多くの人に観てもらえるWebデザインを作るにはどうすればよいのでしょうか。ユーザーに快適な体験を提供するためには、「おしゃれなデザイン」だけでは不十分です。
この記事では人を惹きつけるWebサイトを作る方法について解説します。ファーストビューやよいデザインの4つポイントを押さえて、ユーザーを夢中にするWebサイトを作りましょう。
また、Webデザインの参考になるWebサイトを豊富に紹介しますので、インスピレーションソースとして活用してください。
この記事の目次
- 1 Webサイトにおける第一印象の重要性
- 2 よいWebデザイン・悪いWebデザイン
- 3 印象を大きく変える配色の選定
- 4 Webサイト制作に参考にしたいデザインサイト集
- 4.1 81-web.com
- 4.2 WP デザインギャラリー
- 4.3 High Floater
- 4.4 ランディングページ集めました
- 4.5 見出しデザイン.com
- 4.6 イラストブックマーク
- 4.7 WebDesignClip
- 4.8 WebDesignFile
- 4.9 MUUUUU.ORG
- 4.10 ひとりでWeb制作できた!「知識0から学ぶ」すごいスライドやサイト27
- 4.11 スマートフォンサイトのhtmlコーディングメモ12個
- 4.12 ノンデザイナーこそ押さえておきたい!グッとくるWebサイト配色パターン集
- 4.13 YSIG/Your site is good
- 4.14 ワンパターンなウェブデザインから抜け出すための10のヒント
- 4.15 WONDER BOOKMARKS
- 5 さいごに

Webサイトにおける第一印象の重要性

ユーザーが普段何気なく見ているインターネット上では、同じWebサイトでも第一印象によってユーザーが「このサイト気になる!見てみたい!」と思うサイトと、瞬時に閉じられてしまうサイトがあります。
また、Webサイト自体の第一印象も、人が人と初めて出会った時の第一印象と同じく印象が良ければその人のことが長く脳裏に焼きつきます。
逆に悪い印象を与えてしまうと一度決まった印象は覆すのが難しいとされています。
このような心理現象を「ハロー効果」といい、ある特徴によって他の特徴の評価まで変わってしまう現象です。
今回の場合、ファースビューの特徴によってそのサイト全体の評価が決まるので、まずこのことを押さえましょう。
ファーストビューって何?
ファーストビューとは、端的に言うと「サイトを開いたときにページをスクロールせずに見えるブラウザの画面範囲」のことです。
常に制作者側が考えなければいけないのが、それぞれの媒体でどのように見え方が変わるのか?ユーザーがどういう心理でサイト見るのかという部分になります。
近年ではスマートフォンの普及に伴い、Googleでもスマートフォン対応のサイトを推奨しています。
具体的なポイントをいくつかあげていくと「文字の大きさ」「レイアウトの整列」などの部分で、Googleが提供しているモバイルフレンドリーテストの基準を満たすことが最優先の基準となるでしょう。
また、スマートフォン媒体に関しては他の媒体と比べ画面が小さく、新規タブで開きにくいということからも離脱率は非常に高く、ファーストビューのデザインはシンプルで分かりやすいものが求められます。
当然、媒体によっても画面範囲は異なりますが、以下が目安の数字となっています。
スマートフォン
1334×750(iPhone6):画面サイズ 約4.7インチ
1920×1080(iPhone6 Plus):画面サイズ 約5.5インチ
参考:2016年最新版 iPhone・Androidスマホ 機種別画面サイズ、解像度、縦横比のまとめ
具体的なコードの書き方については、Web design RECIPES:『CSS3 Media Queries を使って、Webサイトをスマートフォンに対応させるときの注意書き』に詳しい解説があるので参考にしてみて下さい。
AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

