述があるとすると、2行目のidである#testが優先され、p要素は青になります。
classセレクタ
classで指定した要素に適用します。
CSSでの書き方は、class名の前に’.’をつけ、’.class名’という形で書きます。

↑ class=”test”で書かれたp要素の文字が赤くなります。
idは一度しか使えませんでしたが、classは何度でも使うことができます。言い換えると、同じclass名を何度でも使用することができます。
最初はclassとidの使い分けが難しいと思います。無理にidを使う必要はなく、基本的にはclassを使いましょう。全てclassを使っても大丈夫です。
class=”test”としたpの要素が赤になります。
classとidの使い分け
classとidを学んで、2つの役割は分かりました。では、この2つ、どのようにして使い分けたら良いのでしょうか。そもそもidを使う必要はあるのでしょうか。
idを使う場所として、「header(ヘッダー)・footer(フッター)」というものがあります。これは、1ページに一つしかありません。このような場所でidを使用します。しかし、必ずidを使用するわけではなく、classでも問題ありません。
idを使うメリットとして、HTMLを見た際に、誰が見ても「この要素はidが使われているから、1つしか無いものだ」ということが分かるメリットがあります。
具体的な例として、ページ内リンクがあります。
ページ内リンクとは、「上へ戻る」のように、ボタンをクリックするとページの一番上に戻るもの。つまり、ボタンを押すことによって指定したページの位置に移動するものです。
その移動したい場所をidで指定することで、移動したい場所が明確になります。
もしidがたくさんあったとしたら、どこに移動していいのか分からなくなってしまいます。
複数のセレクタ
複数のセレクタに適用したいときに、「,(comma)」で区切り、以下のように書きます。

この場合、p,h1,h2,h3の要素は赤になります。
子孫セレクタ
HTML

CSS

class=”test”の子要素であるp要素にCSSを適用したいとき、CSSは上のように書きます。
この場合、helloが赤く表示されます。
子セレクタ
CSS

HTML

子セレクタとは、子要素にだけ適用させます。(孫要素は適用させません。)
HTMLを見てみると、pの子要素h3の「日本人」だけが赤くなります。
親要素pの子要素spanの孫要素h3「東京」は孫なので適用されません。
隣接セレクタ
CSS

HTML

隣接セレクタは、兄弟要素(同じ階層にある要素)で、指定したものの直後にある要素に適用させます。
上の例でいうと、pに隣接したh3を適用させるわけだから、「こんにちは」が赤くなります。
疑似要素の使い方
疑似要素は、要素の中の特定したものに対してCSSを適用させます。
それには以下のものがあります。
・:first-letter
・:first-line
・:first-child
では、1つずつ見ていきましょう。
まず、前提として以下のようなCSSとHTMLがあります。
CSS

HTML

・:first-letter
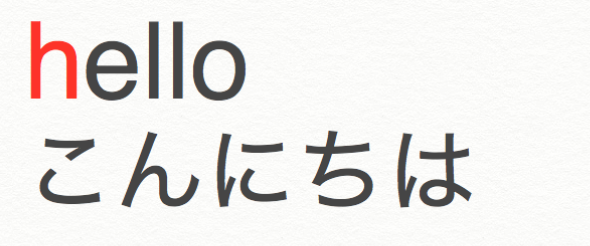
一行目の:first-letterは最初の一文字を適用させます。
よって、下のようにhelloのhだけが赤くなります。

・:first-line
二行目の:first-lineは最初の行を適用させます。
よって、下のように一行目のhelloが赤くなります。

・:first-child
三行目の:first-childは最初の要素を適用させます。
よって、p要素の一番最初であるhelloが赤くなります。


属性セレクタのいろいろ
属性セレクタを使うことによって、属性を指定した要素を適用することができます。
文章だとよく分からないと思うので、実際に見てみましょう。
属性の指定
CSS

