C#はある程度書けるが、Shaderってどうやって書くんだろう。
そう思ったことはないですか?
今回は、UnityのShaderを使って画像処理の入門をしていきたいと思います。
初心者用なので、Shaderを使ったことのない方にもスタートダッシュが切れるように
画像処理の中でも一番簡単なネガ反転をやってみましょう。
Shader初心者の方はこの記事を機会に勉強し始めるといいかもしれません。
この記事の目次

画像処理について
画像処理とは

画像処理とは、コンピューターグラフィックにおける画像に対する処理全般の事を指します。画像は、pixelがたくさん並んだ箱のようになっています。その画像のpixcelデータのRGB値を一つ一つ調べていく作業も画像処理です。
何ができるのか
アーティステックなことから、車が人や他の車と衝突しないための制御まで様々なところで活用されています。
また、Photoshopなどのアプリケーションには標準で画像処理の機能が豊富に備わっています。
普段あなたが携帯で自分の画像を可愛くしてみたり、肌をきれいにする作業も画像処理の一部です。
Unityにおけるshaderの書き方
Shaderとは

Shaderとは、簡単に説明すると物の形、そして色、光、影を描画してくれる3DCGには必要不可決なツールです。この上記の物の形、色、光からの影響、影をプログラムを書く事で変更させる事が可能です。
Shaderの使い方
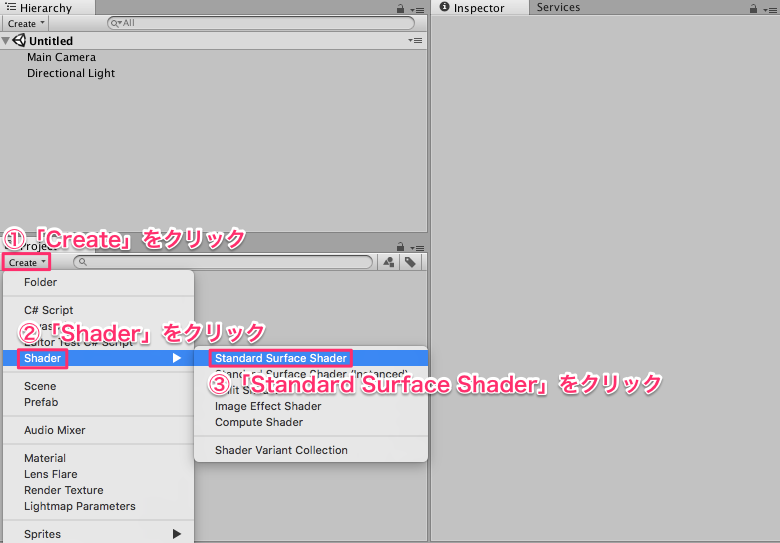
Shaderの記述方法は、まずProjectsビューの欄でCreateを選択して、『Shader』->『Standard Surface Shader』をクリックします。
⚠️他の3つもShaderですが、今回はStandard Surface Shaderを使用します。

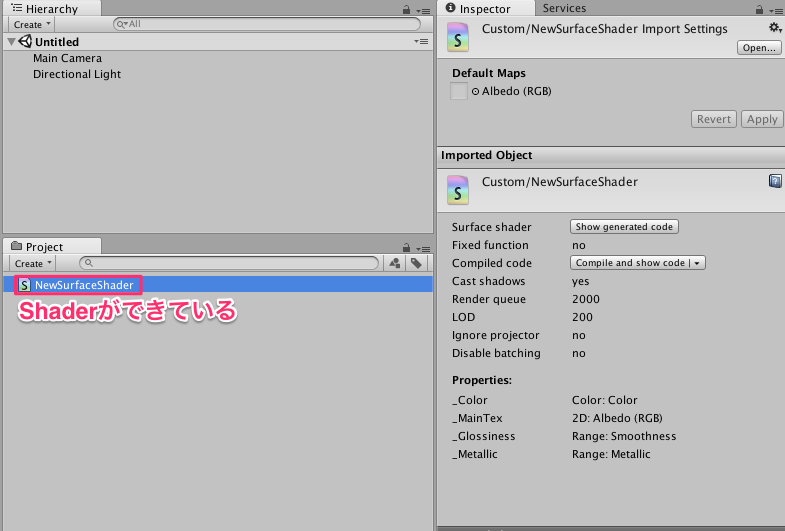
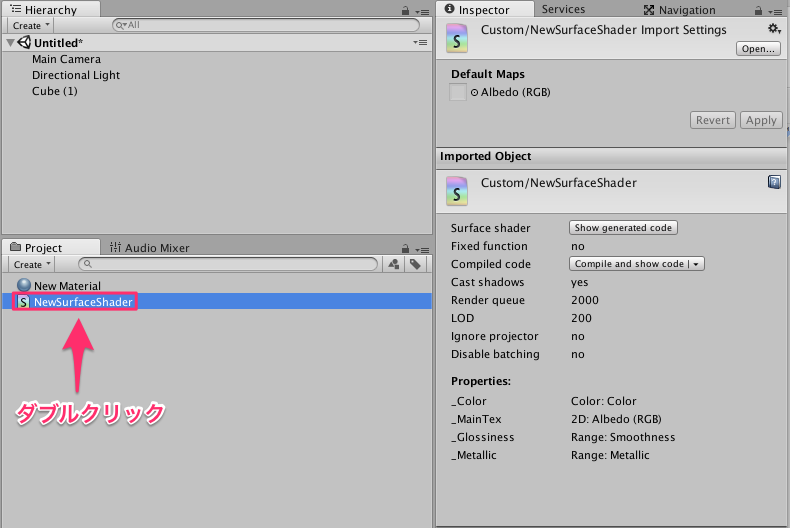
すると以下のようにShaderがProjectビュー欄に出ているのを確認することができると思います。