よいWebデザイン・悪いWebデザイン

悪いWebデザインの特徴
悪いデザインにも特徴があります。この特徴を知ることで製作する際に注意するポイントを掴めるので、しっかり押さえておきましょう。
①画像の容量が大きすぎる
どんなにきれいな画像を利用したページであっても、画像などのファイルサイズに充分注意しなければなりません。
統計上、インターネットユーザーがページのロードを完了しない間に、ページを閉じてしまう確率は 40~50KBのページで25~30%です。
もし、あなたが開こうとしているサイトが10秒、15秒もロードしている状態が続いていたらどう感じるでしょうか?
ディスプレイ解像度別 ホームページ訪問者Best10
1. 1920×1080:利用者比率 25.02%
2. 1366×768:利用者比率 16.75%
3. 1024×768:利用者比率 4.83%
4. 2560×1440:利用者比率 4.66%
5. 1440×900:利用者比率 4.16%
6. 1280×1024:利用者比率 4.13%
7. 1280×800:利用者比率 4.13%
8. 1536×864:利用者比率 3.45%
9. 360×640:利用者比率 3.44%
10. 1920×1200:利用者比率 3.36%
これはホームページを見に来たユーザーが使用しているディスプレイ解像度ベスト10です。
この表から読み取れる最適な解像度は1920×1080となりますが、この数値はホームページ全体のサイズです。
画像の周囲にはホームページの枠があり、文字や空白が必要ですので実際の画像サイズは800×600ピクセルが上限、640×480ピクセルが推奨です。
小さめの画像であればもちろんそれよりも小さくてもOKです。(出展:ホームページに載せる適正画像サイズをデータで検証)
撮影した画像データは小さくする事はできても、大きくする事(無いデータを補完)はできません。
印刷をしたりする可能性があるのであれば、大きめのサイズで撮影をしておき、ホームページに載せたい写真はパソコンで複製したものを640×480ピクセル程度にリサイズして使用しましょう。
Web上の画像のサイズを簡単に変更できるツールなどを活用して、サクサク見れる快適なサイトを目指しましょう。
②バラバラなレイアウト
これは、ユーザビリティ(使い勝手)の悪さというものです。Webサイト構成に問題がある初歩的な失敗です。
サイトを開いた瞬間に必要な情報がパッとユーザー目に入ってこないとこのことも離脱してしまう大きな要因になってしまいます。