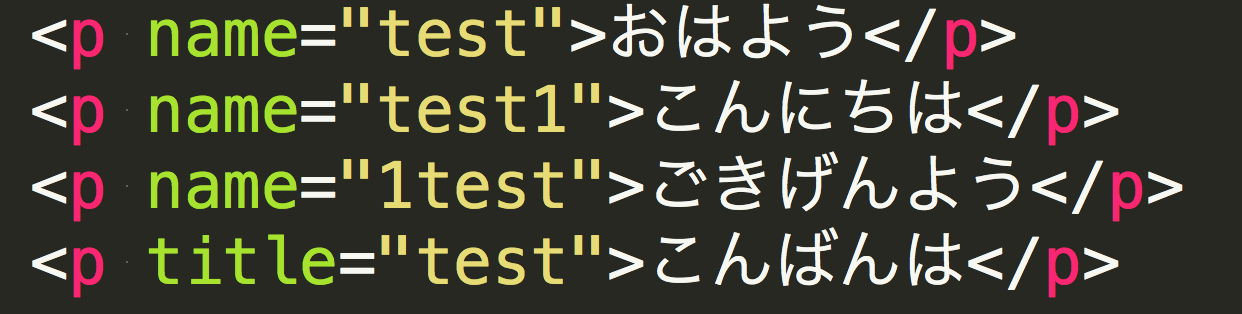
HTML

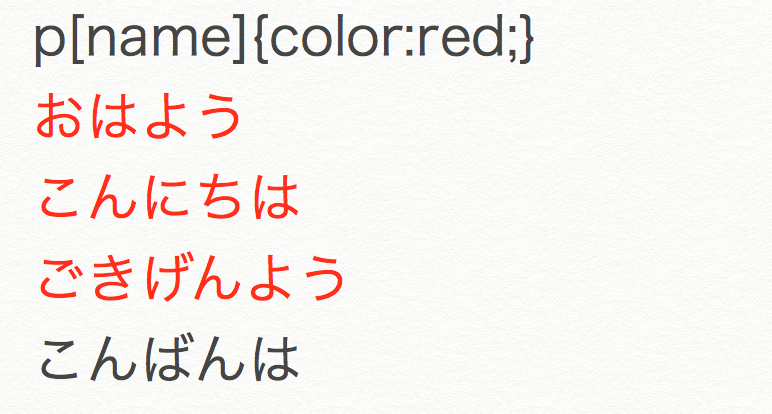
実行結果

これは、属性を指定してその属性をもつ要素に適用させることができます。
上記の例ですと、nameという属性を指定しました。
name属性をもっているのは、「おはよう・こんにちは・ごきげんよう」なので、この3つが赤くなります。
属性値の指定
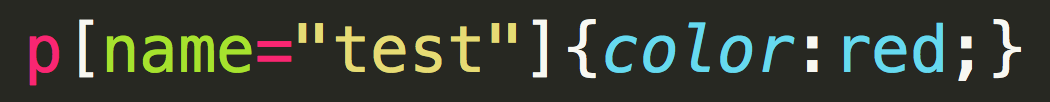
CSS

