コーディング不要で本格的なWebサイト製作が行えるデザインツール「STUDIO」。そのSTUDIOが「STUDIO 2.0」にアップデートされ、機能が大幅に強化されました。
STUDIOをこの機会に使ってみたいという方向けに、この記事ではSTUDIOの基本的な使い方を紹介します。

STUDIOの特徴についても理解できますので、どのように優れたデザインツールなのかよくわかります。HTML/CSSなどの知識はないけれど、自分のWebサイトを作りたいと考えている方はぜひ参考にしてください。
この記事の目次

STUDIO 2.0で進化した機能について
2018年4月に正式版がリリースされたコーディング不要のデザインツール「STUDIO」。さらに機能が進化したSTUDIO 2.0が2019年1月21日に公開された。
STUDIO 2.0で進化したおもな機能は以下の通りです。
- 3倍以上早くなった、デザインパフォーマンス
- リアルタイムに共同編集が可能
- 1クリックで公開完了
- Google Fontsとの完全連携
- ダークモードの誕生
デザインパフォーマンスの改善が大きなポイントです。リアルタイムで他の人とコラボできるようになったことで、さらに利便性と作業効率がアップしました。複数の人と作業する際にFigmaなどと合わせて、選択肢の1つとなるでしょう。
さっそく使ってみたいという方は、下記の公式Webサイトにアクセスしてください。STUDIOは無料で利用を開始できます。
公式Webサイト:STUDIO | コードを書かずに、Webサイト制作を完結。
AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

STUDIOとは

まず、STUDIO 2.0とは、どのようなツールなのか紹介します。
無料で使える国産デザインツール
無料ではじめられるデザインとコードを1つにまとめた国産デザインツール「STUDIO 」。STUDIOを1つで、アプリやWebサイトのモックアップ作成・デザイン・プレビュー・公開・運用・解析まで行えます。公開用のサーバーの準備が不要で、製作したデザインはすぐにコードに変換して公開できるという使い勝手の良さも魅力です。
HTML/CSSの知識は不要
STUDIOには、HTML/CSSといったWeb製作に必要な言語の知識は不要。Webサイトやアプリのデザインを積み木感覚でコーディングなしで製作できます。もちろん、レスポンシブデザインにも対応。それぞれのデバイスのスクリーンに合わせたデザインをビジュアルベースで作成できます。