詳しくは、ユーザビリティ向上のための具体的なポイントを解説しているサイトやアプリのユーザビリティを向上させる35のポイントを参考にしてみてください。
③自己満足なデザイン
商用Webサイトの場合、その目的はマーケティングに活用するためであるのが通常です。
その場合デザインは誰のためのものであるべきかを自覚する必要があります。
製作者本人が満足するサイトではなくターゲット層からサイトの目的を定め、その目的を果たすためにはどういうデザインにすべきか?というところから切り開いていかなければ単なる自己満足なものになってしまいます。
もちろん”見た目のデザイン”を否定するわけではありませんが、利用者や消費者は見た目がよいから使ったり買ったりするのではありません。
使いやすいから使ったり、Webサイト運営者の思い通りに誘導されているから購入するのです。
一例として日本最大のECサイトである楽天を考えてみましょう。
意見は様々あるとは思いますが、楽天を「カッコイイ」Webサイトだとか「スタイリッシュ」だと思う方は少ないでしょう。
しかし、日本のEC創世記から今日まで、楽天は日本最大のECサイトに君臨し続けているのです。
「格好良い」ことは使いやすいことや目的通りの行動をしてもらえることとは全く別の問題なのです。
それだけではなく、画像を多用することで表示速度が遅くなったり、SEO対策が全くとれず膨大な集客コストを必要としたりと格好良いとされているWebサイトは、ユーザーの使いやすさや管理コストを犠牲にしていることが多いのも現実です。
サービス向上や情報発信、新規販売窓口など目的があってわざわざWebサイトを制作し運営するのですから、やはりデザイン時にはユーザビリティを考え、訪問して下さるお客様の利便性を最優先にすること、そしてWebサイトを制作した目的が果たされるようにすることが最重要なのは自明のことです。
まずはこの3点を押さえて製作していきましょう。
よいWebデザインの特徴
次によいデザインの特徴について紹介していきます。ここではより具体的な内容について、いくつか押さえておくポイントがあるので見ていきましょう。
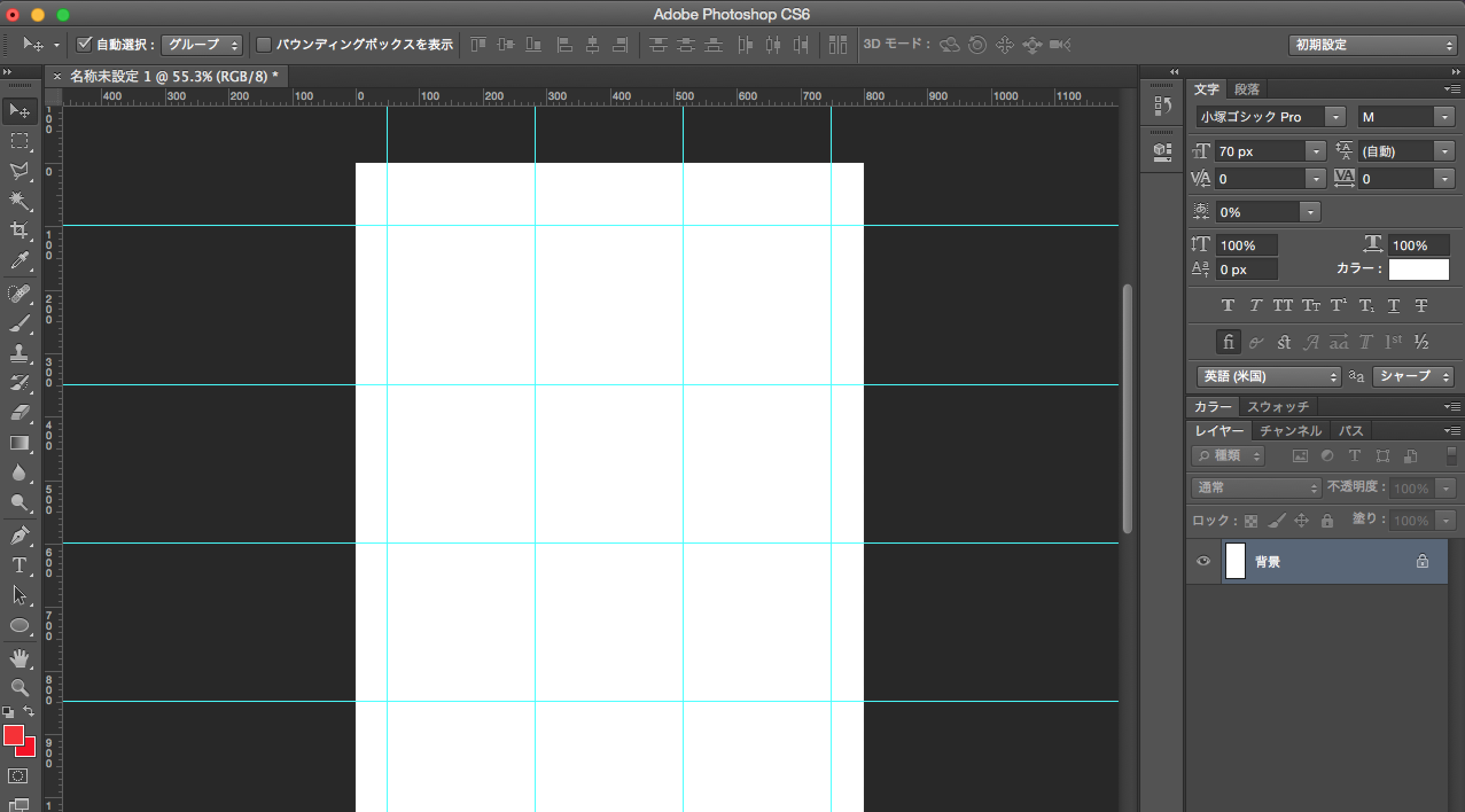
①揃える
すべての要素の配置において論理的な説明ができなければ、それは自己満足なデザインになってしまっているかもしれません。計画的に整えることで、デザインの内部に秩序が生まれ、視覚的に必然性や根拠が生まれます。
ポイントは「なぜこの場所にその要素を配置したのか?」というところになります。手始めにまずはガイド(補助線)を引いて「揃える」を意識していきましょう。

