「パソコンでデザインするにはどんなソフトを使えばいいのだろう?」
「無料で使えるグラフィックデザインを知りたい」
「おすすめの画像作成ソフト・アプリは?」
優れたWebサイトやプレゼンテーションにはきれいな図解・画像が欠かせません。
本記事では、パソコン用の無料グラフィックデザインソフトを紹介しています。
有料ソフトを買う前に無料でグラフィックデザインを試してみたい方は是非参考にしてみてください。
この記事もオススメ

この記事の目次

画像作成・編集におすすめの無料デザインソフト
Photoshopのような、画像作成や画像編集におすすめの無料ソフトを紹介します。
- Krita
- GIMP
- メディバンペイント(MediBang Paint)
- Pixia
- Pixlr
- Paint.NET
写真の加工や、水彩画のようなイラスト作成に利用されるソフトウェアです。
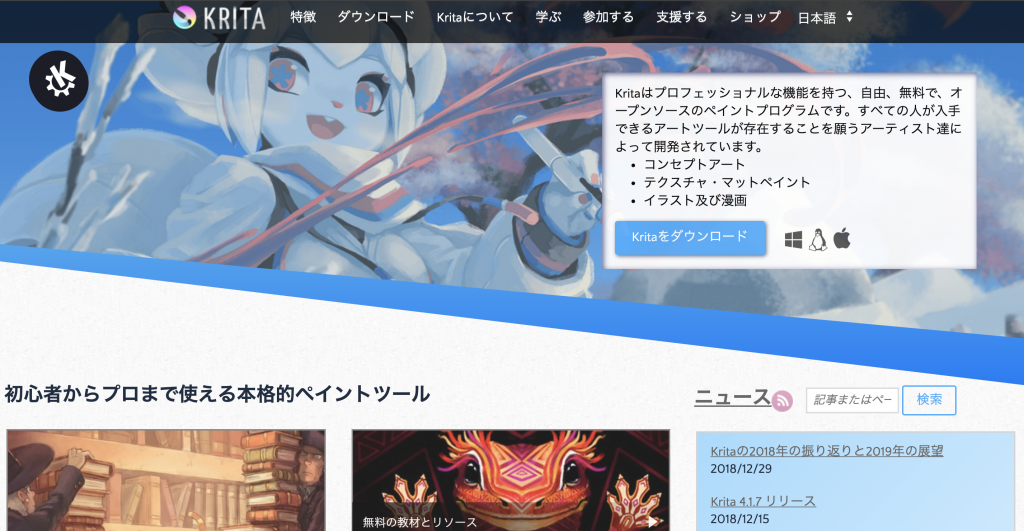
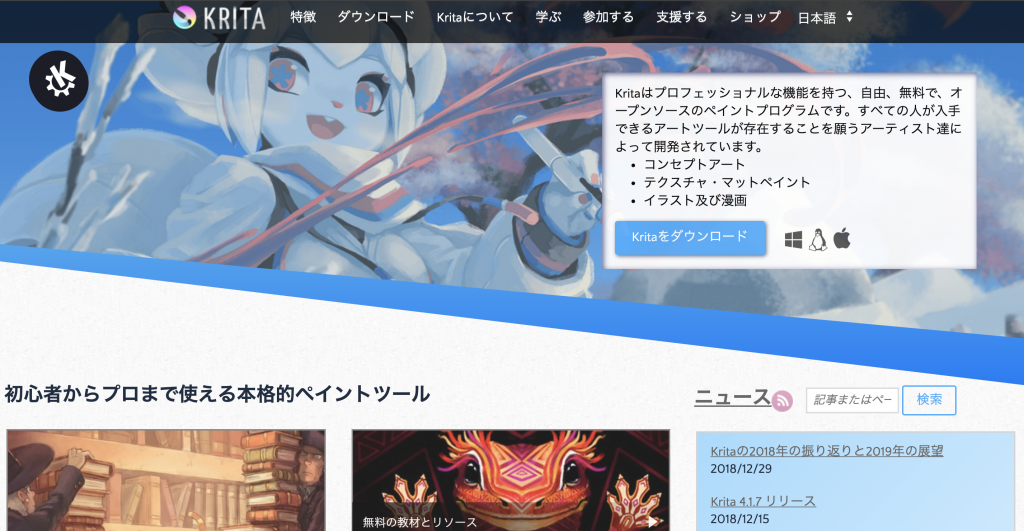
Krita


まずは高性能なオープンソースのペイントツールであるKrita(クリータ)です。ドローイングというジャンルに分類されていて、2004年に公開されて以来、多くのアーティストがイラストを作成するのに使っています。


