2019年は、どのようなWebデザインがトレンドとなるのか興味はありませんか?
新たな技術・デバイスの登場やニーズの変化により移り変わりの激しいWebデザインの世界。トレンドをいち早く押さえておきたいと考える方は多いでしょう。

そこで今回は、知っておきたいWebデザインのトレンドを10のカテゴリーに分けて紹介します。
トレンドの背景となるオリジナリティやユーザビリティといったポイントを押さえ、あなたのWebサイト製作にぜひ生かしてみてください。
この記事の目次

2019年のWebデザイン最新トレンドのポイント

まず、2019年のWebデザイン最新トレンドのポイントとなる、オリジナリティとユーザビリティについて解説します。
後ほど紹介する2019年のWebトレンドの流れを捉える上で、基本となる知識ですのでしっかり押さえておきましょう。
オリジナリティをアピールするデザイン手法
他のWebサイトとの差別化をはかるオリジナリティを押し出したデザイン手法が、2019年は人気を集めるでしょう。
ブロークングリッドレイアウト・アシンメトリカルレイアウト・グリッチデザイン・イラストや動画の使用などが、個性的なWebデザインを手がける上で役立ちます。

オリジナリティを高めることができれば、Webサイトをユーザーに強く印象付けられるでしょう。
ユーザビリティへの考慮
目を引くだけでなく、ユーザービリティへの配慮もWebデザインにおける重要なポイント。
インフォグラフィックを使えば、ユーザーは視覚的に素早く情報が把握できます。また、Webサイトのイメージを印象づける上でも効果的。
その他にも、インタラクティブなマイクロインタラクションやチャットボットの導入もユーザビリティの向上に役立つでしょう。
そして、デザイン性だけでなく、PCやスマホなど幅広いデバイスに対応したスピーディーで快適な動作も大切です。
Googleは、Webサイトの閲覧にスマホを利用するユーザーが増えていることから、モバイルフレンドリーなWebサイトの製作を推奨しています。
ユーザーの利用環境を想定した、UXを高めるWebデザインが2019年はさらに求められていくでしょう。
オリジナリティの確立やユーザビリティの向上につながるWebデザインのトレンドは、以下の10のカテゴリーに分類できます。
- 柔らかくナチュラルなデザイン
- インパクトのあるタイポグラフィ
- 個性が際立つブロークングリッドや非対称なレイアウト
- レトロで近未来的なグリッチ・アート
- 清潔感がありアクセントがつけやすいモノトーン
- フラットデザイン2.0
- イラスト・動画の活用
- ユーザビリティの向上
- Fluid Interface(フルドインターフェイス)
- チャットボットの導入
以下で、1つ1つ解説していきますので、ぜひWebサイト製作に役立ててみてください。
1.柔らかくナチュラルなデザイン
動きや人間らしさを感じさせる柔らかくナチュラルなWebデザインは2019年のトレンドとなるでしょう。
流体シェイプを使った美しいデザイン

水滴・波紋のようななめらかなカーブを描く流体シェイプは、抽象的・幻想的な雰囲気を演出します。直線的なWebデザインと比較すると、ナチュラルで非対称な構造が作りやすいため、アピールしたい要素に奥行きを与えられるでしょう。
2019年のWebデザインのユーザビリティというトレンドと、使いやすさ・快適さを感じさせるという部分でリンクしています。
洗練された印象を与えるドロップシャドウ

Googleの推奨するマテリアルデザインの登場により、ドロップシャドウを利用するWebサイトは増えています。
画面に立体感を与えるドロップシャドウをやわらかく使えば、やさしく洗練された印象を与えるでしょう。また、現実の影のつき方を再現することで、ユーザーが直感的に操作がわかるというメリットもあります。
マテリアルデザインについては、下記のGoogleのWebページで詳しく説明されていますので参考にしてください。
参考サイト:Design – Material Design

2.インパクトのあるタイポグラフィ

インパクトのあるタイポグラフィは2018年から見られますが、2019年もトレンドとなるでしょう。太字で濃い色を使ったタイポグラフィは視認性が高く、ポイントをユーザーに確実に伝えられるインパクトがあります。
はっきりと言い切った印象があるので、頼もしさ・信頼感・安心感の演出にぴったりです。

Appleはこのインパクトのあるタイポグラフィを効果的に活用しています。
3.個性が際立つブロークングリッドや非対称なレイアウト
Webサイトの個性を際立たせたいというニーズを満たす、ブロークングリッドレイアウトやアシンメトリカルレイアウト。これらの手法も、2019年のWebデザインのトレンドとして注目しましょう。
躍動感を生むブロークングリッドレイアウト

ブロークングリッドはあえて要素を崩して並べることで、遊び心や躍動感を感じさせます。 整然とした印象を与えるグリッドレイアウトはわかりやすくバランスが取れたデザインとは対照的です。
ノングリッドデザインはさらに自由な印象

ブロークングリッドよりもさらに自由なノングリッドデザイン。ノングリッドデザインは、あえて規則性・法則性を持たせません。
それにより、さらにオリジナリティが出しやすく、他のWebサイトとの差別化がはかりやすいです。ただし、グリッドレイアウトよりもバランス・余白・レイアウトをしっかりと考える必要があるので、デザインには時間がかかるでしょう。
ユーザーの関心を誘導する非対称なレイアウト