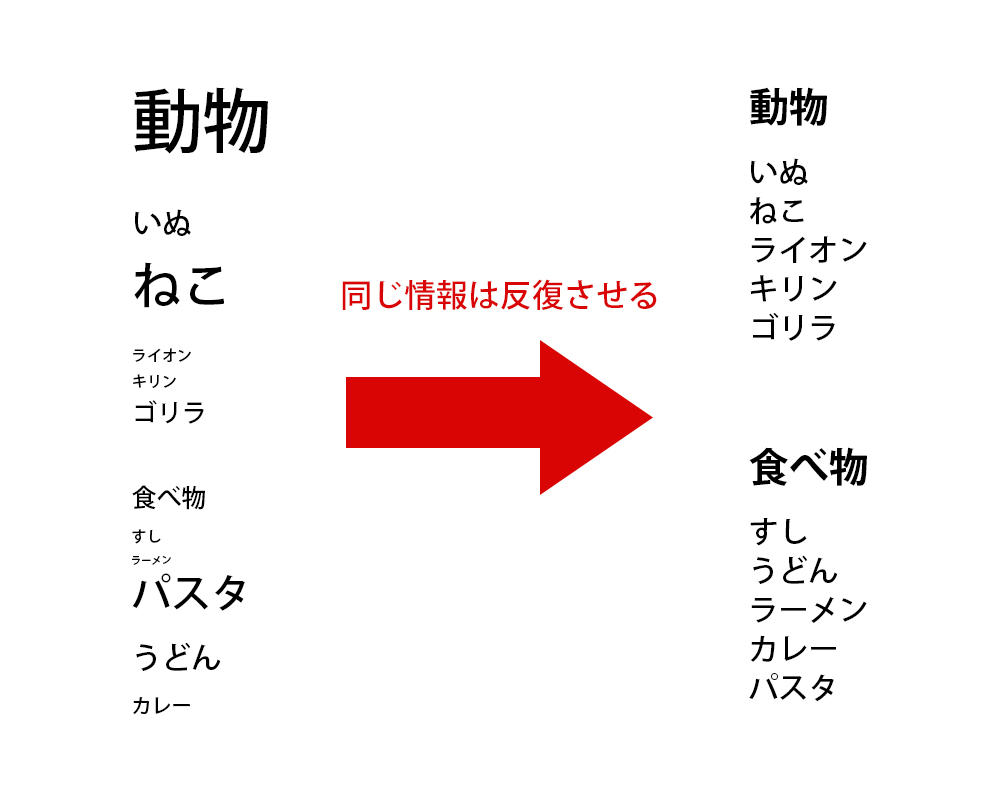
②反復させる
ユーザーにストレスを感じさせずに、自然とサイトの情報を伝えるためには「反復性」が欠かせないです。
反復させることによって要素ごとのリズムがうまれ、ユーザーに情報が伝わりやすくかつ記憶に残りやすくなります。
まずは伝えたい言葉に優先順位を付け、同順位のものを同じレイアウトにして考えていきましょう。