Webメディアのtechraderが選ぶ2019年のNo.1ペイントツールにも選出されていますので、おすすめできるソフトです。
対応しているOSもMacOS、Windowsをはじめ、Linux系のOSと幅広い環境で利用できます。基本的にはフリーなのですが、タブレットでの利用が可能な機能強化版が「Krita Gemini」として販売されています。
まずはデスクトップ用のフリー版で試してみるのが良いでしょう。
特徴としては、イラストを描くために必要なペン先の種類が豊富で、鉛筆やクレヨン、筆にエアブラシなど、描きたい絵に合わせたものを自由に選択できる点があります。手描きイラストをサイトに追加したいなら、是非使っていただきたいソフトです。
公式Webサイト:Krita
GIMP


1996年に公開されて以来、バージョンアップが続いている定番デザインソフトがGIMP。Web用の画像加工・編集を想定して開発されたソフトです。
印刷用途に使用するのには向いていませんが、それでもPhotoshopと比較しても遜色ないほどの多機能をウリにしています。
対応しているOSもMacOS、Windowsをはじめ、Linux系のOSと幅が広いため、やはり、たいていの環境で利用することができます。
写真加工に必要な機能を一通り揃えていますので、写真の加工に関してはPhotoshopとほぼ同じ事ができます。また、外部の追加機能も豊富で、スクリプトを書けば処理の自動化も可能です。
ただし、この多機能は外部プログラムを多用することで生み出されているため、起動するまでに少し時間がかかる点が難点です。
公式Webサイト:GIMP
メディバンペイント(MediBang Paint)


次に紹介するのは国産のイラスト・マンガ制作ツール「メディバンペイント(MediBang Paint)」です。基本的にはマンガの制作ツールとしての位置付けですので、コマ割りやトーン貼りなどの機能を持っているのが大きな特徴です。
2014年にリリースされた比較的新しいソフトですが、MacOSやWindows以外に、iOSやAndroidにも対応しているので、スマートフォンやタブレットでも利用可能な点も他にはない大きな特徴です。
また、このソフトを提供しているメディバン社はAndroid用に「マンガネーム」というペイントアプリも提供していて、そのアプリで描いたネームと連携してそのままペン入れできる機能も持っています。
サイトにちょっとした四コママンガを載せたいときに使えるソフトです。
公式Webサイト:MediBang Paint
Pixia


1998年にリリースされた、老舗の国産デザインソフトがPixiaです。イラストの作成に向いているところはKritaと同じです。
ワコムのタブレットにバンドルされていたりすることもありますので、もしかしたら最も手に入れやすいソフトかも知れません。
ただし対応しているのがWindowsとAndroid(Windows版と比較すると機能は少ない)のみとなります。
それでもNHKの趣味悠々というシリーズで放送された「中高年のためのパソコン講座」や「もっと楽しめるパソコンライフ」で利用されるなど、初心者にも優しいデザインソフトとしてさまざまなところで紹介や利用がされています。
公式Webサイト:Pixia
Pixlr


次に紹介するのはオンライン版の画像編集ソフトであるPixlrです。ブラウザでサイトにアクセスし、編集作業もブラウザで行います。基本的にはどんなブラウザでも利用できますが、公式にはGoogle Chrome、Safari、Edge、Firefoxが推奨されていて、Internet Explolerは動作の対象外です。
筆者も使ってみましたが、ちょっと試してみたい場合や、簡単な画像処理、写真加工程度であれば使いやすいです。本格的な加工を行うならGIMPが優れている、という印象を持ちました。本当にちょっとした加工を行いたいだけであれば、Photoshop Expressでも良いかも知れませんが、Pixlrはそれよりは機能が多いです。
公式Webサイト:Pixlr
Paint.NET


このジャンルで最後に紹介するのは、Microsoftも開発に関係していた初心者におすすめのデザインソフトがPaint.NETです。Pain.NETは、Windowsでのみ動作します。
Windowsに標準で搭載されているPaintよりは高機能ですが、画像加工のために必要な基本的な機能が備わっているシンプルなデザインソフトという印象。
もし画像の加工をこれまでに一度もやったことがないけれど、標準のPaintでは機能が足りないと考えている初心者であれば、まずはこれで基礎を勉強すると良いでしょう。
公式Webサイト:Paint.NET
AIカレッジなら、月1万から生成AI×ITスキル学び放題・質問し放題
「今年こそ副業をはじめたい……」
という方は、まずはAIカレッジの個別相談会へ!
400以上の生成AIスキル×ITスキルから
あなたに合ったスキルで個人で稼げるスキルを身につけられるよう
サポートします!