左右が非対称な動きのあるレイアウトは、グリッドデザインを見慣れたユーザーの目には新鮮に映るでしょう。オリジナリティが出せる手法として人気が高まっています。
テクスチャの重ね合わせ・不規則なパターン・効果的な空白・タイポグラフィの配置など、さまざまな手法を駆使すれば、グリッドレイアウトとは異なる新鮮な印象が与えられるでしょう。
4.レトロで近未来的なグリッチ・アート

画面の歪み・ノイズ・映像のシワといった効果によって、Webサイトにオリジナリティを与えるグリッチ・アート。
ワープ・歪み・グリッチエフェクトを駆使して、グリッチ・アートを取り入れれば、ややレトロで近未来的な印象になります。Webサイトで独創的な空気感を醸し出したい場合に有効な手法と言えるでしょう。
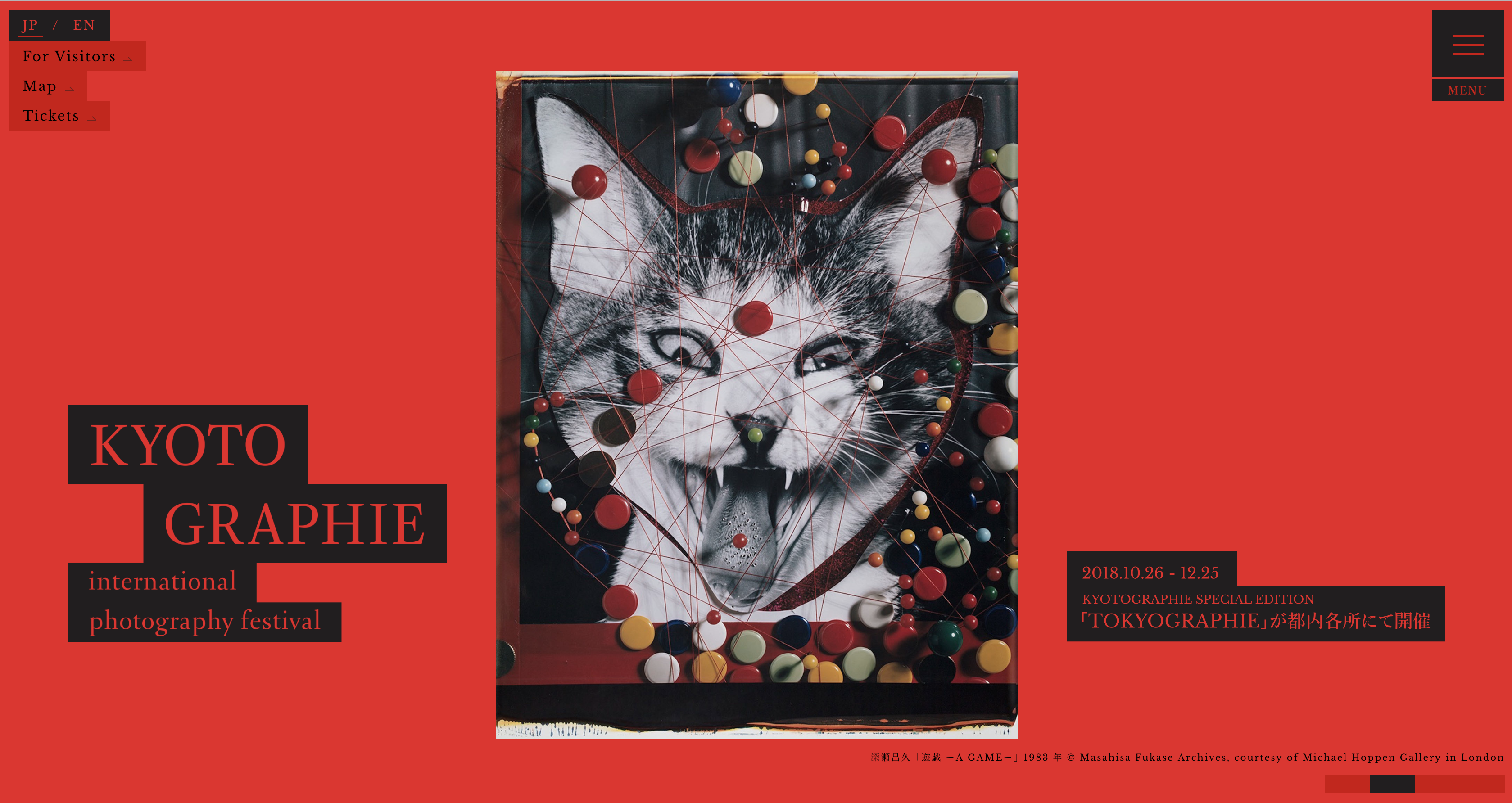
5.清潔感がありアクセントがつけやすいモノトーン