SUDIO 2.0の特徴について
STUDIO 2.0のおもな特徴について以下で解説します。
直感的で効率的なデザイン

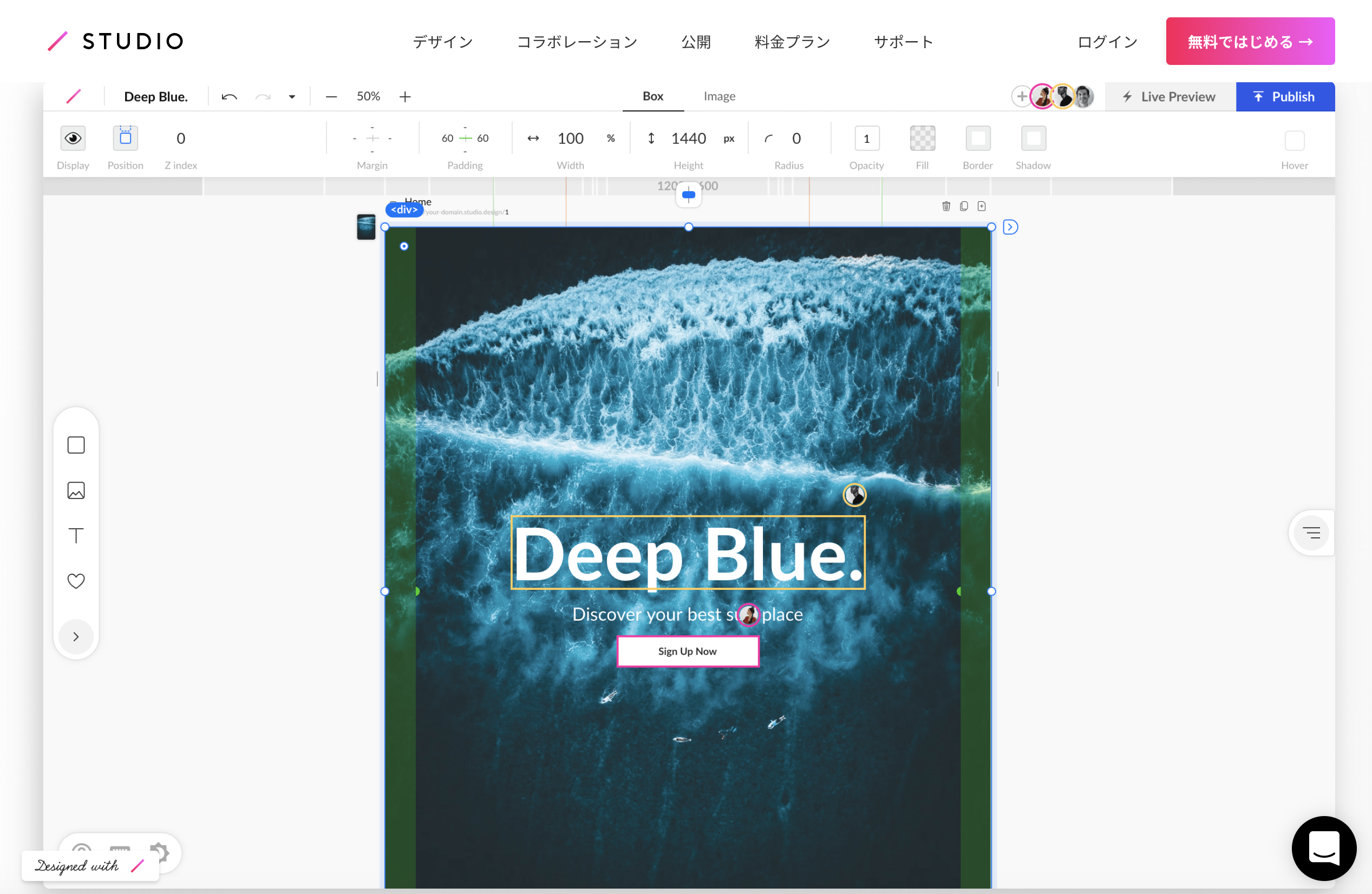
STUDIOはコーディングを行うことなく、画面で確認しながら直感的に効率良くデザインが行えます。
ドラッグ&ドロップのわかりやすい操作でボックスを追加。あなたの考えるデザインを自由自在にレイアウトできます。積み木を組む感覚で効率的に作業が可能です。
Google Map・YouTube・Spotifyといった外部サービスの埋め込みや、ポップアップなどのインタラクションデザインもスムーズに実現できます。
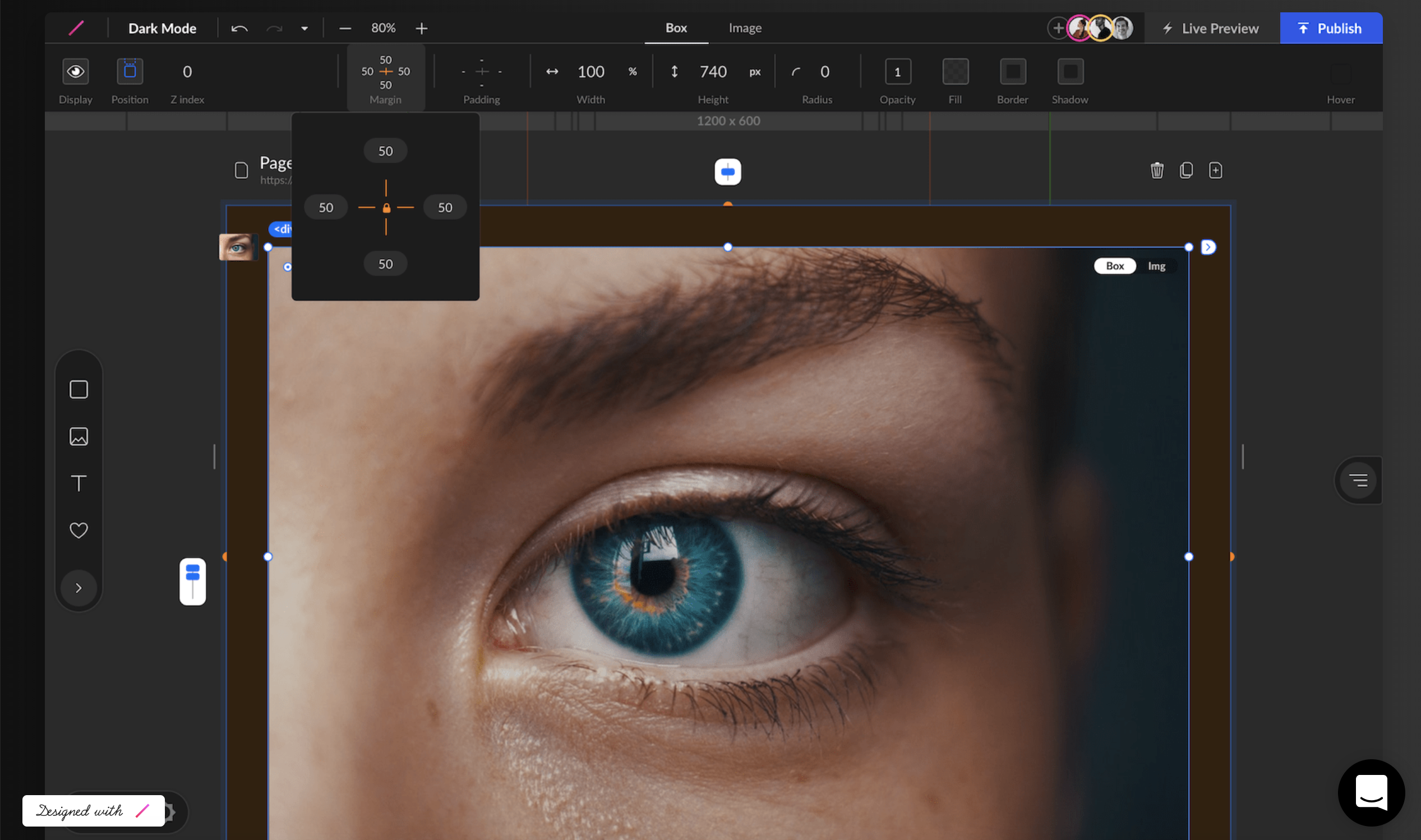
ボックスモデルを搭載
STUDIOはWebサイトで実際に使用されているボックスモデルを搭載。ボックスモデルとは、content(コンテンツ)・padding(パディング)・border(ボーダー)・margin(マージン)の4つの領域からなるCSSを使ったレイアウトの基本です。要素の配置の間隔を調整しながら、レイアウトが決められます。
画像検索機能はダウンロードが不要
STUDIOの画像検索機能は、キーワードを入力して好みの画像を選ぶだけですぐに使えます。ダウンロードやアップロードの手間がかかりません。
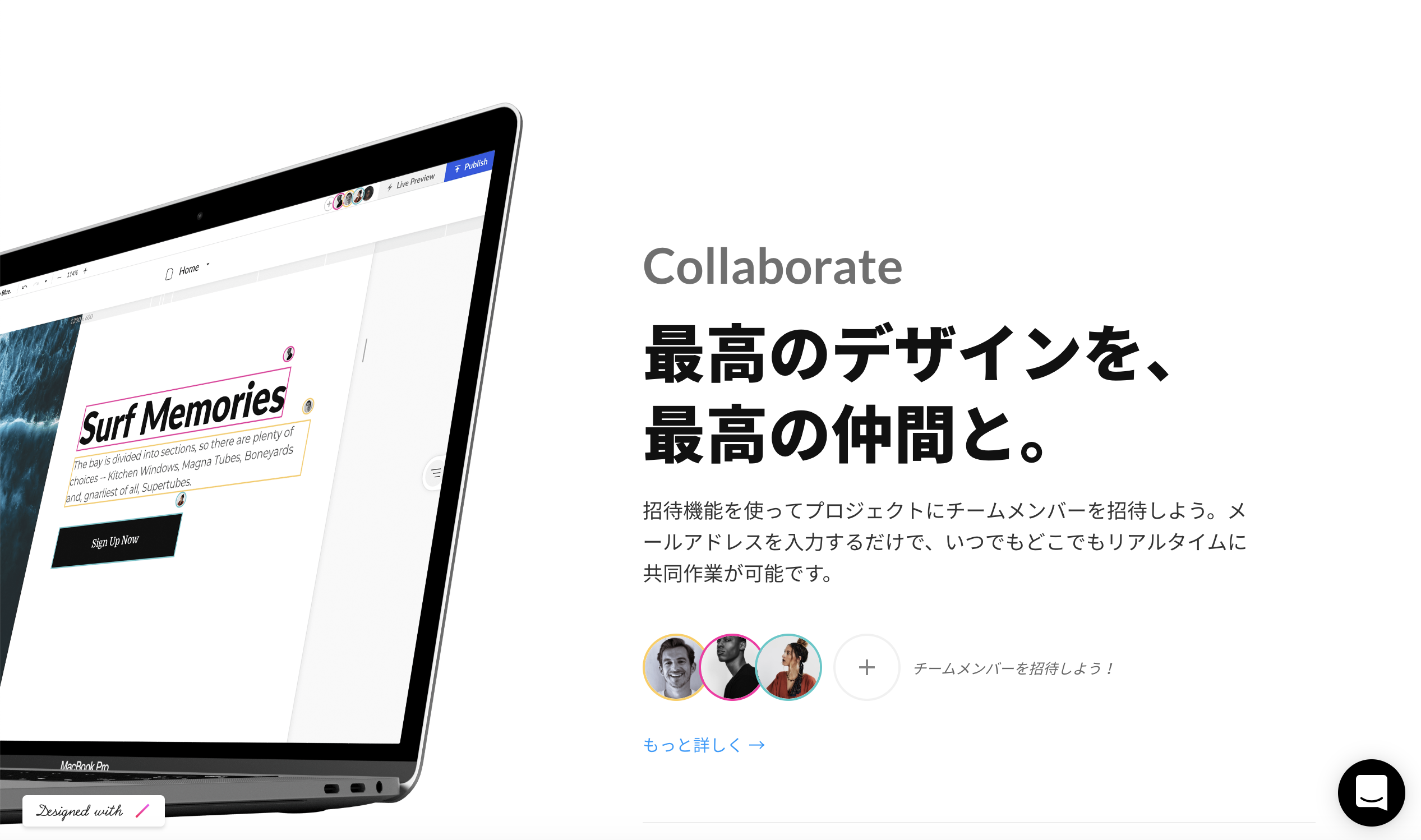
メンバーとのスムーズなコラボレーション