ベクター画像作成におすすめの無料デザインソフト
AdobeのIllustratorのようなデザインやイラストを制作できるソフトウェアを紹介します。
- Gravit Designer
- Vectr
- Inkscape
一般にはベクター画像が作成できるデザインソフトというジャンルになります。
Gravit Designer


まずはオンラインで利用できるおすすめのベクター画像が作成できるデザインソフト「Gravit Designer」です。FacebookまたはGoogleのアカウントを持っていれば利用することができます。
一応、各種OS用のダウンロード版もありますが、オンラインでの利用が便利だと思います。
Gravit Designerはベクター画像が作成できるだけではありません。ページの切り替え機能やレイヤー機能などはもちろん、パス、画像挿入、文字入力などのイラストやグラフィックの作成に必要な機能は一通り備えています。
アイコンやグラフの作成、ロゴデザインなどの幅広い用途で利用可能です。
保存は独自形式ですが、svgでの保存にも対応していますので、そちらで書き出せば他のソフトで読み込むことが可能です。
公式Webサイト:Gravit Designer
Vectr


次に紹介するのはVectr。これもダウンロード版が存在しますが、基本的にはオンラインでの利用をお勧めします。
こちらもGravit Designerとほぼ同じ機能を備えています。またあまり使わないツール類は搭載されていませんので、シンプルに利用できる初心者向けのデザインソフトだと言えます。Vectrもsvgで保存することで、他のソフトで読み込むことも可能となります。
公式Webサイト:Vectr
Inkscape




上記2つのソフトで満足できないのであれば、定番のデザインソフト「Inkscape」を使いましょう。こちらはダウンロードしてインストールするタイプのデザインソフトですが、Illustratorに負けない高機能をうたっています。
もしオンライン利用できるGravit DesignerやVectrでは物足りない場合、svg形式で保存したファイルをInkscapeで開いて、追加加工するという手もあります。
ツールの数が豊富で高機能なため、初心者には使いづらいかもしれません。また印刷物の入稿にはIllustratorのファイルであるAI形式が指定されることが多いです。しかし、InkscapeはAI形式の書き出しには対応していないため、Webでの利用を前提に考える必要があります。
逆にWebでしか使わないのであれば、Inkscapeで十分だとも言えます。対応しているOSもMacOS、Windowsをはじめ、Linux系のOSと幅が広いため、ほとんどのOSのユーザーが利用可能です。
公式Webサイト:Inkscape

3Dグラフィック作成におすすめの無料デザインソフト
3Dグラフィック作成ソフトを紹介します。
- Blender
- SketchUp Free
- Daz Studio
ARやVRでの利用をはじめ、3Dでのモデリングやイラスト制作が増えて来ていますので、Webでも使ってみたいという要望が増えています。
Blender




3Dグラフィックを作成する無料デザインソフトとして、真っ先に出てくるのは何と言ってもこのBlenderでしょう。
もともとはAmigaOS用に開発されたものでしたが、1998年以降はWindows版を皮切りにMacOS、Linux系のOSとたいていの環境で利用することができるようになっています。
日本で人気のMetasequoiaで作成されたデータや、20年ほど前に良く使われていたLightwaveなどのデータの読み込みもできますので、高機能で使い勝手の良いデザインソフトです。
また物理エンジンにも対応していますので、3Dアニメーション作成で利用した場合は、かなりリアルな表現をすることができる様になっています。3Dグラフィックの作成に挑戦したい方におすすめのデザインソフトです。
公式Webサイト:Blender
SketchUp Free


Blenderほど高機能なものは要らないというのであれば、SketchUp Freeはいかがでしょうか。Pro版はダウンロードができるソフトとして提供されていますが、Free版はオンラインでの利用が前提です。
Googleのアカウントがあればログインしてすぐに使うことができます。
もともとは建築関係で利用されているCADに近いソフトです。そのため、人物のモデリングを行う場合には苦労しますが、建物などの人工物をモデリングするのに向いていると言えます。
ちょっと触ってみて機能的に足りないなと思ったらPro版にアップグレードしても良いでしょう。
公式Webサイト:SketchUp Free
Daz Studio