白と黒を中心とした大胆なモノトーンのWebデザインも2019年に注目したいトレンドです。インパクトがあり、統一感や清潔感もWebサイトに与えます。

モノトーンのWebサイトにアクセントカラーを取り入れれば、ユーザーを目的とするコンテンツに誘導しやすいです。
6.フラットデザイン2.0

マルチデバイスに対応させやすいフラットデザインは2018年から継続して人気があります。
2019年は、フラットデザイン2.0という新しい考え方にも注目しましょう。フラットデザインをベースに課題となっているユーザビリティなどを考慮。フラットデザインの考え方に縛られすぎずないデザインです。
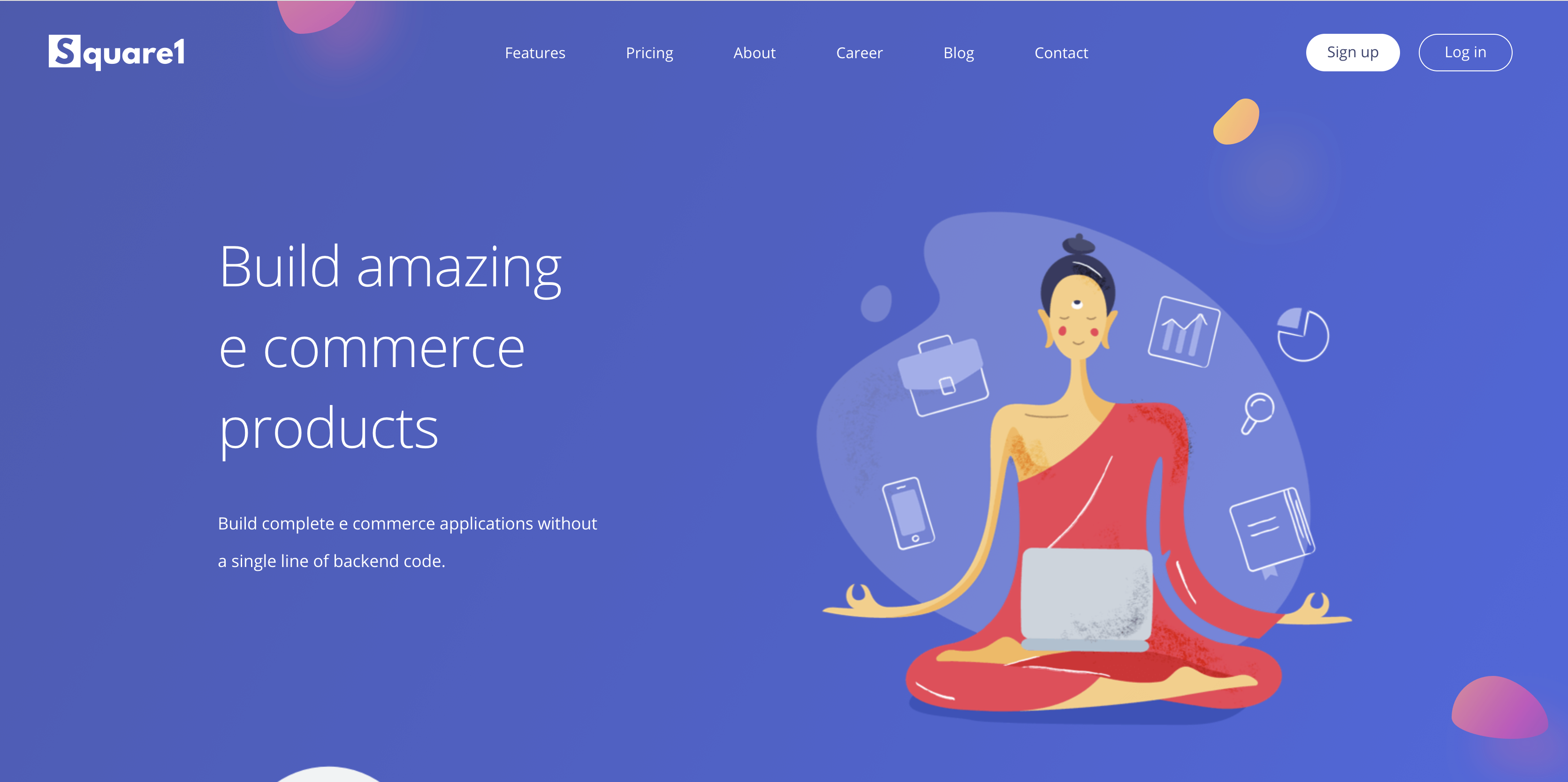
7.イラスト・動画の活用
オリジナルのイラスト・動画の活用は、Webサイトのオリジナリティを押し出すことに効果的です。また、「動画検索や画像検索で表示される」「SNSでシェアされやすい」などのメリットもあります。
オリジナルのイラストを使う

オリジナルのイラストは、そのテイストによってWebサイトの個性を強く印象づけられます。2019年はイラストを取り入れたWebデザインの人気がさらに高まるでしょう。
文字とイラストを組み合わせたインフォグラフィックを使えば、ユーザーは視覚的に短時間でポイントが把握できます。また、画像検索でも表示されるため、ユーザーにリーチしやすくなるというメリットも考えられるでしょう。
動画コンテンツ