Projectsビュー欄にあるShaderをダブルクリックしましょう。
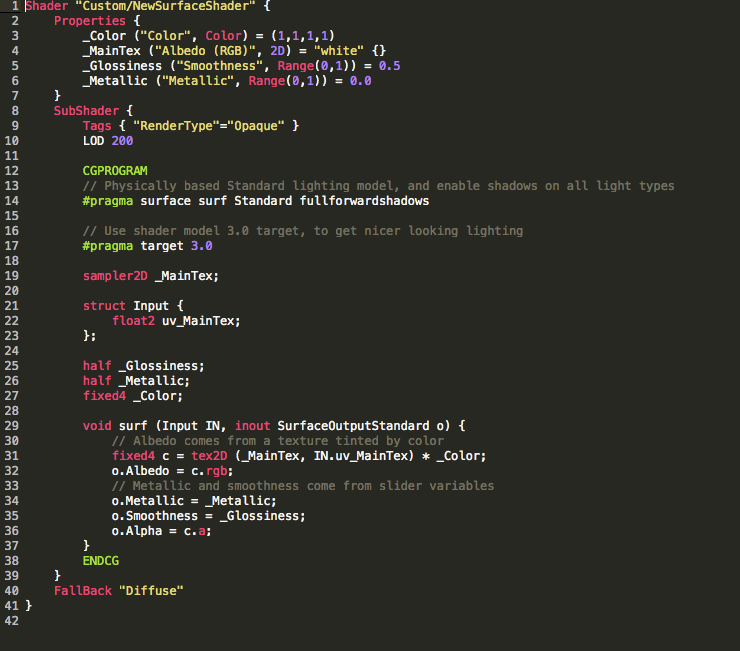
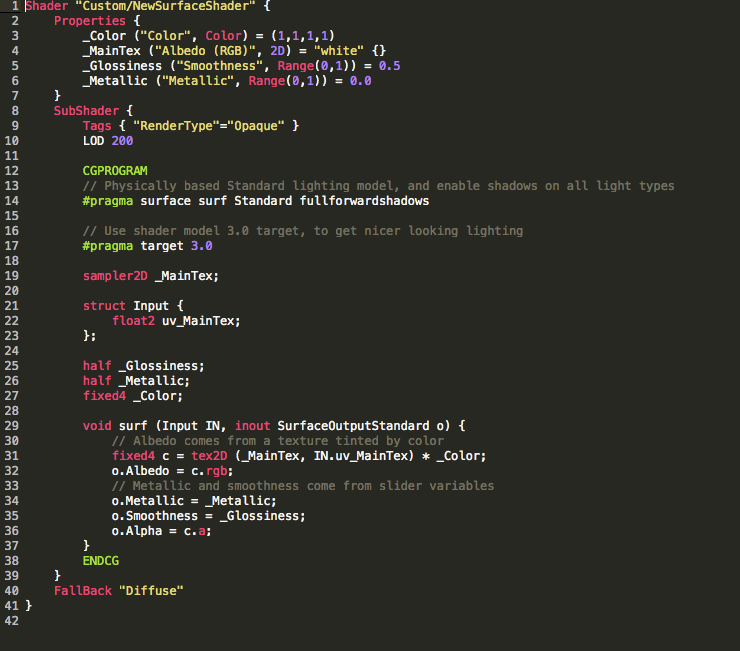
以下のようなコードが表示されると思います。

SurfaceShaderとは
SurfaceShaderは、色や光の影響などを描画してくれます。
色を描画することも可能なので、画像処理もすることができます。

実践してみよう
画像処理の準備
まず新しくMaterialを作りましょう。
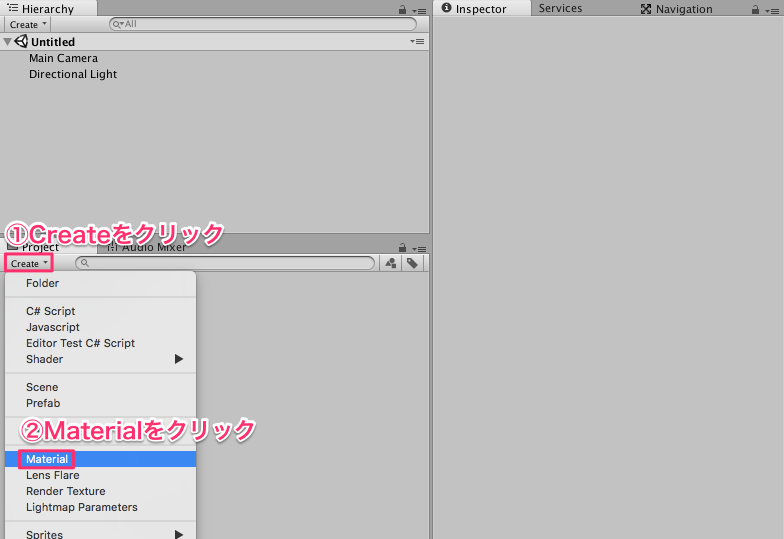
Projectsビュー欄でCreateをクリックし、Materialをクリックしましょう。