一方、Daz Studioは人間や動物の3Dモデルやアニメーションを作成するのに向いているソフトです。MacOSとWindows向けに提供されていて、Poser7で作成したモデルの利用も可能です。
また同じDAZ 3D社の提供しているモデリングソフトのHexagonと組み合わせて使用することができます。
一からモデルを作ることもできるのですが、Webサイト上にあるSHOPでは、すでに作成されているモデルが有料で公開されていますので、それらを購入してカスタマイズすることも可能です。
公式Webサイト:Daz Studio
インフォグラフィック作成に役立つ無料ソフト
解説をわかりやすくする図として注目されているインフォグラフィックを作る際に役立つソフトを紹介します。
- Canva
- Vizualize.me
- easel.ly
- Infogram
- Google Charts
パワーポイントで作成する人も多いと思いますが、ここではデザインソフト以外も含めて紹介しましょう。
Canva


2012年から提供されているオンライングラフィックデザインツールです。
FacebookかGoogleのアカウントでログインが可能。最初に何を作りたいのかを選ぶところから始められますので、インフォグラフィックを選択すると、画面上に様々なテンプレートを用意してくれます。
そこから選んで作成することができますので、少ない労力でおしゃれなグラフィックを作成できます。
また、ロゴなども作成できますので、使い慣れてくれば様々な用途での利用が可能でしょう。
公式Webサイト:Canva
Vizualize.me