動画コンテンツは新しいものではありません。しかし、テキストよりもわかりやすく、文章を読む時間のない方や移動中の方も視聴できるといったメリットがあります。オリジナルの動画コンテンツがあれば、他のWebサイトとの差別化かがはかれるでしょう。
また、Googleでテキスト検索を行うと、通常のWebサイトと合わせて動画も表示されることもポイントです。

SNSでシェアされやすいという側面もありますので、提供するWebサイトに合わせたコンテンツのスタイルを検討すると良いでしょう。
8.ユーザビリティの向上
ユーザビリティの向上に関わる2019年のWebデザインのトレンドについて、以下で紹介していきます。
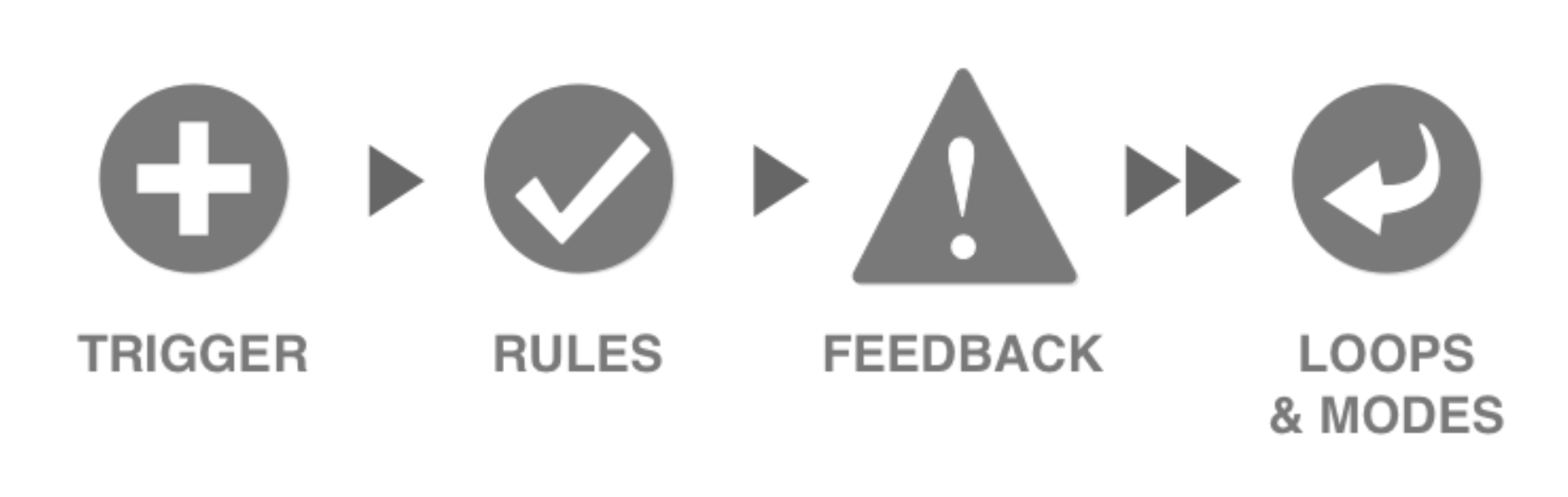
マイクロインタラクション

ユーザービリティの向上において、ヒューマンセンタードデザイン(人間中心設計)のアプローチを行うマイクロインタラクションはとても重要です。
マイクロインタラクションは、ユーザーのアクションに対して、フィードバックを行います。