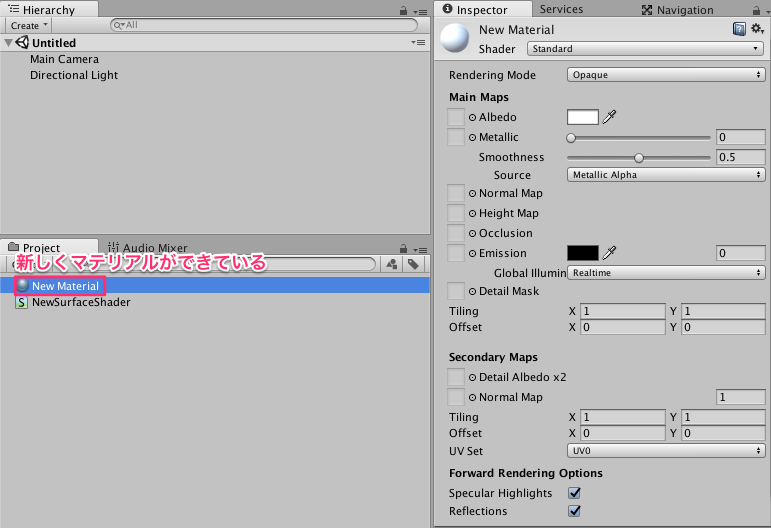
以下のようになれば大丈夫です。

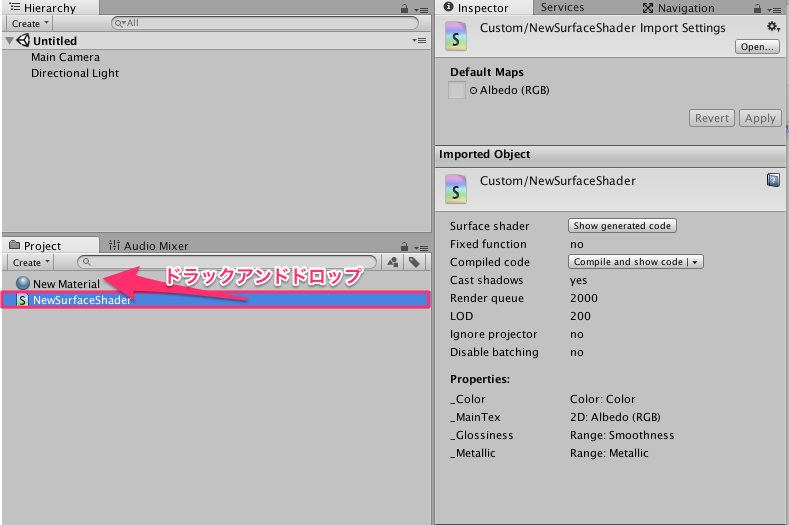
次に今できたMaterialに、NewSurfaceShaderをドラックアンドドロップしましょう。

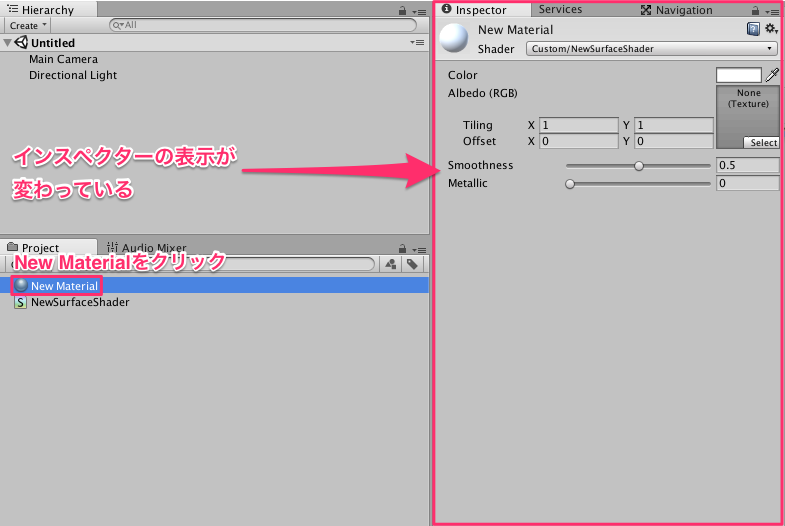
Materialをクリックしましょう。
以下のようにインスペクターが表示されているはずです。