Vizualize.meはまだベータ版扱いのWebツールです。メールアドレスでユーザーアカウントを作成すれば、オンラインですぐに利用が可能です。
またLinkedInのIDと連携することもできることになっていますが、筆者が試してみたところうまく連携ができまなかった点は今後に期待しましょう。
テンプレートが数多く用意されていますので、美しいインフォグラフィックを作成するのには重宝するでしょう。
一方、サイトはすべて英語であることと初期設定が必要な項目が多いため、ちょっと使ってみたいというレベルの人には少しハードルが高いです。
公式Webサイト:Vizualize.me
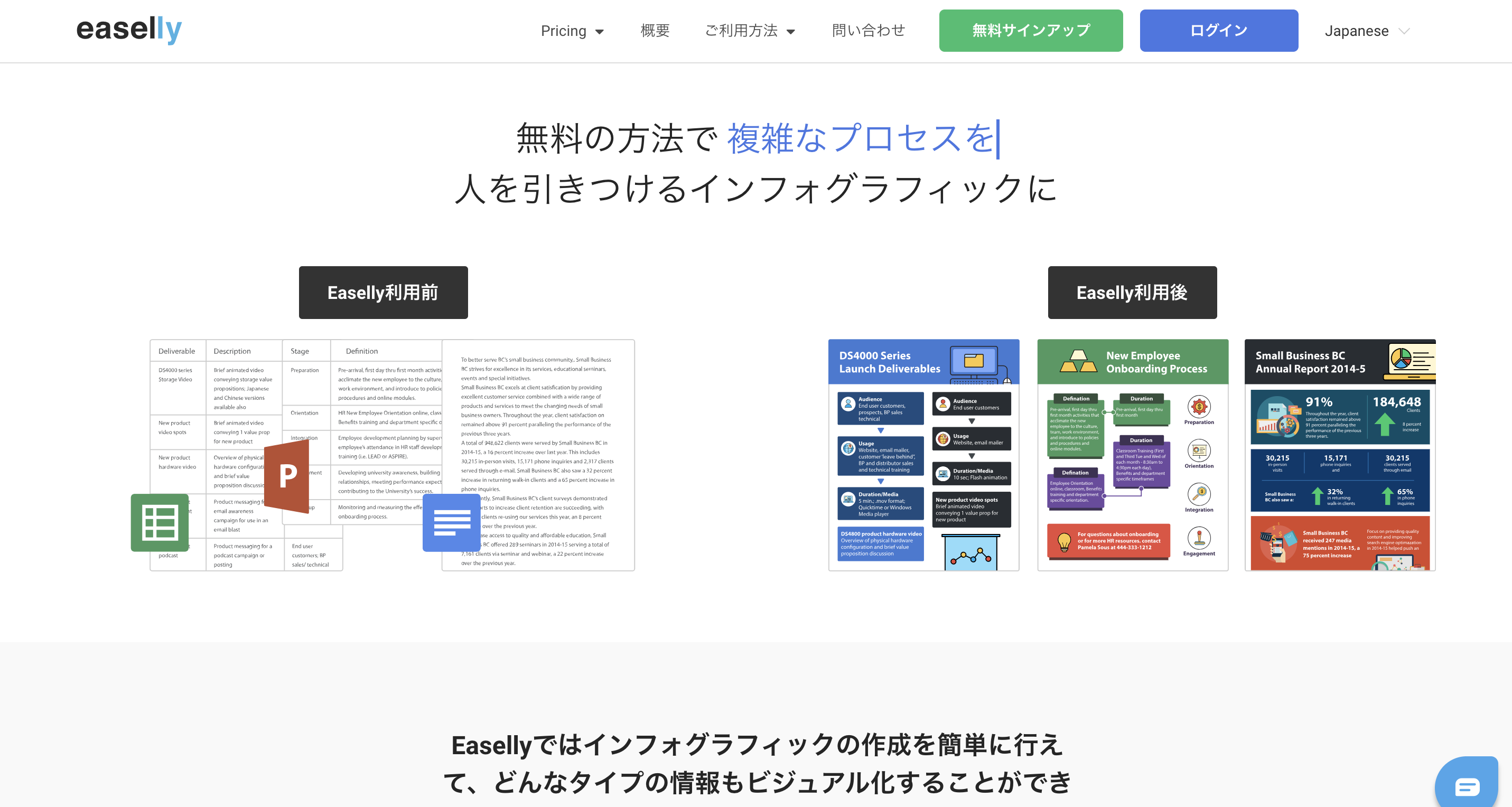
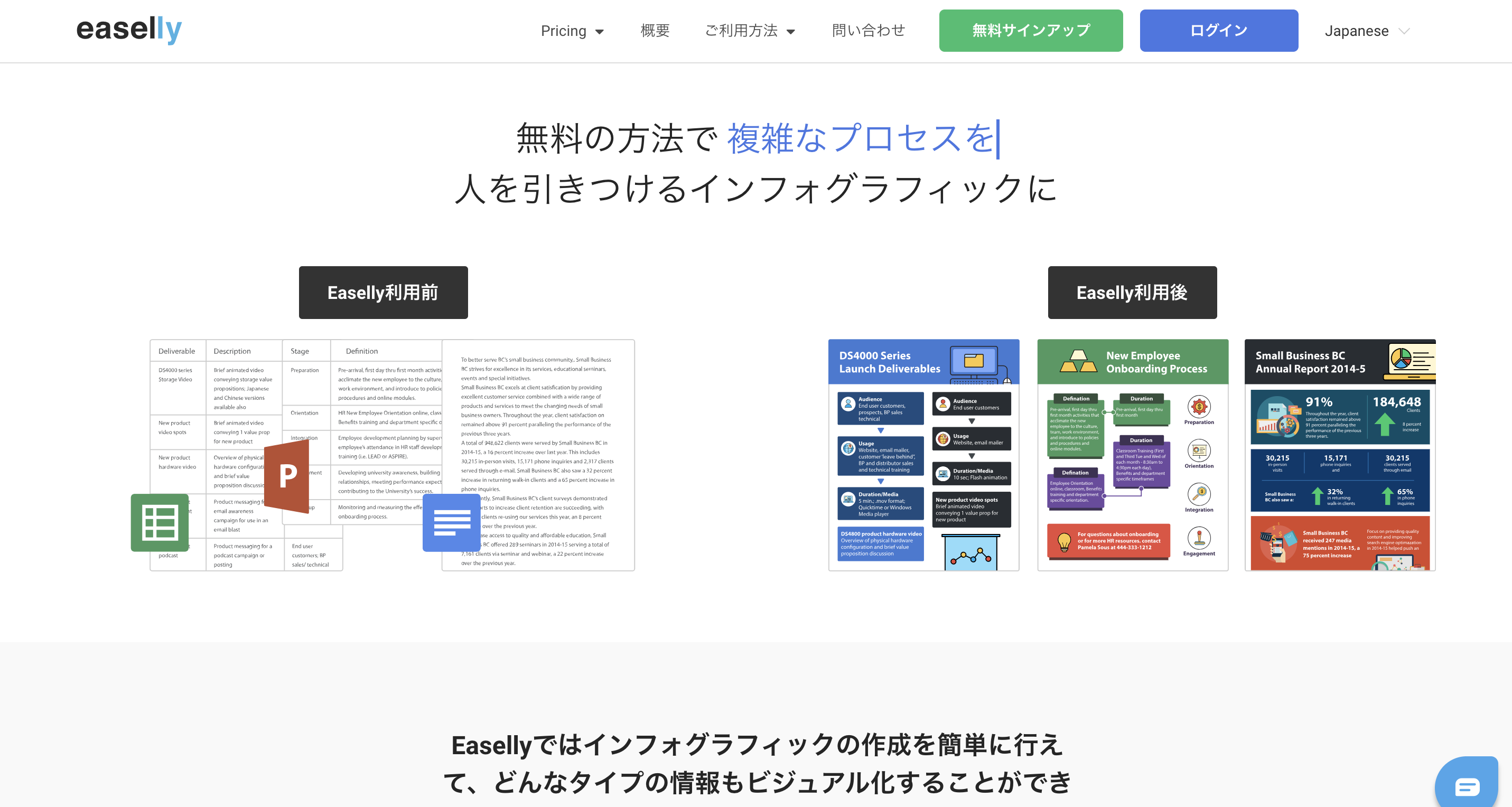
easel.ly