招待機能を利用すれば、自分が手がけているプロジェクトにメンバーを追加してすぐにコラボレーションができます。
リアルタイムの共同編集に対応していますので、チームでの製作も効率的に行えるでしょう。また、ライブプレビュー機能を使えば、PCやスマホといったさまざまなデバイスでURLをシェアするだけで確認できます。
自動保存機能や変更履歴を利用したロールバックにも対応。安心して作業が進められます。
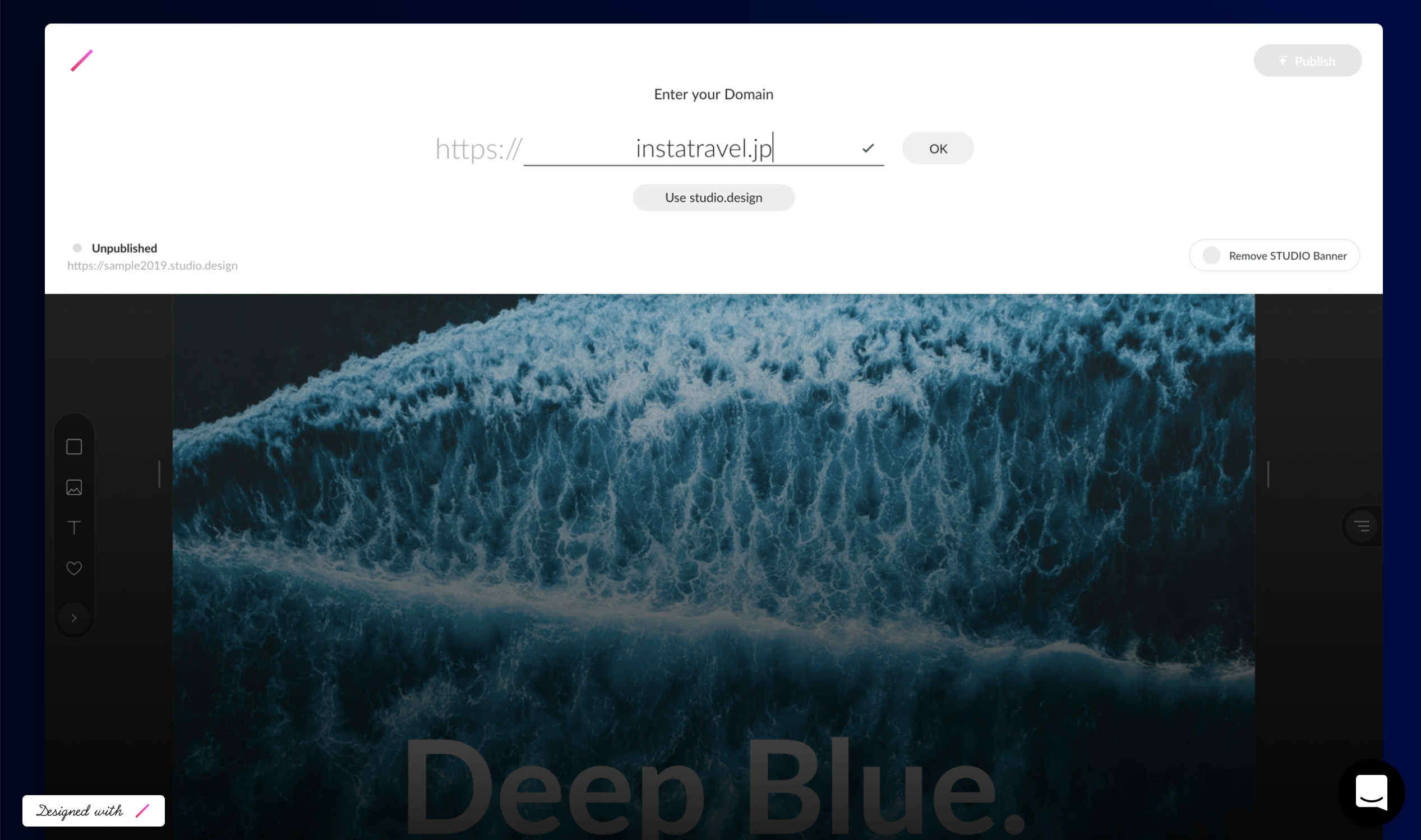
1クリックでプロジェクトを公開