これで、Shaderの準備は終了です。
次に、実際に目に見えるように、HierarchyビューからGameObjectを作成してMaterialを貼り付けましょう。
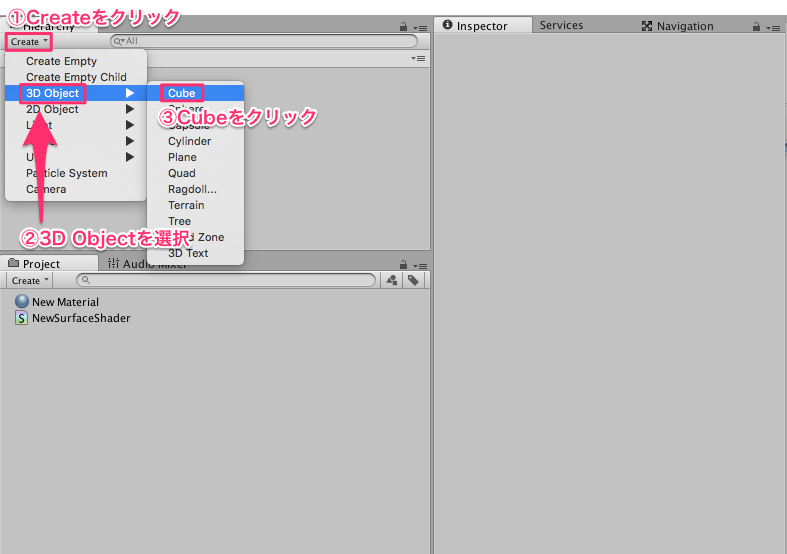
まずHierarchyビューから、『Create』->『3D Object』を選択し、Cubeをクリックしましょう。