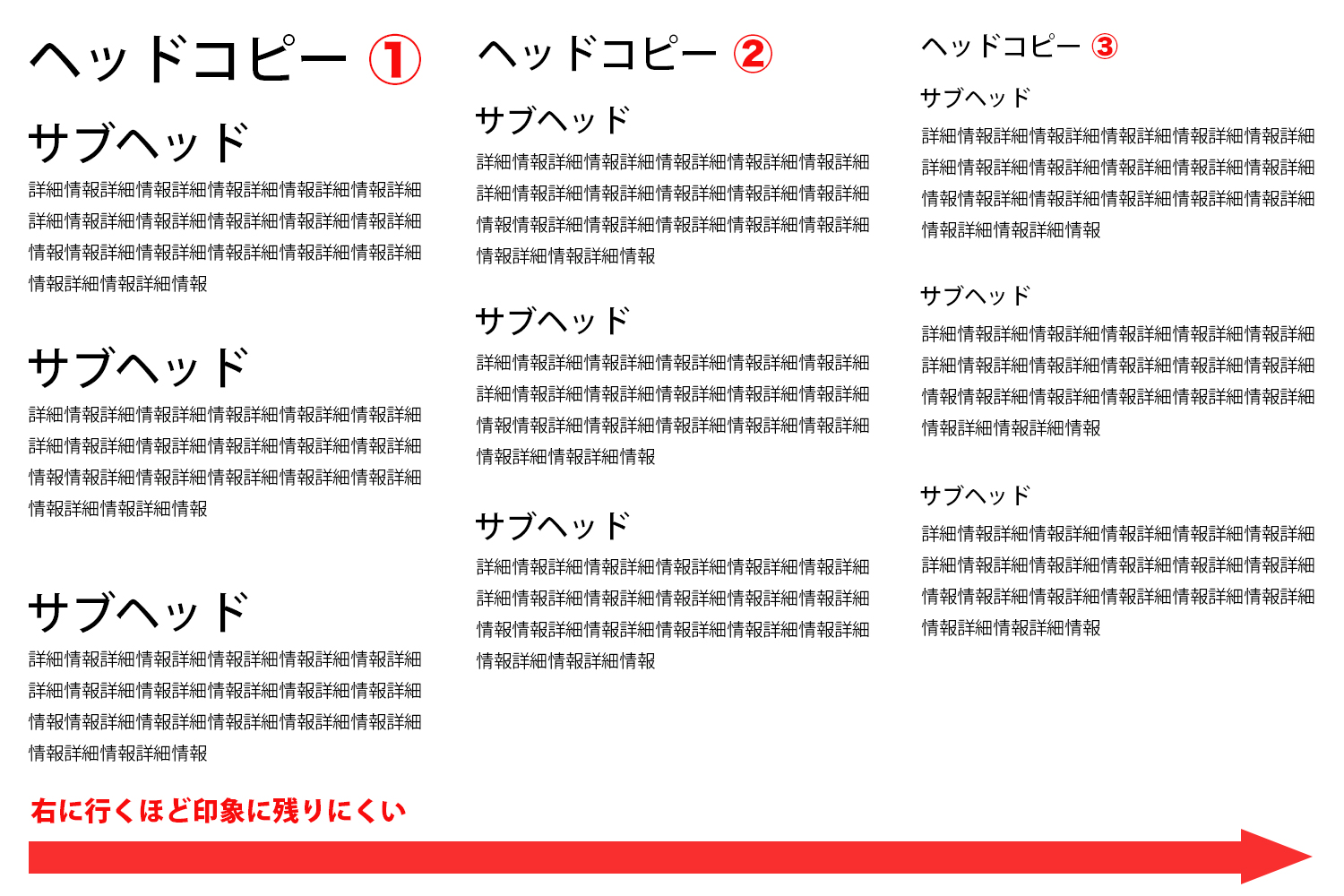
③ジャンプ率で情報を整理する
ジャンプ率を利用すると「反復性」を簡単に生み出すことができます。
ジャンプ率とはデザインの中でのメリハリの付け具合のことをいいます。
例えば「ヘッドコピー、サブヘッドコピー、詳細情報、補足情報」とあった場合には、下記のように重要度によってメリハリをつけることで、淡々としたデザインではなく一目でわかりやすいものにできます。