STUDIOで製作したWebサイトなどのプロジェクトは、1クリックでインターネット上に公開できます。Webでの公開時に必要となるサーバーの設定などは不要です。
独自ドメインへの接続も可能で、こちらもステップに従うだけで簡単に設定ができます。

STUDIOは使いやすいだけでなく、Webサイトの製作に必要な機能がしっかりと備わっているデザインツールであることがよくわかるでしょう。
Webサイトに自動でSSLが適用
安心安全なWebサイト製作に欠かせないSSL(Secure Sockets Layer)。STUDIOで製作したWebサイトには、SSLが自動で適用されます。
SSL(Secure Sockets Layer)とTLS(Transport Layer Security)は、いずれもインターネット上でデータを暗号化して送受信する仕組み(プロトコル)です。個人情報やクレジットカード情報などの重要なデータを暗号化して、サーバ~PC間での通信を安全に行なうことができます。
外部サービスとの連携

Google Analytics・Intercom・Google Tag Managerなど、STUDIOは外部サービスとのインテグレーションが可能です。Webサイトの分析や機能の追加にしっかり対応している点も見逃せません。
STUDIOの使い方を解説
以下で、STUDIOの基本的な使い方を解説していきます。これからSTUDIOの利用を考えている方は、ぜひ参考にしてください。
サインアップ
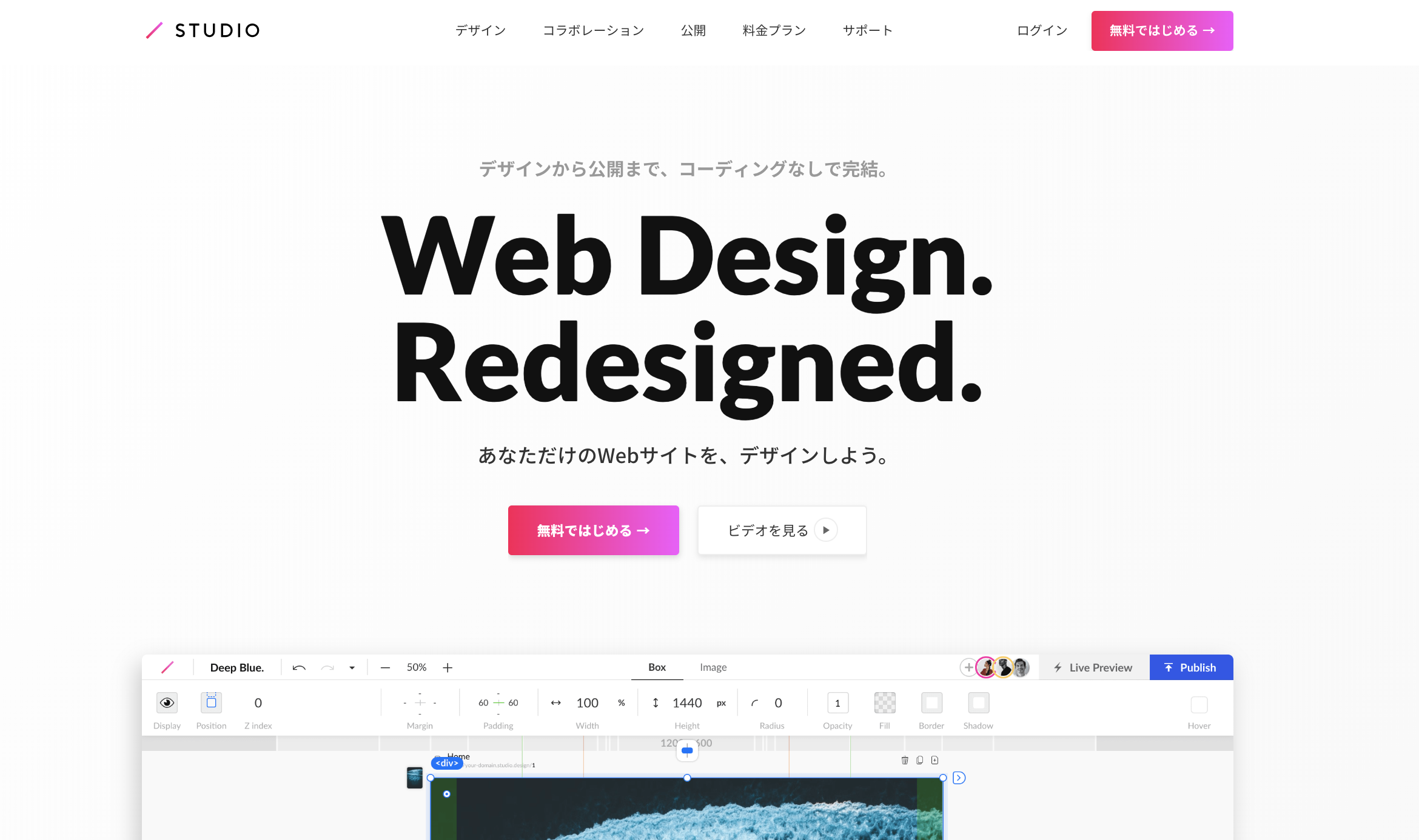
まずはSTUDIOのWebサイトでサインアップを行いましょう。
公式Webサイト:STUDIO | コードを書かずに、Webサイト制作を完結。