SNSで「いいね!」などのアクションをすると、ボタンが点灯するのをイメージしていただくとわかりやすいでしょう。
マイクロインタラクションは2018年から継続しているトレンド。しかし、2019年はホバーエフェクトやサウンドなど、よりインタラクティブな用途へと進歩すると考えられます。
その中でも、注目したいのがマイクロアニメーションです。カーソルの移動やクリックなどの動きに応じて、小さなアニメーションが動作。ユーザーのWebサイト上での体験を快適にサポートします。
マイクロアニメーションは、わずかな動きであってもユーザーの興味を惹きつけます。ぜひ取り入れたいトレンドの1つと言えるでしょう。
マイクロインタラクションについては、以下のWebサイトで詳しく知ることができます。
参考サイト:What is a Microinteraction? | Microinteractions
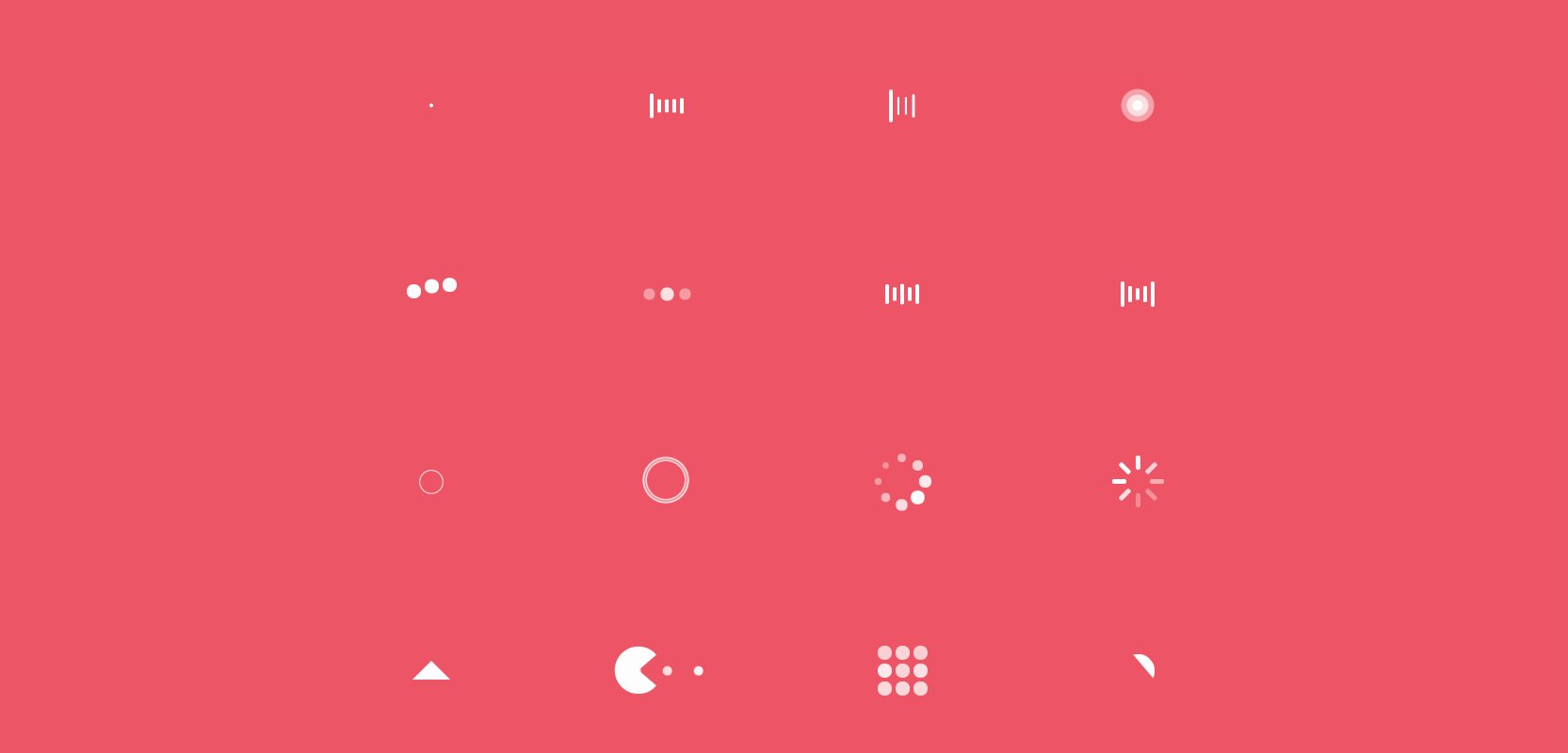
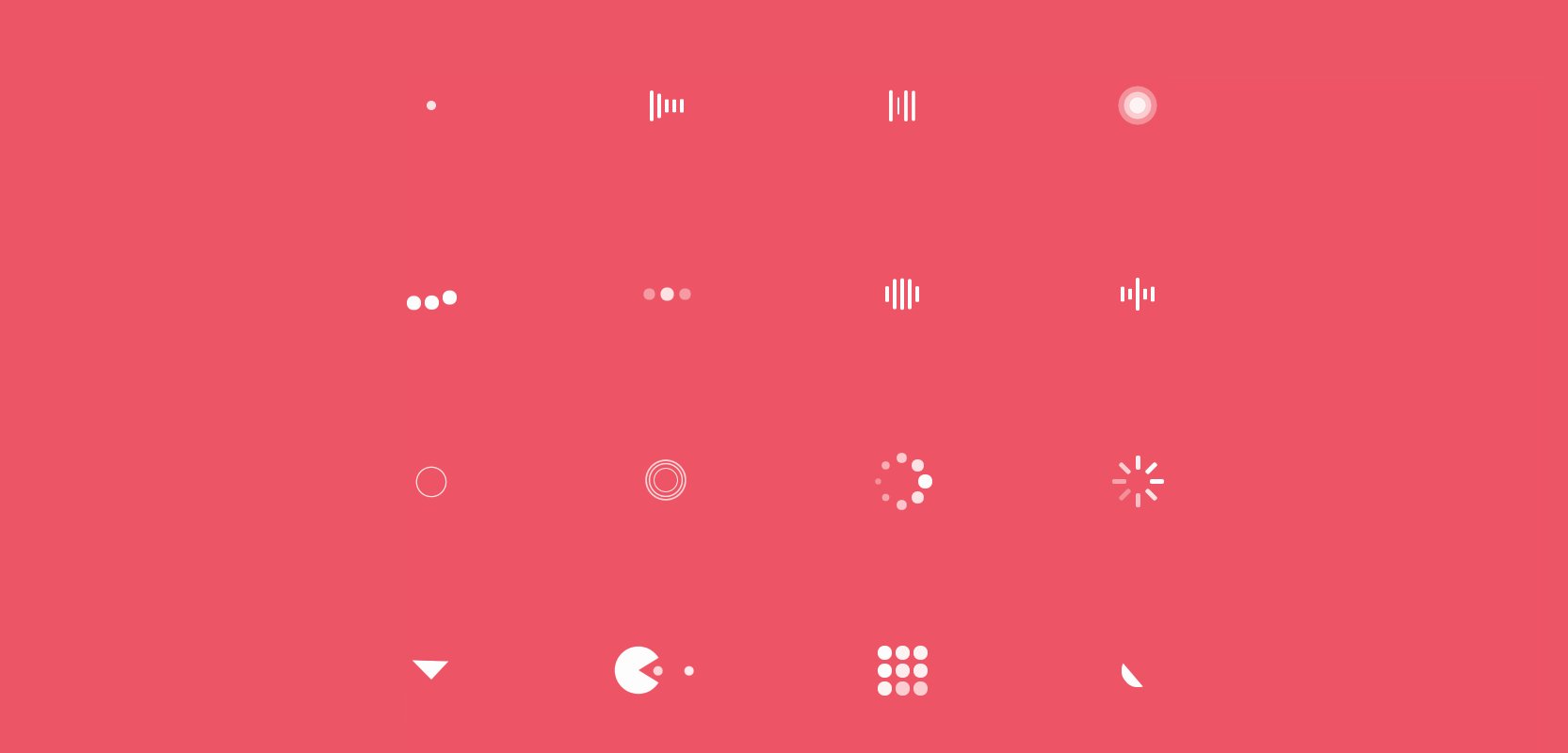
ローディングアニメーション