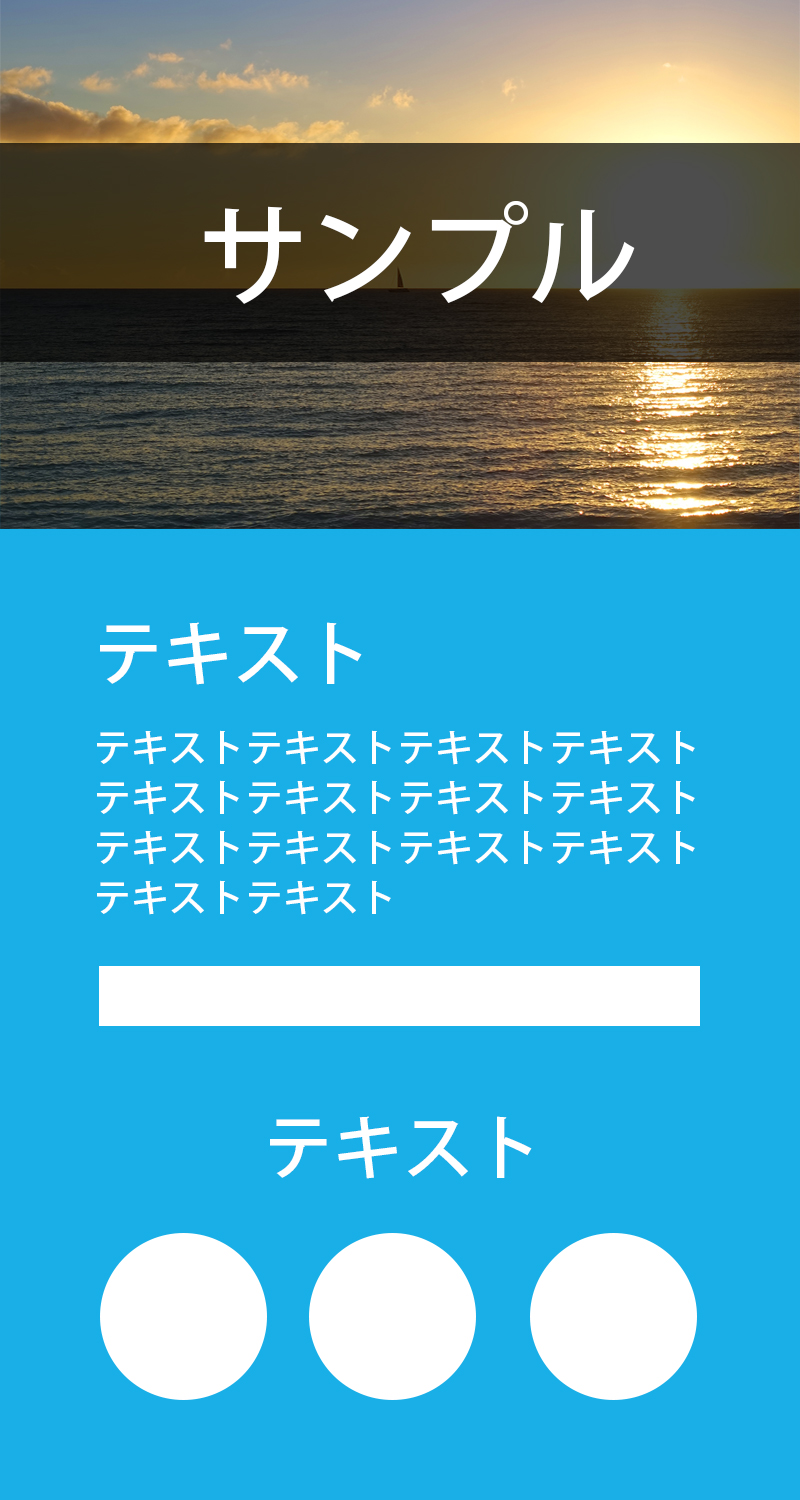
④余白をうまく使う
基本的にデザインというのは限られたスペースの中で情報をまとめ、わかりやすく伝えなければいけません。
要するに文字や画像を強調しようとして画面いっぱいに埋め尽くすということはできないのです。
そこでポイントになってくるのが「余白の使い方」です。
余白をうまく利用することによって凛とした緊張感をもつようになり文字や画像を際立たすことができます。
では実際の例を見ていきましょう。