もしインフォグラフィックに特化したデザインソフトを探しているのであれば、筆者のおすすめはこのeasel.lyです。
Microsoft Officeから、美しいインフォグラフィックに変えませんかというサイトでのうたい文句は伊達ではありません。オンラインで利用でき、一度アカウントを作ってしまえば、FacebookかGoogleのアカウントでのログインが可能です。
無料で利用できるテンプレートの数も多く、アップグレードをすればさらに豊富なテンプレートを利用できます。
まずは無料の範囲でいろいろと試してみて、さらに多くのテンプレートを使ってみたいという事になれば、PRO版へのアップグレードをしても良いでしょう。
公式Webサイト:easel.ly
Infogram


とはいえ、インフォグラフィック以外にも、マップやチャートまで作りたいという方は、こちらのでデザインソフト「Infogram」がおすすめです。FacebookかGoogleのアカウントでのログインが可能です。
特にビジネス向けのサイトであれば、見栄えの良いグラフを使ったイラストが必要になることもあるでしょう。その時に、これらも作成できるインフォグラフィックに対応しているツールとして利用するのであれば、これが最適です。
Google DriveやDropbox、果てはデータベースに格納されているデータからグラフィックを作成することができますので、データの可視化ツールとしても有能です。
公式Webサイト:Infogram
Google Charts


インフォグラフィックにこだわらず、データの可視化をしたいというのであれば、Google Chartsも有効です。
Google Driveに保存したデータからInfogram同様に、グラフや表の画像を使ったインフォグラフィックを作ることができます。ただし基本的にはグラフや表を作るためのツールですので、美しく見せるのはセンスが必要かも知れません。
公式Webサイト:Google Charts
その他の便利な無料ツール・ソフト