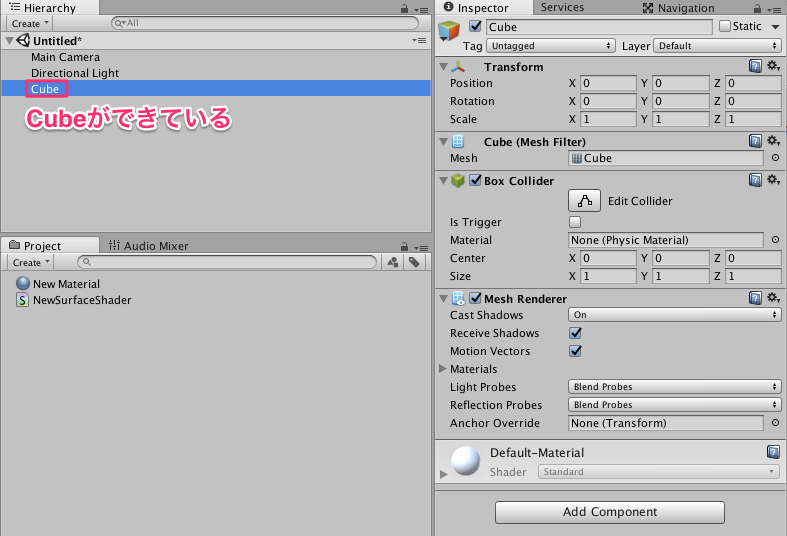
以下のようになれば大丈夫です。

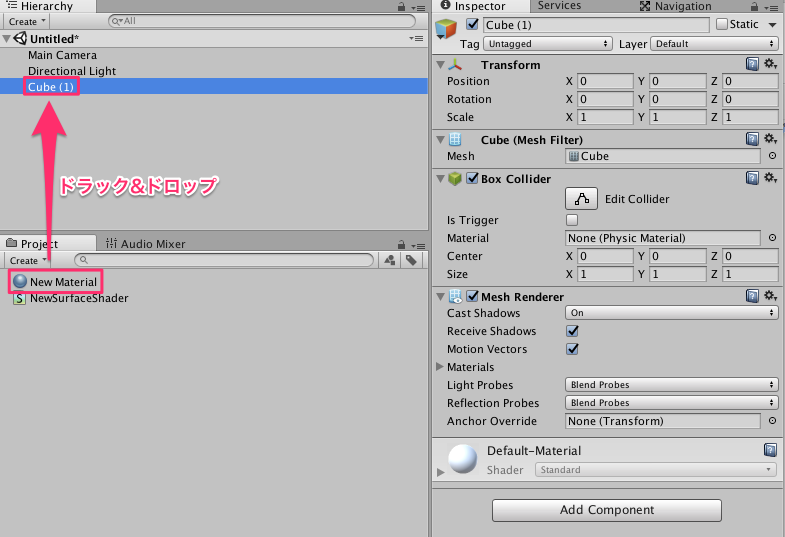
それでは、MaterialをCubeへドラックアンドドロップしましょう。

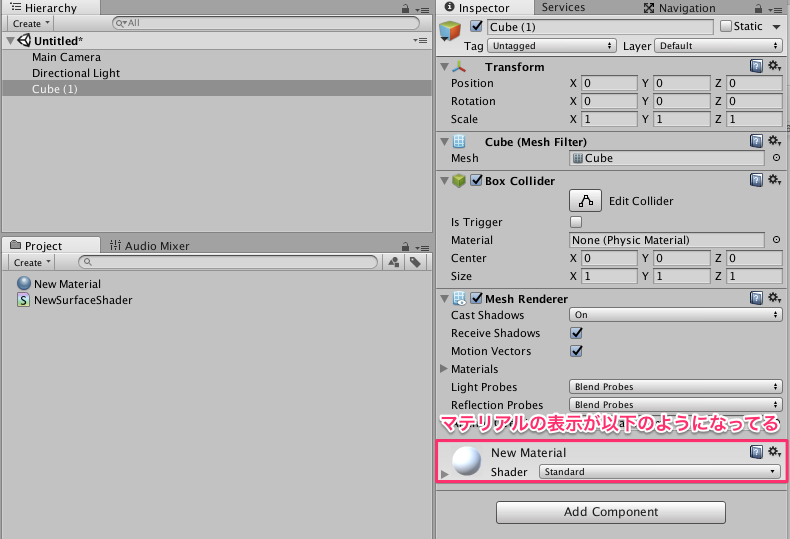
以下のようになれば大丈夫です。

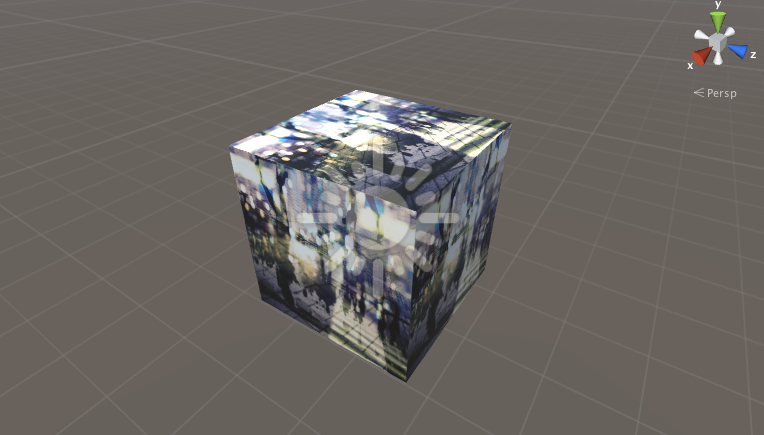
画像処理の準備のために以下の画像をインポートしましょう。
このブログでは、以下の画像を用いて画像処理を行っていきます。

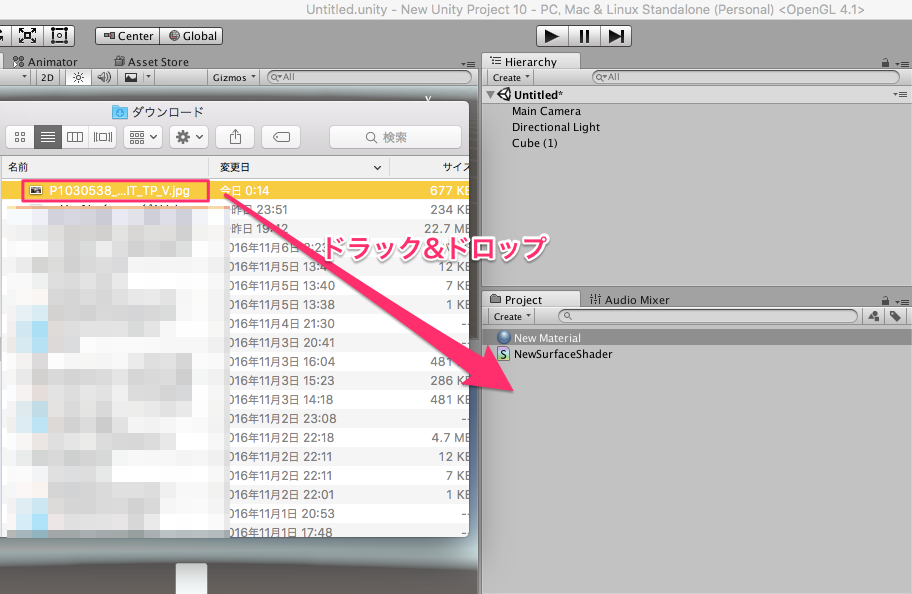
まず、画像をインポートしましょう。
自分の写真を直接 Projectsビューにドラック&ドロップします。