Webページを読み込む際に表示されるローディングアニメーション。ローディングアニメーションが面白いものや、見ていて楽しいものであれば、ユーザーは待っている時間を忘れてしまうでしょう。
退屈しないローディングアニメーションにブランドや企業のロゴを効果的に使えれば、ブランディングの一環としても役立ちます。
どうしてもコンテンツが重くなってしまう場合には、ローディングページにも考慮しましょう。
スピーディーな表示
Webページのスピーディーな表示に考慮したWebデザインであることも重要なポイントです。
あなたはWebページの表示に時間がかかり、他のWebサイトを開いた経験はないでしょうか。スピードは快適なUXを提供する上でも考慮する必要があります。
それだけではなく、Googleは検索順位の決定において、読み込みが遅いと悪影響があると発表しています。

デザイン性やUIが優れているだけでなく、バックエンドとのバランスが取れたユーザーにとって快適なWebサイト制作が大切になるでしょう。
9.Fluid Interface(フルドインターフェイス)
AppleがUIデザインにおいて重要と考えるFluid Interface(フルドインターフェイス)も2019年のWebデザインに影響を与えるでしょう。
「Designing Fluid Interfaces」というセッションが、Apple主催のWWDC2018で発表されました。
Fluid Interfaceのfluidは「流体・流動性の・流れるような」といった意味があります。Fluid Interfaceを日本語に直訳すると「流体の接点」です。
セッションの中では、「思考の拡張」「現実世界の拡張」というキーワードが登場。インターフェイスが人間の思考・行動に並び、デバイスの操作が体の一部のように直感的に自然に行えるという考え方です。
AR・VR・ウェラブルデバイス・IoTがより一般的になれば、Fluid Interfaceを考えたWebデザインはさらに重要になるでしょう。上記の動画をご覧いただくとわかりますが、MITでもFluid Interfaceの先進的な研究が積極的に行われています。
下記のAppleのWebページでセッションが視聴できます。Fluid Interfaceについて理解を深めたい方はぜひご覧ください。
参考サイト:Designing Fluid Interfaces – WWDC 2018 – Videos – Apple Developer
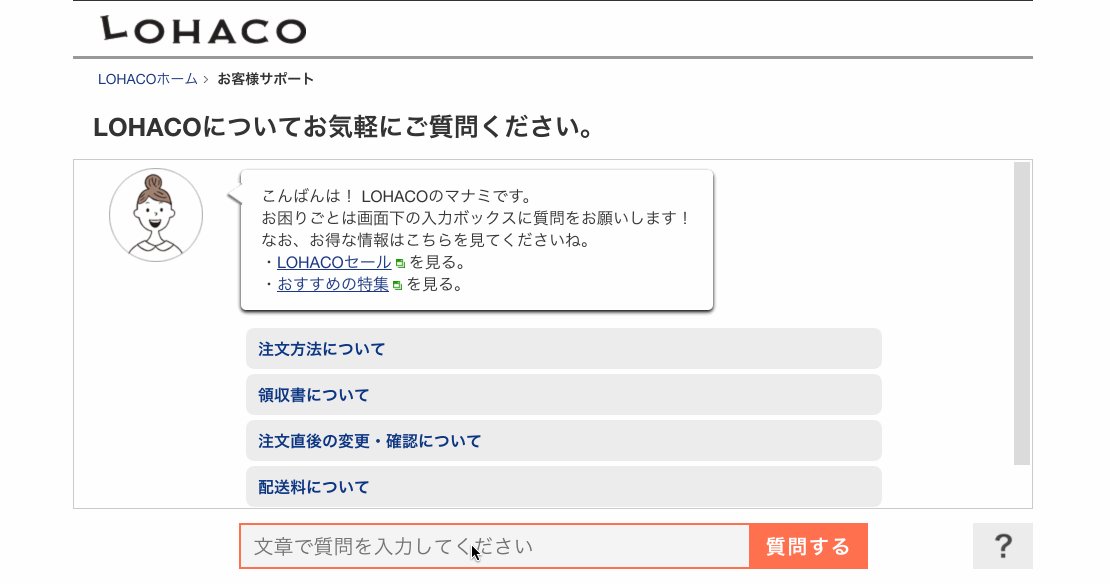
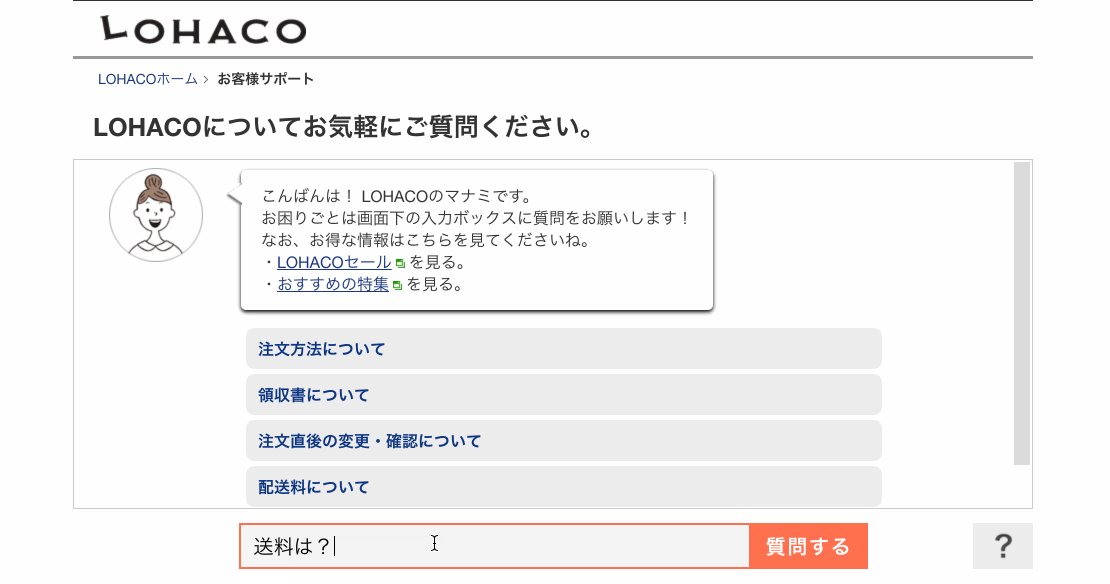
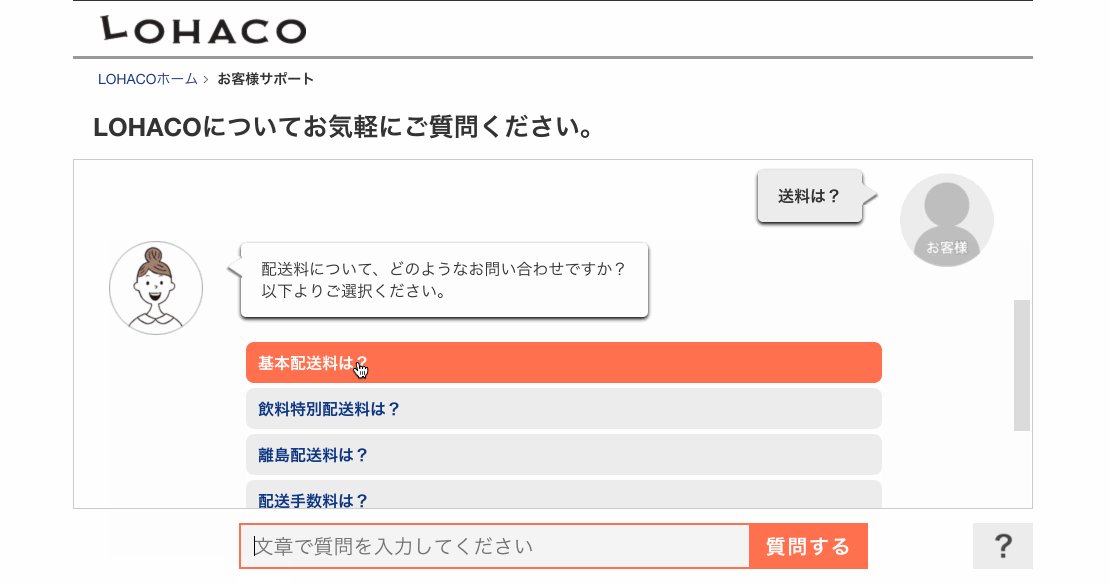
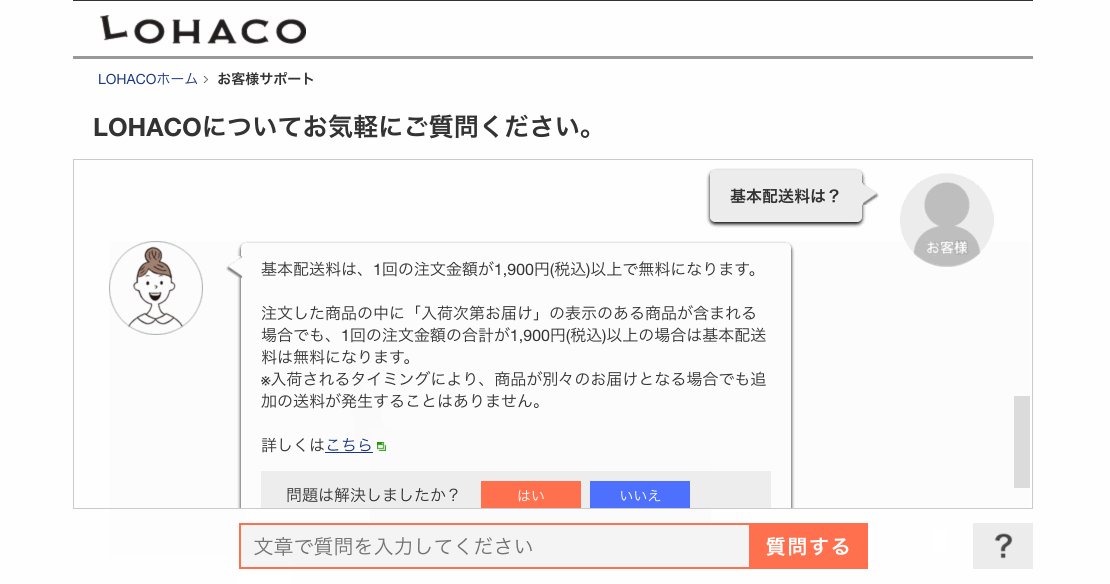
10.チャットボットの導入