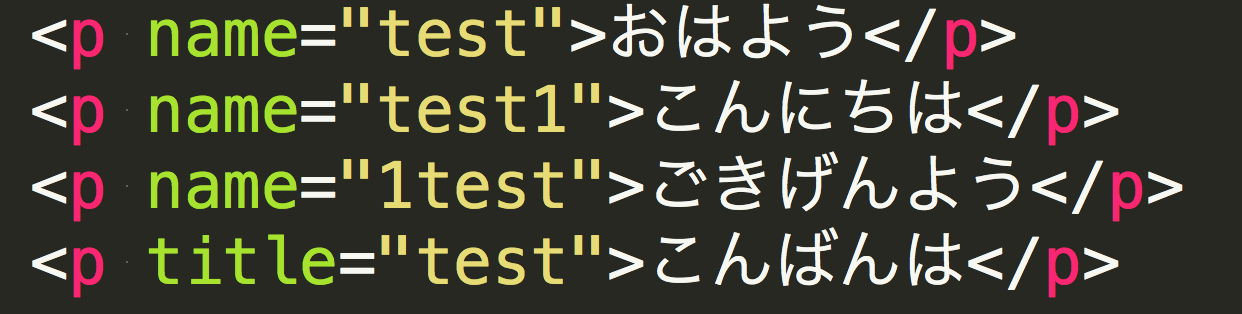
HTML

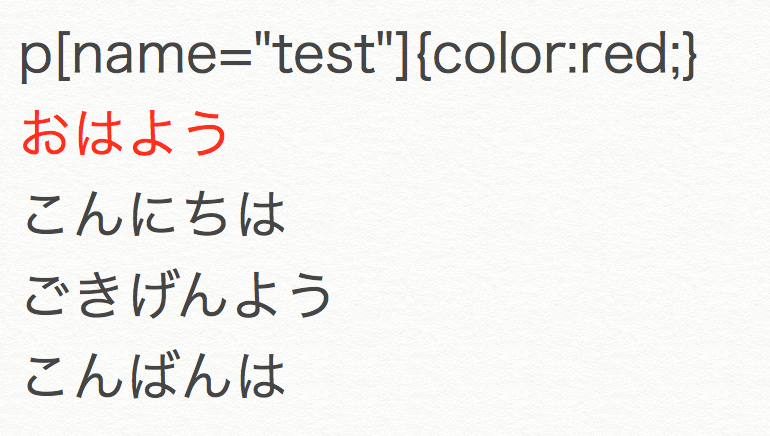
実行結果

これは、属性値を指定しています。一つ前では属性を指定していましたが、今回は属性値(属性の値)です。
name=”test”という属性値を指定しているので、これにあたるものは「おはよう」だけなので、「おはよう」だけが赤くなります。
属性値の一部を指定
・最初の文字を指定
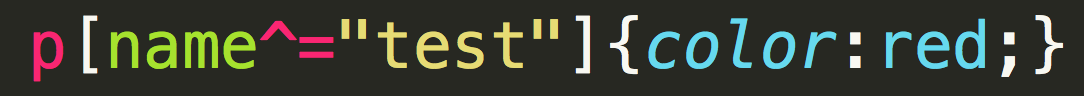
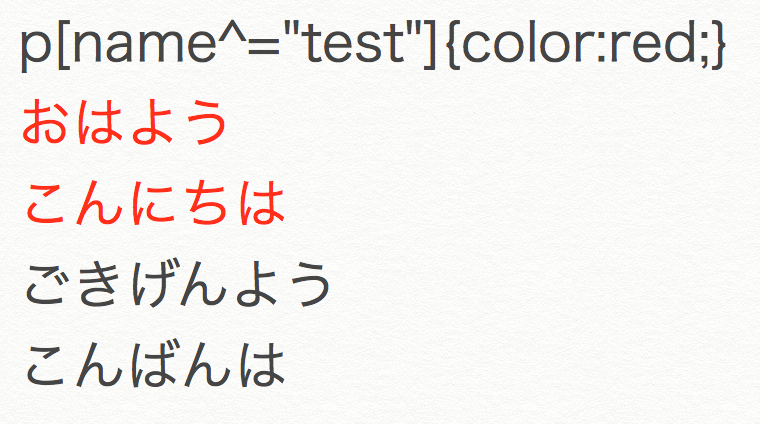
CSS

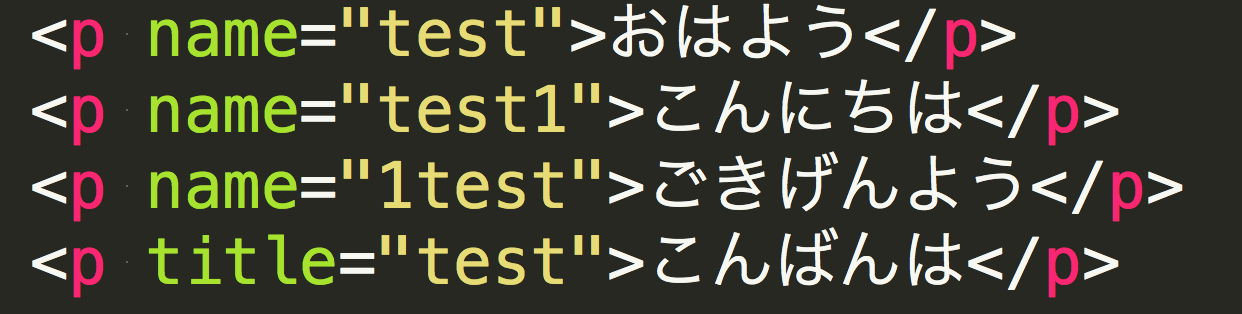
HTML

実行結果

属性値の最初の文字を指定してCSSを適用させています。
name^=”test”なので、属性値の最初がtestで始まるものを赤くしています。
HTMLを見てみると、「おはよう・こんにちは」がそれに当たるので、この2つが赤くなります。
・最後の文字を指定
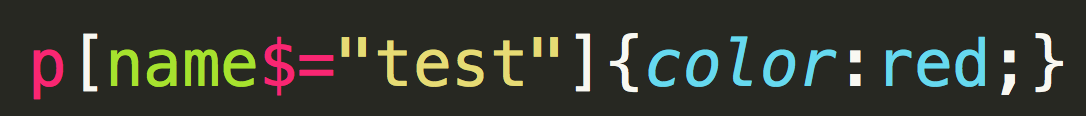
CSS