右上や中央に表示される「無料ではじめる」をクリック。

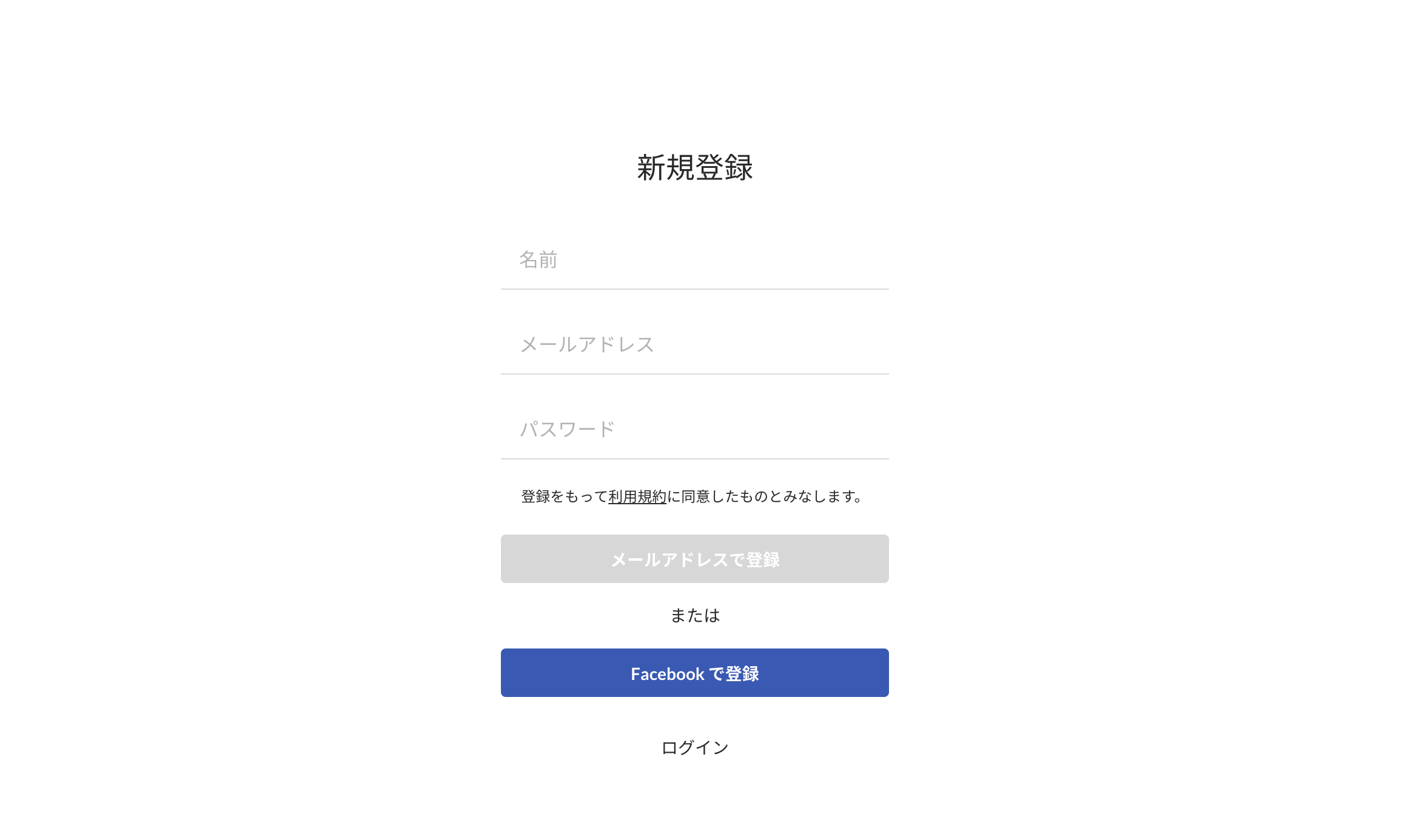
アカウントの新規登録画面が表示されますので、名前・メールアドレスを入力して、パスワードを設定します。入力が完了したら、「メールアドレスで登録」をクリックして先に進みましょう。
STUDIOはメールアドレスだけでなく、Facebookでの登録にも対応しています。
チュートリアルで基本操作を覚える