ロボットの会話が可能なチャットボットは、Webサイトへの導入が増えています。機械学習の進歩により会話の精度は向上を続けており、あなたも知らない間に利用しているかもしれません。
チャットボットには、Webサイト内の検索・カスタマーサービス・商品のサジェストなど、さまざまな利用方法が考えられます。
ユーザーがチャットボットを利用することで、独自のデータの収集が可能。それにより、よりユーザーのニーズにマッチしたコンテンツやサービスが提供できます。
チャットボットをユーザーがスムーズに利用するためには、Webデザインとの親和性の高さが重要になるでしょう。
チャットボットなど、AIとの会話については下記の記事で詳しく紹介しています。最先端の技術はWebデザインと無関係ではありません。この機会にしっかりキャッチアップしておきましょう。
【2018年度最新版】人工知能(AI)同士の会話とは。アプリやチャットボットの作り方も紹介2018年から継続するWebデザインのトレンド

2018年から継続して2019年も流行するWebデザインのトレンドの概要について紹介します。
より詳しく知りたい方は、2018年のWebデザイントレンドを紹介した下記の記事をご覧ください。
【2018年最新版】Webデザイントレンド6選を紹介!モバイルファースト
スマホでWebサイトを視聴する方が増えたことで、レスポンシブデザインやモバイルファーストは多くのWebサイトで採用。 Googleがモバイルファーストを重要視すると発表したことで、2019年も注目のWebデザインのトレンドです。
フラットデザイン・ミニマリズム
マルチデバイスとの相性が良いフラットデザイン・ミニマリズムを取り入れる動きはまだまだ続きそうです。無駄な要素がなく、機能性に優れたデザインは洗練された印象を与えます。
動画を背景にしたデザイン
動画を背景にしたデザインは、もはや定番といっても過言ではないでしょう。Webデザインに取り入れる際には、ファイルを軽くするなどユーザービリティへの考慮が必要です。
大胆でコントラストの強い配色
大胆な目を引く配色は2018年にトレンドとして多くのWebデザインで採用されました。2019年も引き続きトレンドとなるでしょう。
まとめ
今回は、2019年のWebデザインのトレンドについて紹介しました。
紹介したトレンドを、ただWebデザインに取り入れるだけでは不十分です。なぜ、そのようなWebデザインがトレンドとなっているのか、目的を理解することが大切。
オリジナリティが出してブランドのイメージを高めたいのか、ユーザーのUXを高めたいのかなど、トレンドを取り入れる意図をよく考えることをおすすめします。
それを踏まえて、あなたが手がけるWebサイトにあったWebデザインの手法を効果的に取り入れましょう。
未経験からの転職の悩みを解決!無料カウンセリング開催中【転職成功人数4400名以上!※1】

こんな不安や疑問はありませんか?
・未経験から転職して、本当に年収が上がるのか
・ITエンジニア転職後の働き方や稼ぎ方が想像できない
・スキルゼロからITエンジニアとしてフリーランスになれるのか
カウンセリングでは、ITエンジニア転職やプログラミング学習を知り尽くしたプロのカウンセラーが、あなたの悩み解決をサポートします。満足度93%※1、累計利用者数は42,000人以上!※2
無料で相談できますので、気軽にご参加ください。【テックキャンプは給付金活用で受講料最大70%オフ※4】
※1.2018年10月24日〜11月16日(N=106) 2.2020年12月時点 3.テックキャンプ エンジニア転職は経済産業省の第四次産業革命スキル習得講座の認定も受けており、条件を満たすことで支払った受講料の最大70%(最大56万円)が給付金として支給されます