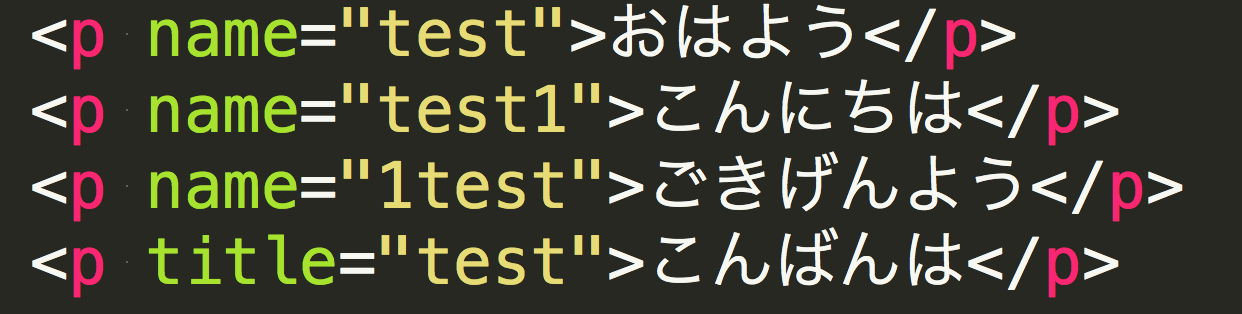
HTML

実行結果

属性値の最後の文字を指定してCSSを適用させています。
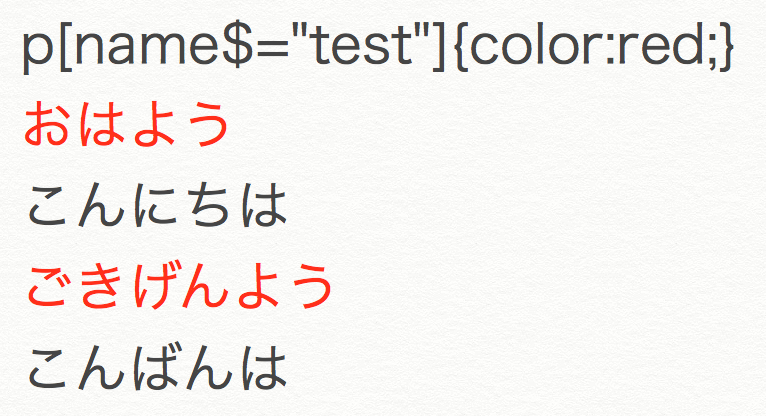
name$=”test”なので、属性値の最後がtestで終わるものを赤くしています。
HTMLを見てみると、「おはよう・ごきげんよう」がそれに当たるので、この2つが赤くなります。
属性値を含むものを指定
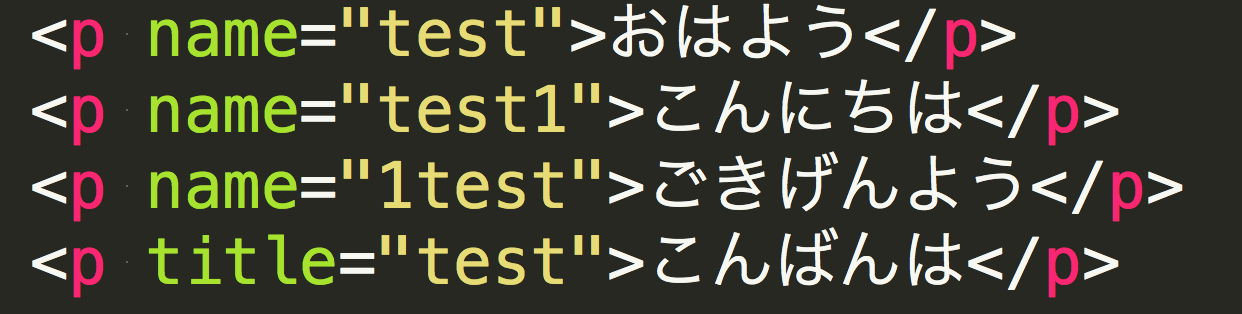
HTML