アカウントを作成して、STUDIOのエディター画面に遷移するとチュートリアルが表示されます。はじめてSTUDIOを使う場合には、チュートリアルを利用して基本操作を覚えると良いでしょう。
チュートリアルでは、「画像の追加・変更」「テキストの追加・複製」「マージンの調整」などについて学べます。
その他の使い方のチュートリアルついては、STUDIOが提供する「STUDIO U」という下記のWebサイトに掲載されています。
Webサイト:STUDIO U
STUDIOの使い方は動画でも学習可能
STUDIOは、使い方をマスターしたい方向けに動画を公開しています。レイアウトや基本的な使い方など、必要な内容に合わせて幅広い動画が視聴可能です。
YouTube公式チャンネル:STUDIO – YouTube
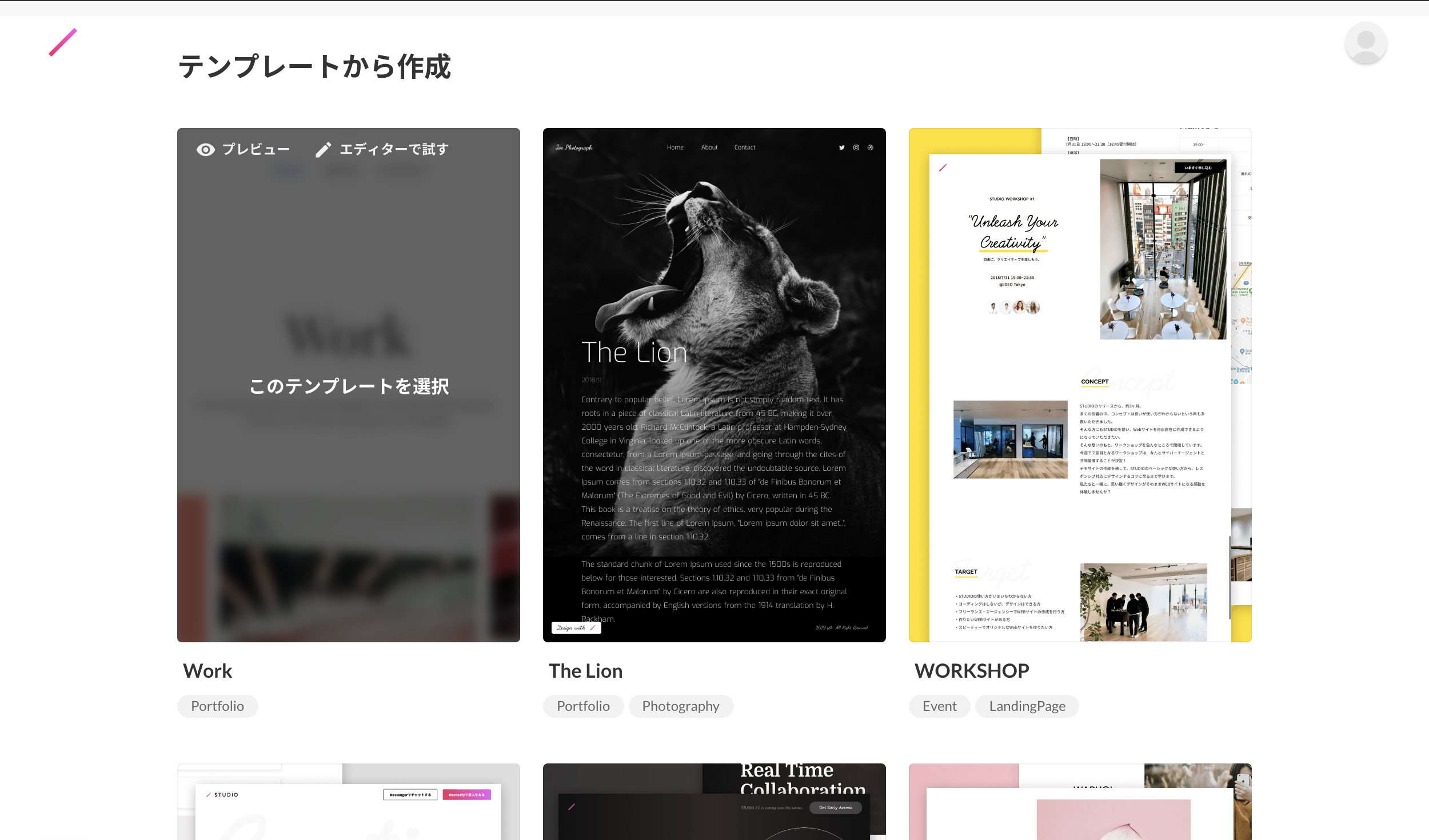
テンプレートを選択

作成するWebサイトのテイストに合わせて、テンプレートを選択します。1から作りたい場合には、白紙からの作成も可能です。
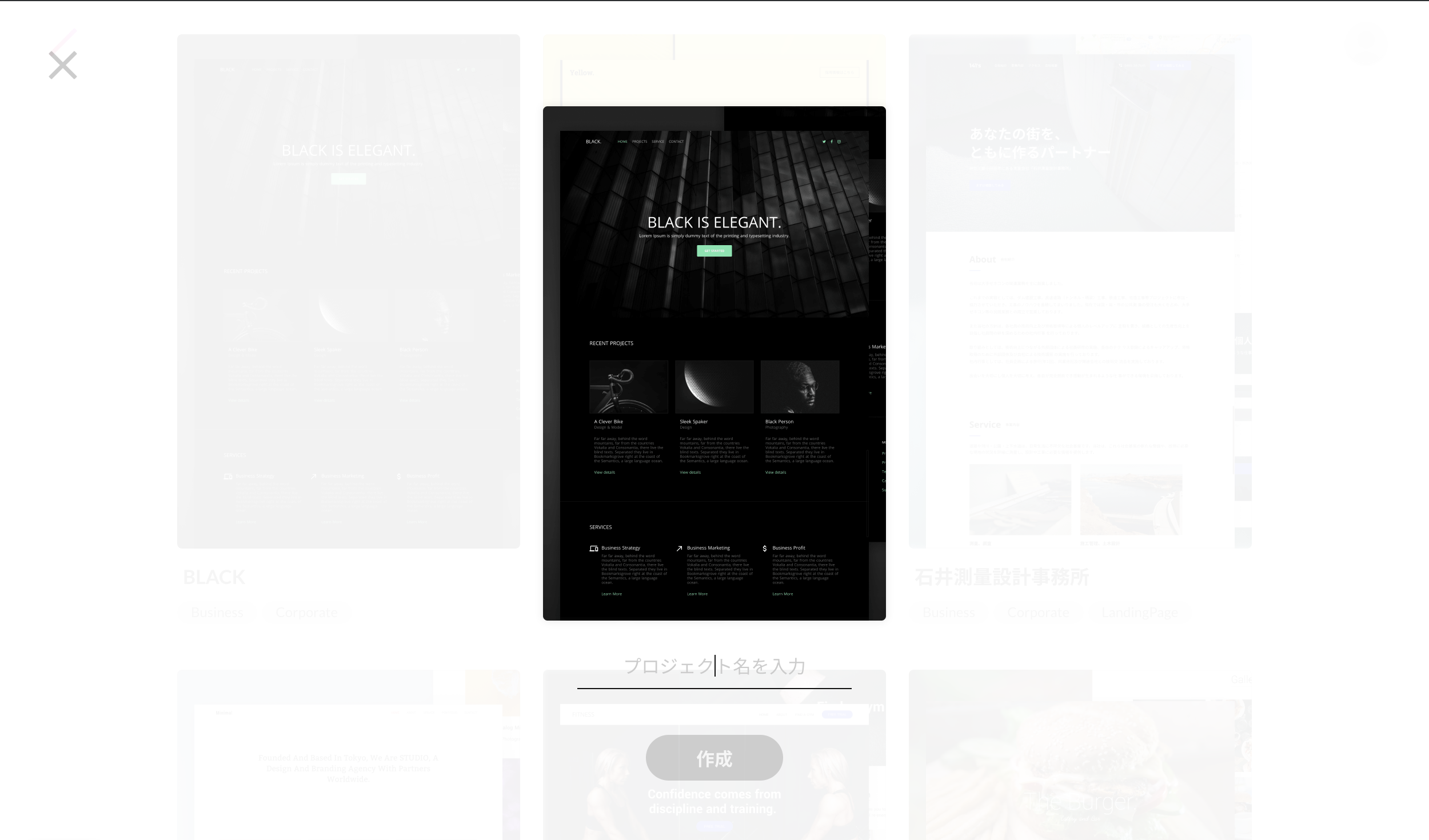
プロジェクトの作成