余白があることで情報が整理され重要なポイントを一瞬で判断できるようになります。
情報量の多いサイトにおいて、うまく余白を作り出すことはデザインの情報伝達力を高める重要な要素になりますので、しっかり押さえておきましょう。

印象を大きく変える配色の選定

配色は組み合わせることが非常に複雑であり、基本的なことを学んだからといってすぐに実践に活かせるのか?というとそうではありません。
色の機能的効果、情緒的効果、配色調和、具体的な配色手法などあらゆる専門知識を学んでいくことでが必要になってきます。
これらを一気に学ぶとなるとなかなか骨折りな学習になるので、まずは「一般の人が見て違和感なく普通だと思えるレベル」を目指していきましょう。
具体的な学習方法としてはweb上でみた配色、街の商品や看板をみてその色をマネしてみることが先決になってきます。
自分独自の色彩感覚を磨くよりも、一般人の感覚とずれのない健全な配色を学んでいくことのほうが最短距離で配色の選定力を身につける方法であるといえます。
Web上にはテーマカラーを一色選べば、それにあった配色を提案してくれる配色ツールなどがあります。
ウェブ配色ツール Ver2.0などは、Webサイトのプレビューを見ながら配色の調整ができるので、初心者さんにもおすすめです。

手始めに3色だけで配色を考えていきましょう。
Webサイト制作に参考にしたいデザインサイト集
Webサイト制作の参考になるデザインが集められたおすすめのサイトを紹介します。
81-web.com

日本のサイトに限定されたサイトで、Webサイト制作に役立つ優れたデザインのサイトを集めたデザイン&リンク集です。色んなジャンルで活用できるようになっており、種類は豊富です。
WP デザインギャラリー

WordPressを使用したサイトを取り扱っており、運営者の解説もあってわかりやすい説明が載っています。
キレイなデザインに限らず、色んなジャンルのデザインを掲載しています。ぎゃらりーとして活用してください。
High Floater