最後に、上記に分類できない便利な無料のツール・ソフトを紹介します。
- フォントが豊富な「Google Fonts」
- スマホ向けのペイントツール「アイビスペイントX」
- 次世代のデッサン人形「デザインドール」
- ロゴの作成が簡単にできるデザインソフト
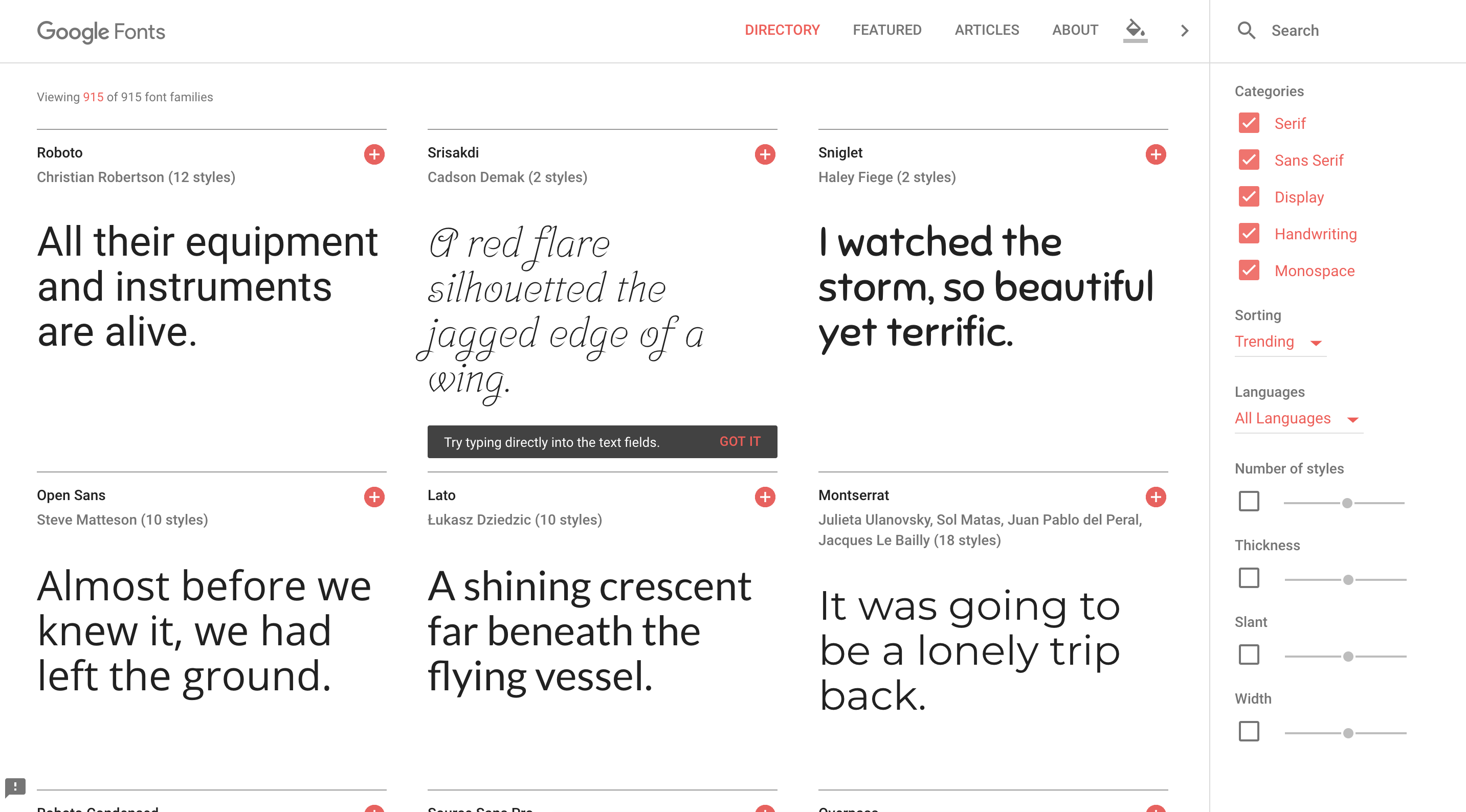
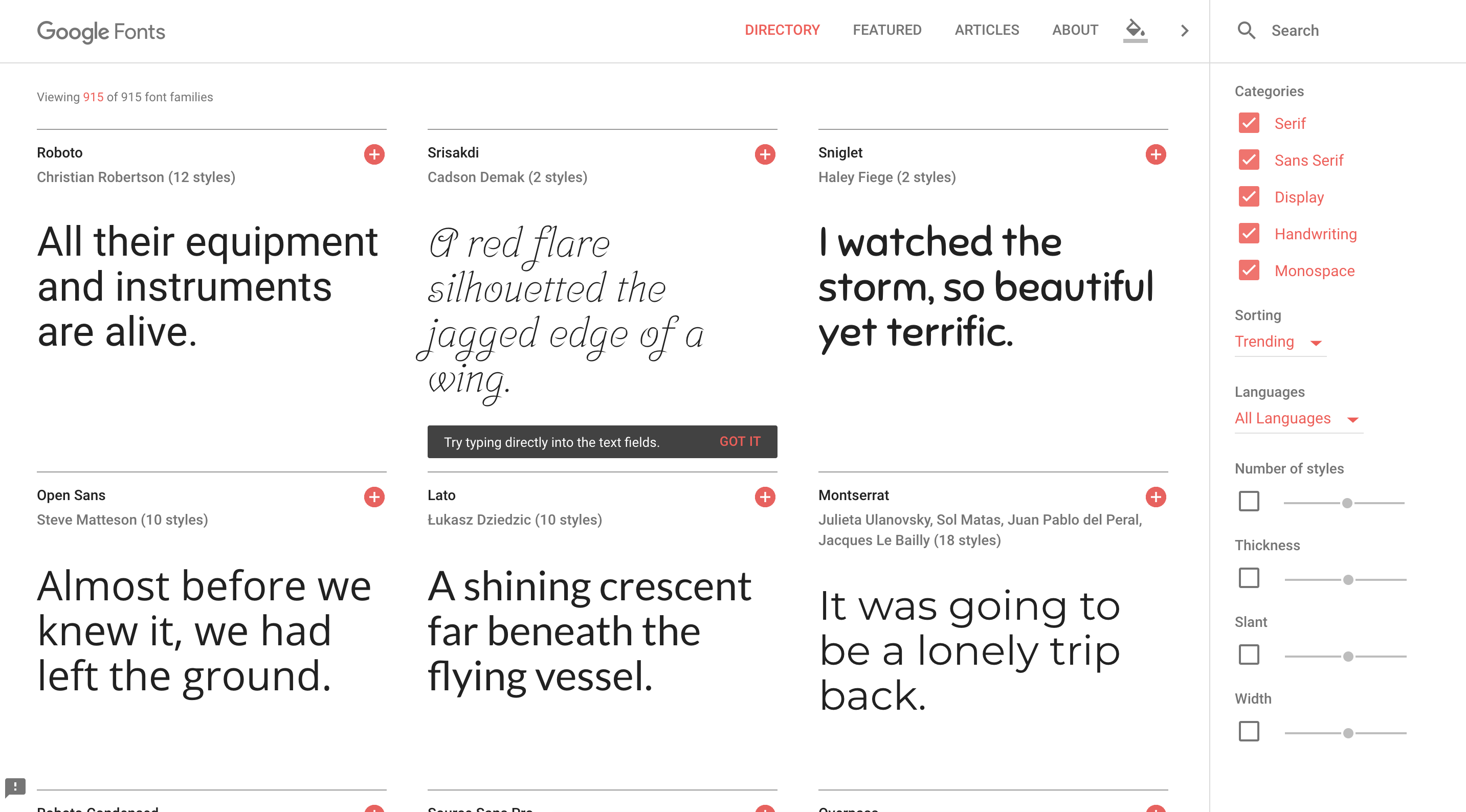
フォントが豊富な「Google Fonts」
デザインを行う上では文字のフォントも重要な要素です。フリーのフォントも数多く出てはいますが、基本的には英字のものが中心で日本語対応のものは数が少なく、あちこちのサイトに分散しているため集めるのが大変です。
Google Fontsは一ヶ所で915もの書体を入手できますので、大変便利です。
公式Webサイト:Google Fonts
この記事もオススメ
4つの特徴を比較-300x199.jpg)
4つの特徴を比較-300x199.jpg)
4つの特徴を比較-300x199.jpg)
スマホ向けのペイントツール「アイビスペイントX」
アイビスペイントXは、iPhone、Androidの両方のスマートフォンに対応したアプリで、イラストやマンガを描くのに使えます。ブラシの数も多く、スクリーントーンにも対応していますので、スマホで四コママンガを作ることができます。
PC用のCLIP STUDIO PAINTとも連携できますので、途中までアイビスペイントXで描き、仕上げをCLIP STUDIO PAINTで行うという事も可能です。
ダウンロードサイト:
Google Play
App Store
次世代のデッサン人形「デザインドール」
人物デッサンを行うときに、ポージングで困ることはありませんか?そんな時に役立つのがデザインドールです。
Windows版しかありませんが、ドールにいろんなポーズを取らせ、カメラビュー上で様々なアングルから見た場合の様子を確認することができます。
3Dソフトでポージングを試すのは大変な場合もありますので、基本的なポーズをこちらで作成してから3Dソフトでレンダリングするという使い方が良いでしょう。
公式Webサイト:デザインドール
ロゴの作成が簡単にできるデザインソフト