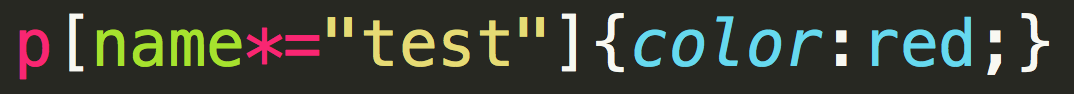
CSS

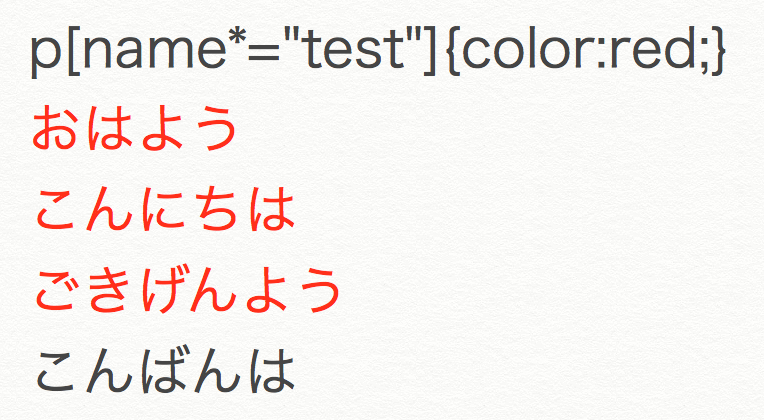
実行結果

指定した属性値をもつものを適用させています。
今回はname*=”test”なので、属性値にtestを含むものを赤くしています。
HTMLを見てみると、「おはよう・こんにちは・ごきげんよう」がそれに当たります。
よって、この3つが赤くなります。
セレクタの上書き
セレクタには、適用される優先順位というものがあります。
つまり、上書きできます。
適用される優先順位があるものとして、2つあります。
・書く順番
・classとid
それでは、1つずつみてきましょう。
書く順番
CSSは、上から順番に読まれていきます。
よって、下に書いたものが優先的に適用されていきます。
具体的に見てみましょう。
HTML

CSS

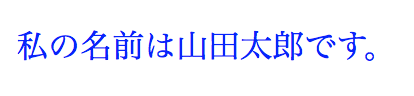
実行結果

CSSを見てみると、上では赤を指定していて、下では青と指定しています。
CSSは上から読まれていて、下の方が優先されるので、文字が青くなりました。
classとid
classとidには優先順位というものがあり、idの方が優先的に適用されます。
イメージがあまりわかないと思うので、具体的に見てみましょう。
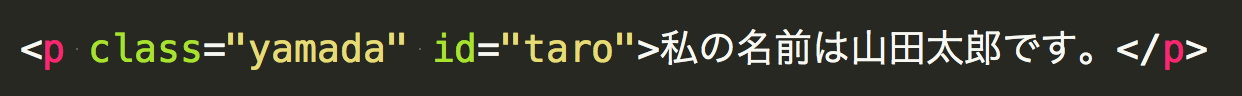
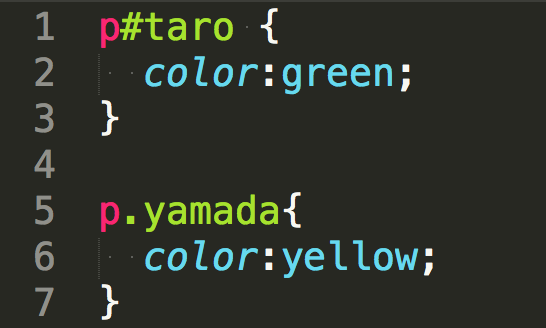
HTML

CSS

実行結果

HTMLを見てみると、classとidの2つが指定されています。
CSSを見てみると、idの下にclassがあり、CSSは上から読まれるので、下にあるclassが優先されて文字は黄色になるのではないかと思われるかもしてません。
しかし、classとidが指定されていたら、idの方が優先順位が高く、idが指定した色である緑が適用されます。
まとめ
よく使う便利なセレクタ
いままでたくさんのセレクタを紹介してきました。
では実際、どんなセレクタをよく使うのかというと、「classとid」と「複数セレクタ」です。
特定の要素にだけ適用させたい時に、その特定の要素にclassを当ててあげればそれで終了です。
また、複数のセレクタで共通の値がある場合は、まとめて適用させるために複数セレクタを使用します。
この2つは特によく使用するので覚えておくと良いでしょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。



