テンプレートの選択を行い、プロジェクトを作成します。プロジェクト名を入力して、「作成」ボタンをクリックしましょう。これで、Webサイト製作の準備が完了しました。
新しくプロジェクトを作成する時は左上のSTUDIOのマークをクリックして、「新規プロジェクト作成」を選択します。
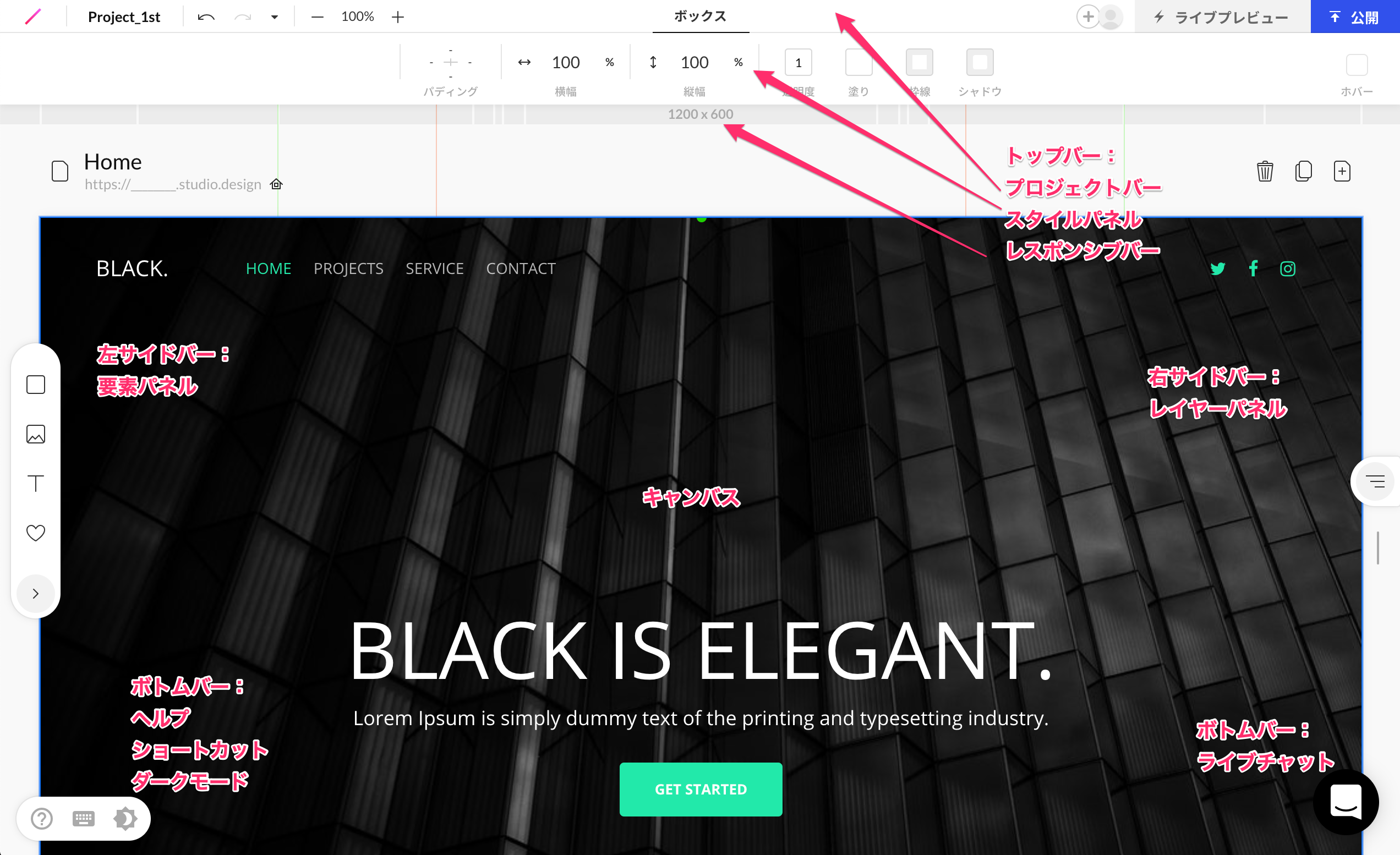
エディターについて

エディターは大きく分けると、トップバー・左サイドバー・右サイドバー・ボトムバーの4つがあります。
トップバー
トップバーには、プロジェクトバー・スタイルパネル・レスポンシブバーの機能があります。
プロジェクトバーは、「ダッシュボードへの移動」「ライブプレビューの起動」「Webサイトの公開」といったプロジェクトの管理を行います。
スタイルパネルは選択した要素のサイズや色といったスタイルの設定に使用。このスタイルパネルは選択した要素によって、表示内容が変わります。
レスポンシブバーは複数の画面サイズでプレビューを確認する際に利用します。
左サイドバー
左サイドバーは要素パネルです。ボックス・画像・テキスト・アイコンといった要素をドラッグ&ドロップでキャンバスへ配置する際に使います。矢印ボタンをクリックしてパネルを広げると、さらに詳細な設定が可能です。
右サイドバー
右サイドバーはレイヤーパネルです。アイコンをクリックすると、レイヤーパネルが表示されます。レイヤー化した要素が表示され、親子関係がすぐに確認できます。子要素の表示・非表示の切り替えも可能です。
ボトムバー
ボトムバーの右側には、ライブチャットがあります。ライブチャットでは、不明点やデザインの悩みなどを気軽に相談できるので、とても便利です。
ボトムバーの左側には、ヘルプ・ショートカットの表示・ダークモードの切り替えボタンがあります。
要素をカスタマイズ