そしてロゴ作成です。こちらもIllustratorやPhotoshopでの作業が多いのですが、近年は簡単にロゴ作成ができるツールも増えています。
LOGASTER
オンラインで完結するロゴメーカーです。会社名(または組織名)を入力し、あとはウィザードに出てくる指示に従って作業を行えば、4ステップでオリジナルのロゴが完成します。
簡単な反面、2つ目のステップで出てくるおすすめテンプレートが表示されるのに時間がかかる点が少し使いづらいです。
公式Webサイト:LOGASTER
Squarespace Logo
こちらもロゴが簡単に作れるオンラインサービスです。自由度が高めでおしゃれです。ものすごく凝ったものを作るのであればIllustratorで作成するべきでしょうが、そうでなければこちらでも良いでしょう。
公式Webサイト:Squarespace Logo
使いやすいソフトを選ぼう
本記事で紹介したデザインソフトはどれもおすすめですが、人によって使い勝手の良し悪しがあります。この中から自分に合ってそうなソフトを3〜4つ選んで実際に使い、最適なものを使い続けるのがおすすめです。
まず最初に、使用するソフトの候補を絞り込むためのヒントとして本記事をお役立てください。
この記事もオススメ



はじめての転職、何から始めればいいか分からないなら

「そろそろ転職したいけれど、失敗はしたくない……」そんな方へ、テックキャンプでは読むだけでIT転職が有利になる限定資料を無料プレゼント中!
例えばこのような疑問はありませんか。
・未経験OKの求人へ応募するのは危ない?
・IT業界転職における“35歳限界説”は本当?
・手に職をつけて収入を安定させられる職種は?
資料では、転職でよくある疑問について丁寧に解説します。IT業界だけでなく、転職を考えている全ての方におすすめです。
「自分がIT業界に向いているかどうか」など、IT転職に興味がある方は無料カウンセリングにもお気軽にお申し込みください。