海外のまとめサイトです。日本のサイトとは違ったデザインが豊富にそろっていて、また違った楽しみがあります。
ランディングページ集めました

ランディングページに特化したギャラリーサイトで、商品やキャンペーン訴求の依頼などの参考になるでしょう。
見出しデザイン.com

様々なサイトで使用されている見出しを集めたサイトです。カテゴリーも分けられていて、検索しやすくなっています。
イラストブックマーク
イラストが使用されたサイトを世界中から集めたギャラリーサイトで、アイコンやイラストを使用することによってコミカルな印象を与えることができます。
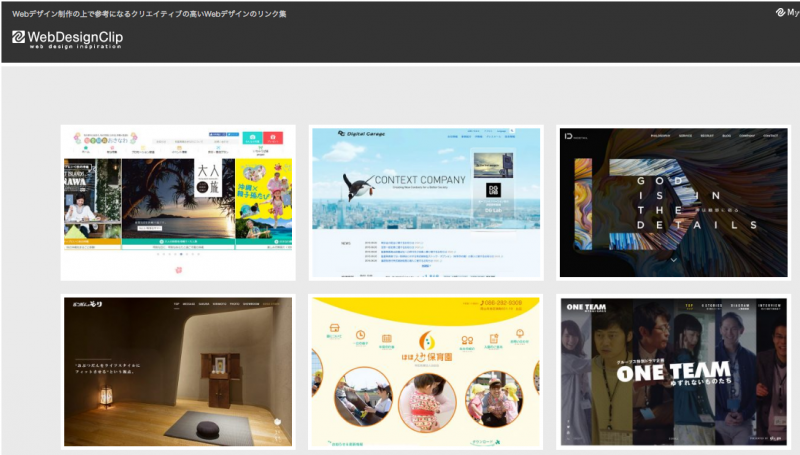
WebDesignClip
日本国内の洗練されたサイトや「アイディア」「技術」に優れたクリエイティブ性の高いサイトが載っています。
気に入ったサイトを保存でき、いつでも簡単に開くことができます。また、自分が制作したサイトを提出できるため、採用された際には多くの方に見てもらう事もできます。
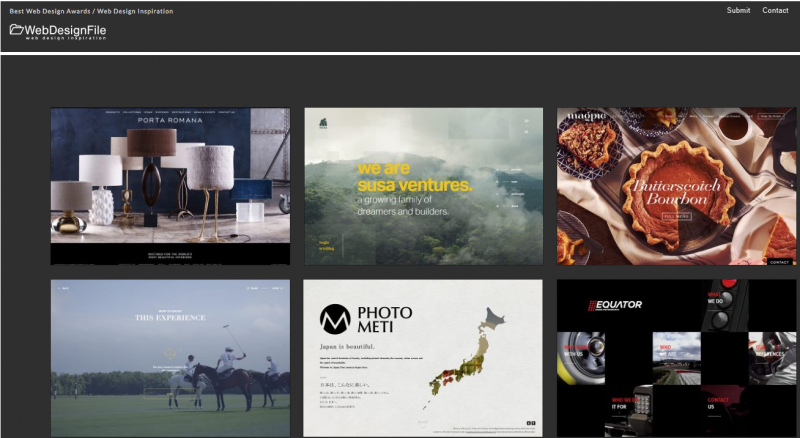
WebDesignFile
WebDesignClipの姉妹サイトで、海外のサイトのみを集めたギャラリーサイトです。最新のトレンドを知りたい時には、こちらを参考にするのもいいでしょう。
MUUUUU.ORG
「使いやすさ」や「見やすさ」に重点を置いたギャラリーサイトです。
情報設計などのも参考にしやすく、縦に長くオーソドックスなレイアウトで、デザインの非常に優れたサイトを厳選して掲載しています。
ひとりでWeb制作できた!「知識0から学ぶ」すごいスライドやサイト27
ひとりでWeb制作できた!「知識0から学ぶ」すごいスライドやサイト27
Webデザイン初心者の方にも、Web制作に挑戦しようとしている方にもおススメなサイトです。
作り方やデザインなど様々な情報がまとまっています。
スマートフォンサイトのhtmlコーディングメモ12個
スマートフォン用のデザインを考える際に参考になるサイトです。IEなどに対応していないブラウザがあるので、注意が必要です。
ノンデザイナーこそ押さえておきたい!グッとくるWebサイト配色パターン集
ノンデザイナーこそ押さえておきたい!グッとくるWebサイト配色パターン集
大手企業などの既存サイトの配色について解説した記事です。
それぞれの色がユーザにどういう印象を与えているのかとても参考になります。
YSIG/Your site is good
個人で運営している「Webサイト」や「Webサービス」などを集めたリンク集です。
「ジャンル」「テイスト」「レイアウト」「カラー」からカテゴリー検索できます。
ワンパターンなウェブデザインから抜け出すための10のヒント
クリエイティブなセンスを向上させるためのヒントが載っています。違う目線からデザインを創造してみましょう。
WONDER BOOKMARKS
「カテゴリー」「サイトカラー」「サイトタイプ」別に優れたWebデザインをブックマークしたWebデザイナーのためのデザインリンク集です。
さいごに
今回は”サイトの第一印象を決める!!「0.1秒で惹きつけるwebデザイン」”というテーマでお伝えしてきましたがいかがでしたか?
まだまだデザインというものは奥が深く学ぶべきことはたくさんあります。しかし、まずは第一印象が大事というところで、これからのよりよいサイト作りに貢献できれば幸いです。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。