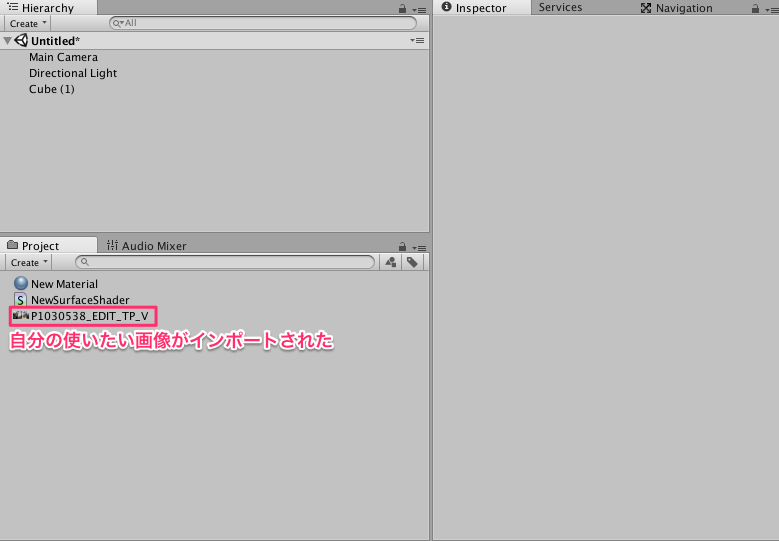
以下のようになれば大丈夫です。

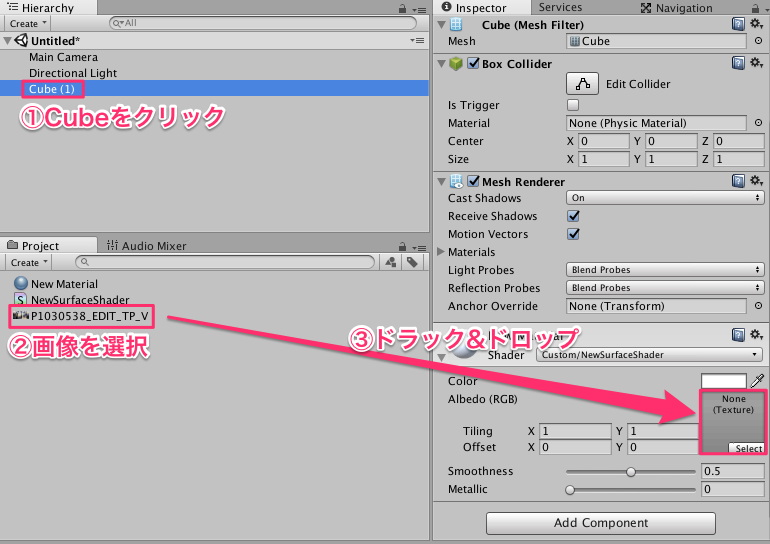
次に実際に、Cubeに貼り付けてみましょう。
Cubeをクリックし、Materialのテクスチャ部分に画像をドラック&ドロップしましょう。

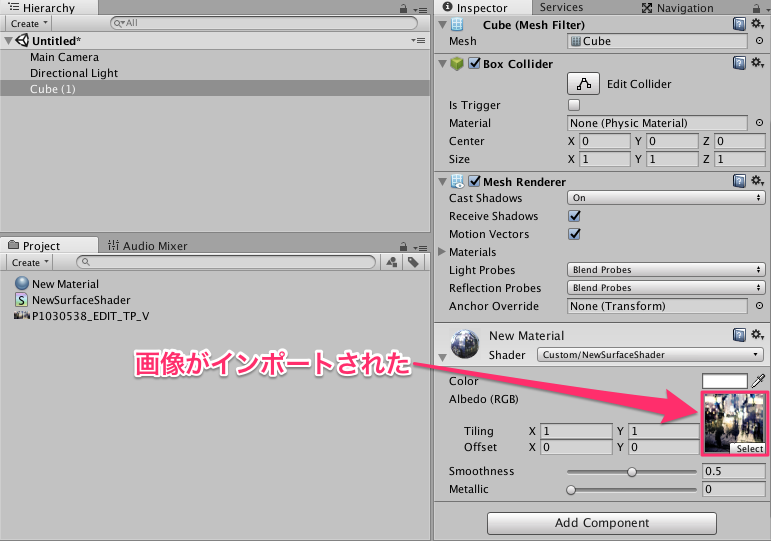
以下のようになれば大丈夫です。

Sceanビューを見てみると、次のように表示されていると思います。

上記のようにTextureが張り付いていたら大丈夫です。
ネガ反転の計算式とは
まず準備として
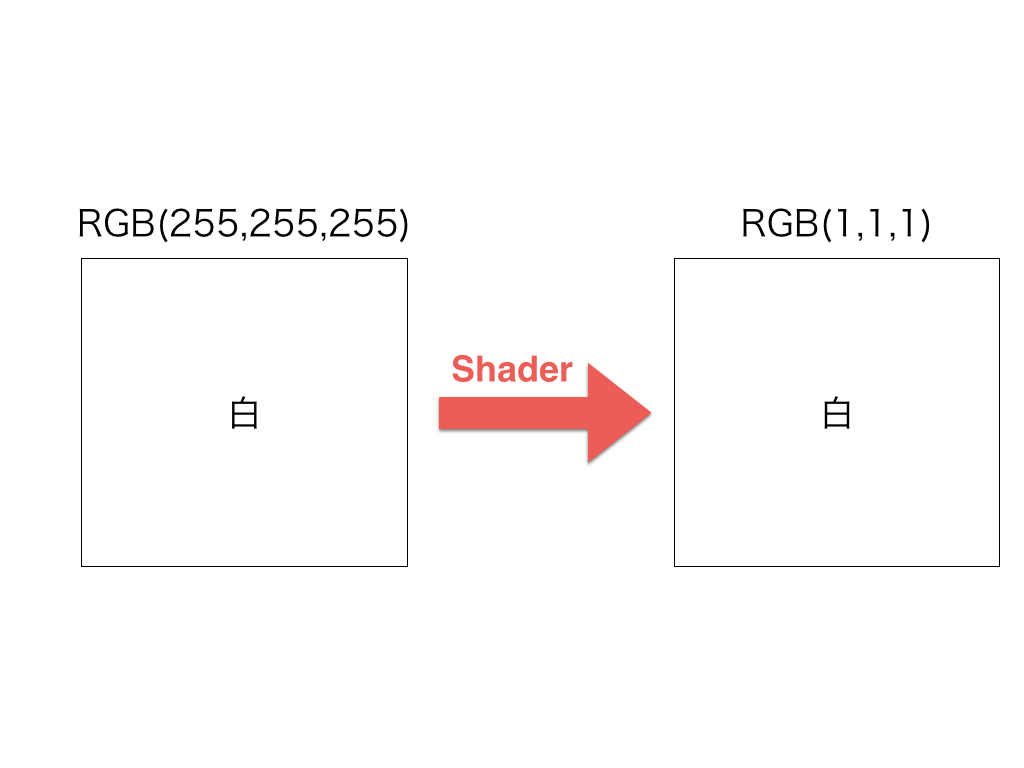
shaderの場合RGBの数値は、(1,1,1)で白色 (0,0,0)で黒になります。
Unityの色は、基本的に(255,255,255)で白色になるので、255が1と対応しています。