画像やテキストといった要素を選択すると、それぞれカスタマイズが可能です。上部のメニューから、テキストであればサイズやフォントの変更などが可能です。
900種類以上のフォントが利用可能
STUDIOはGoogle Fontsと連携。900種類以上のフォントが利用可能です。画面上で確認しながら、イメージ通りのフォントが簡単に選べます。
プレビューの確認

STUDIOはiPhoneやPCなど、さまざまなデバイスでのプレビューを同じ画面でスムーズに確認できます。上部のメニューバーの下に表示されているレスポンシブバーでサイズを変更するだけです。
それぞれのデバイスに合わせたデザインを、同一の画面で確認できるので、効率的にデザインを決められるでしょう。
ライブプレビューで他の人とプレビューをシェア

ライブプレビューをオンにしてURLをシェアすれば、誰でもどのようなデバイスでもプレビューを確認できます。ライブプレビューのURLを削除すれば、この機能は簡単にオフにすることが可能です。
ダークモードで作業ができる

macOSでも採用され、ブームの兆しを見せるダークモード。目にやさしい画面を求める方や、集中して作業を行う際に利用している方も多いでしょう。
STUDIOはこのダークモードに左下のボタン1つで切り替えられます。
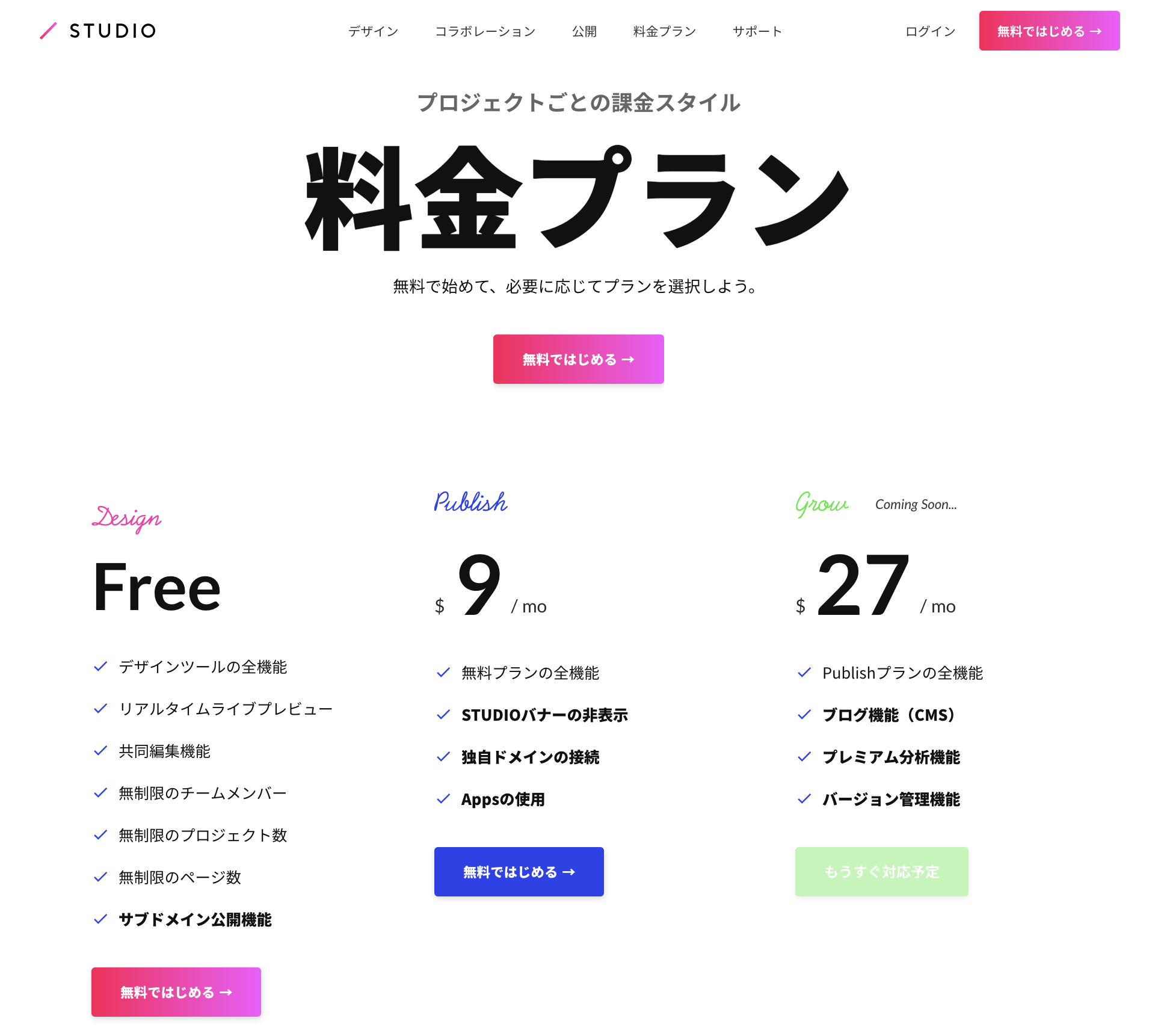
STUDIOの料金プラン

STUDIOはデザインツールの全機能を無料で利用できます。この記事を読んでSTUDIOに興味を持った方は、上記の使い方を参考にしていただいて、まずは使ってみると良いでしょう。
Webデザインへの理解を深めるには
STUDIOを使えば、コーディングなしでイメージに沿ったWebサイトやアプリの制作ができます。ただし、Webデザインへの理解を深めたいと感じた場合には、HTML/CSSといったベースとなるスキルの学習が必要です。
STUDIOは要素を選択すると、タグも合わせて表示されます。そのため、初心者が視覚的にHTMLを学ぶ上でもSTUDIOは大きく役立つでしょう。HTML/CSSの学習を進めながら、STUDIOでWeb製作を行えばとても効率的です。
内部の構造を理解すればどのような作業をSTUDIOで行っているかがよくわかり、デザイン性と機能性の両面において理想とするWebサイトやアプリの製作が可能となるでしょう。
はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。