ネガ反転はとてもシンプルな計算式からできています。
RGBの値を反転させているだけです。
RGBの数値 = (1-現在のRの値、1-現在のGの値、1-現在のBの値)
です。
現在のRGBの数値を1から引くことによって、
色の反転を求めることができます。
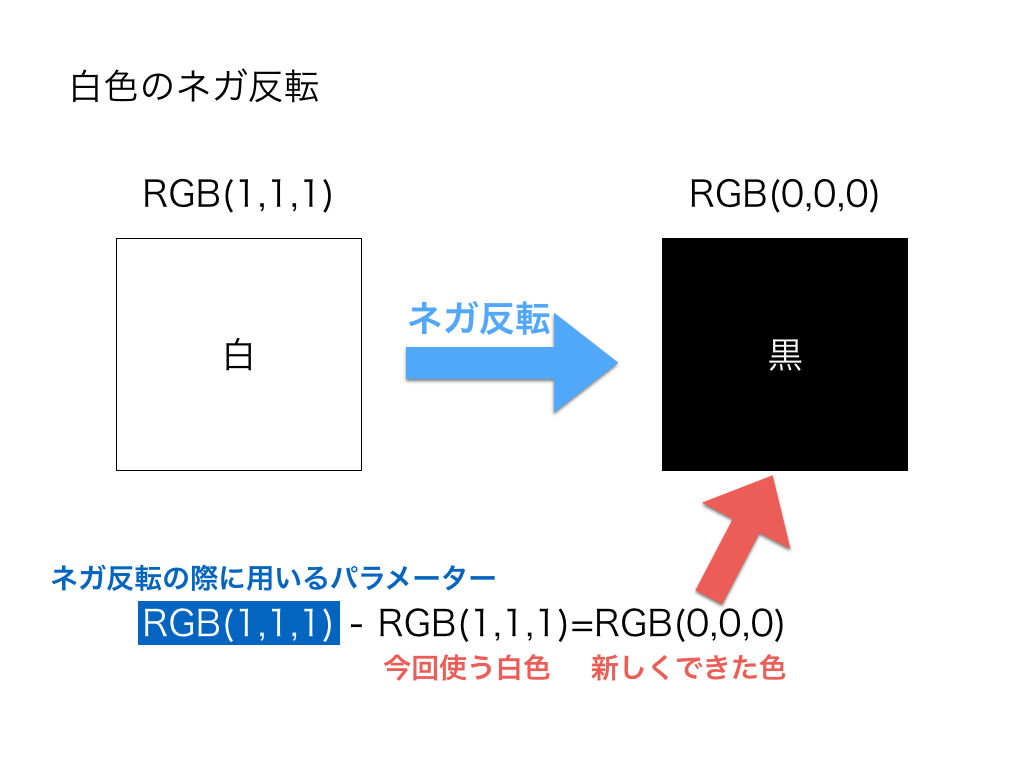
例えば白色のネガ反転の場合以下のようになります。

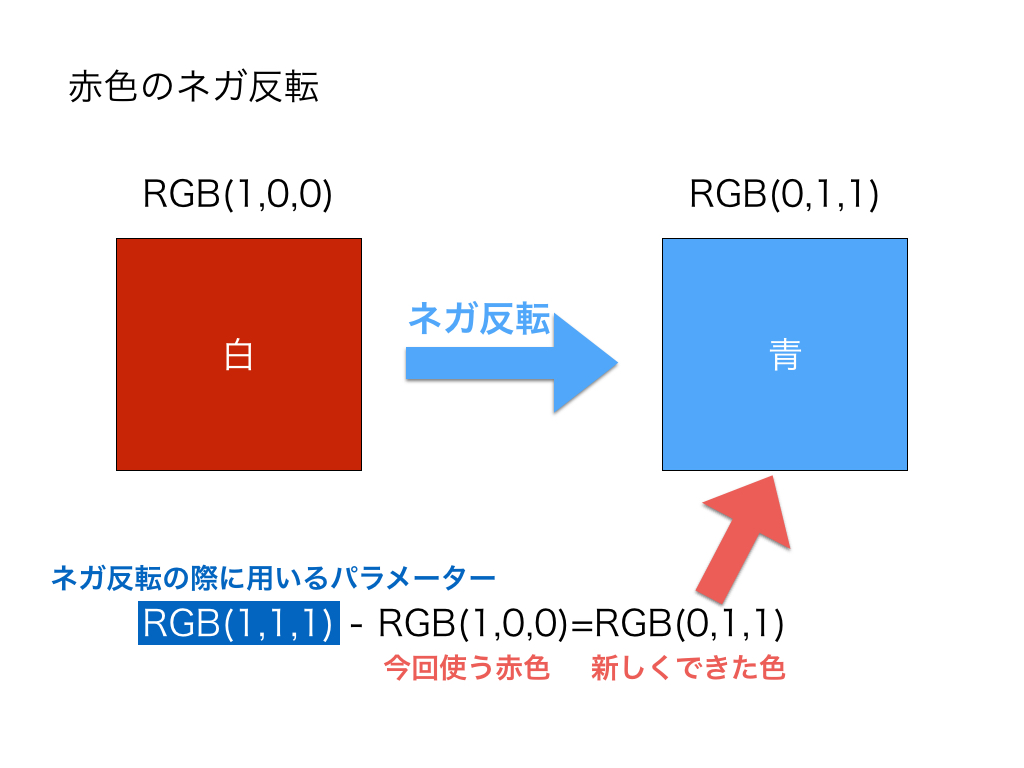
また、赤色のネガ反転の場合には以下のようになります。

実践してみましょう
NewSurfaceShaderをダブルクリックしましょう。

以下のようなコードが表示されると思います。

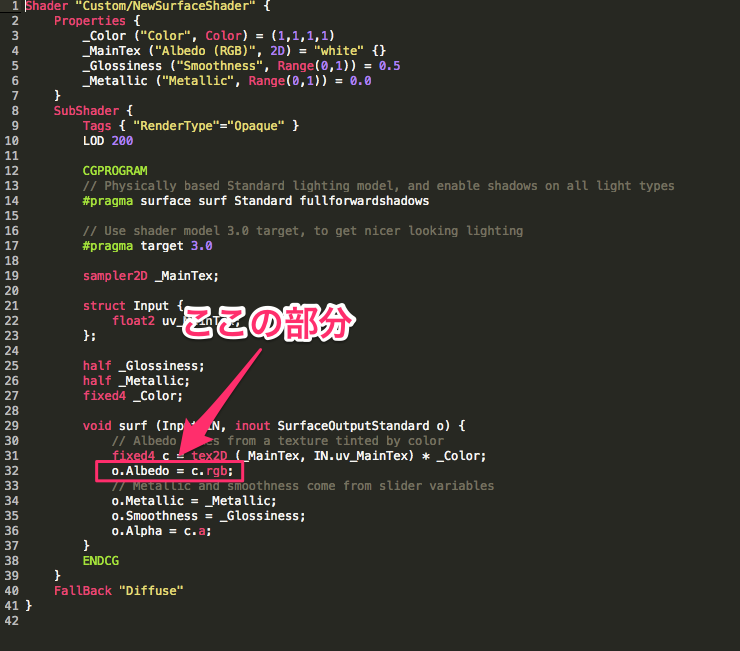
このスクリプトで、色を表しているのは、
以下の部分です。

上の画像の注目している部分
o.Albedo = c.rgb;
になります。
ここで、先ほどのように1を引くためにはどうすればいいのかというと、
o.Albedo =1- c.rgb;
たったこれだけです。
Albedoは、基本的な色を設定してくれます。
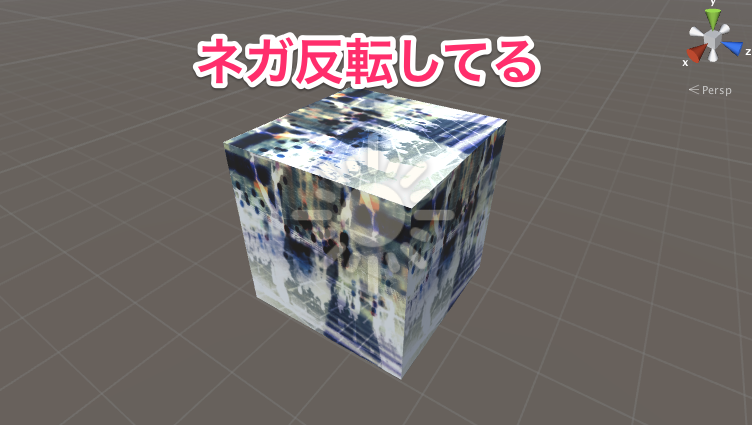
それでは保存して、Unityエディターに戻り、Sceanビューを見てみましょう。

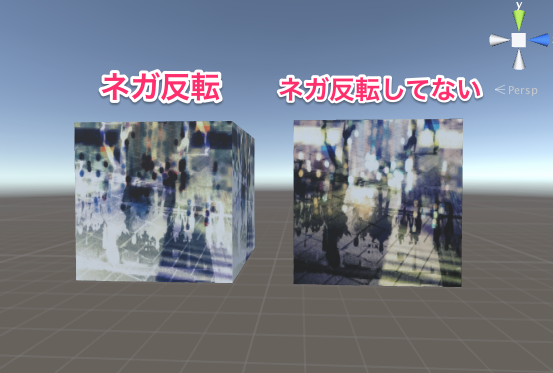
次に、ネガ反転している場合としていない場合を比べてみると以下のようになります。

この記事のハッシュタグ
オススメのサイト
もしもっと勉強してみたいという方がいらっしゃいましたら以下のサイトをご活用ください。
Unity のシェーダの基礎を勉強してみたのでやる気出してまとめてみた
UnityのShaderについて画像付きでとてもわかりやすく書いてあるサイトです。Shaderの勉強をしたいのであれば是非一度目を通すといいと思います。

ゲームつくろーのサイトです。 Unityのshaderについてだけでなく、他のプラットフォームでも使用できるShaderについての記述もありとても勉強になります。

もう既にご存知の方もいらっしゃると思いますが、公式のShaderリファレンスです。
上記の二つのサイトに比べると、難しいですが、Unityで使えるShaderの機能だけにフォーカスして詳しく書かれています。

まとめ
いかがでしたでしょうか?
画像処理やShaderは難しそうと思われていた方もこれで想像よりも簡単にshaderを活用することができたのではないでしょうか?
Shaderを扱えるようになればできる表現も大きく増えますので、是非勉強してみてください。
こちらの記事もご参考ください。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。




























