※Atomエディタは2022年12月15日をもって開発終了となりました。
※記事内の情報は2023年11月執筆時の内容です。最新情報は公式サイト等でご確認ください。
「Atom」は、その機能や作業効率の良さから開発者だけでなく、ブログなど文章を書く方にも好まれている万能エディタです。
拡張機能も数多く公開されていて、既に100万人以上の固定ユーザーがいます。
一方で、Atom のデフォルト言語は「英語」で設定されているため、操作が分かりにくく断念してしまう方もいるようです。
そこで、本記事ではAtomの基本的な使い方、使いやすくする日本語化の方法を紹介します。インストール方法も丁寧に解説しているので、ぜひ参考にしてください。
この記事の目次

Atom開発は2022年12月15日をもって終了

出典元:GitHub
Atom開発は、惜しまれつつも2022年12月15日をもって終了しました。
終了に至った理由としては、VSCodeやGitHub Codespacesなどの開発を通じて、高速で信頼性の高いソフトウェア開発をクラウドで実現する計画に注力するためのとのこと。
現在はAtomエディタはアーカイブ化されており、GitHubの公式サイトからダウンロード自体は可能となっております。
またAtomの後継エディタとしては、Pulsar-Edit・VSCode・Zed editorなどが有力です。これらのエディタへの乗り換えを検討してください。
エディタ関連は以下の記事でも紹介しています。
- 【2021年】テキストエディタのおすすめ22選!Windows・Mac・小説まで
- 2021年版Windows向けおすすめテキストエディター14選 高機能・軽い・国産・小説向けまで
- Mac用テキストエディタおすすめ22選【定番・プログラミング・小説】
Atomの基本的な使い方
今回は、Mac OS Xを例にAtomの基本的な使い方についてご説明します。
Atomのインストール方法
Atomのインストール方法は以下のとおりです。
- ダウンロードする
まずこちらの公式ページからAtomをダウンロードしましょう。
公式ページ:Atom

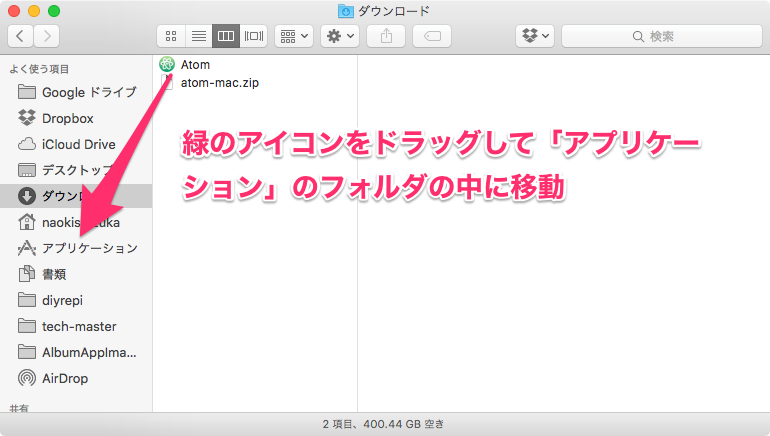
- Atomのアプリを「アプリケーション」フォルダに移動
ダウンロードしたファイルを展開すると、緑色のアイコンが出てきますので「アプリケーション」のフォルダにドラッグアンドドロップで移動させます。

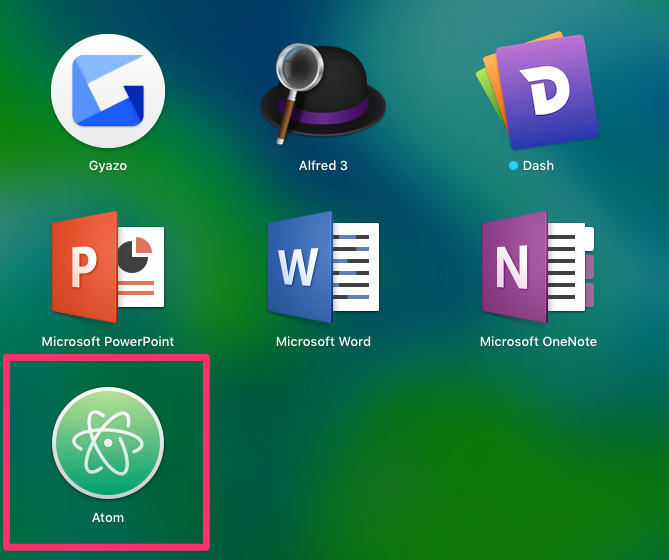
- Atomを起動させる
アプリケーションの一覧画面に緑色のアイコンが表示されたら、クリックしてAtomを起動しましょう。

- アプリケーションを開いて、このように表示されたら成功です。

Atomを日本語化する方法
Atomは基本設定のままだと使いづらいので、日本語に対応させるための変更を行いましょう。
Atomを日本語化する方法は以下の通りです。
- Atomの設定変更の画面を表示
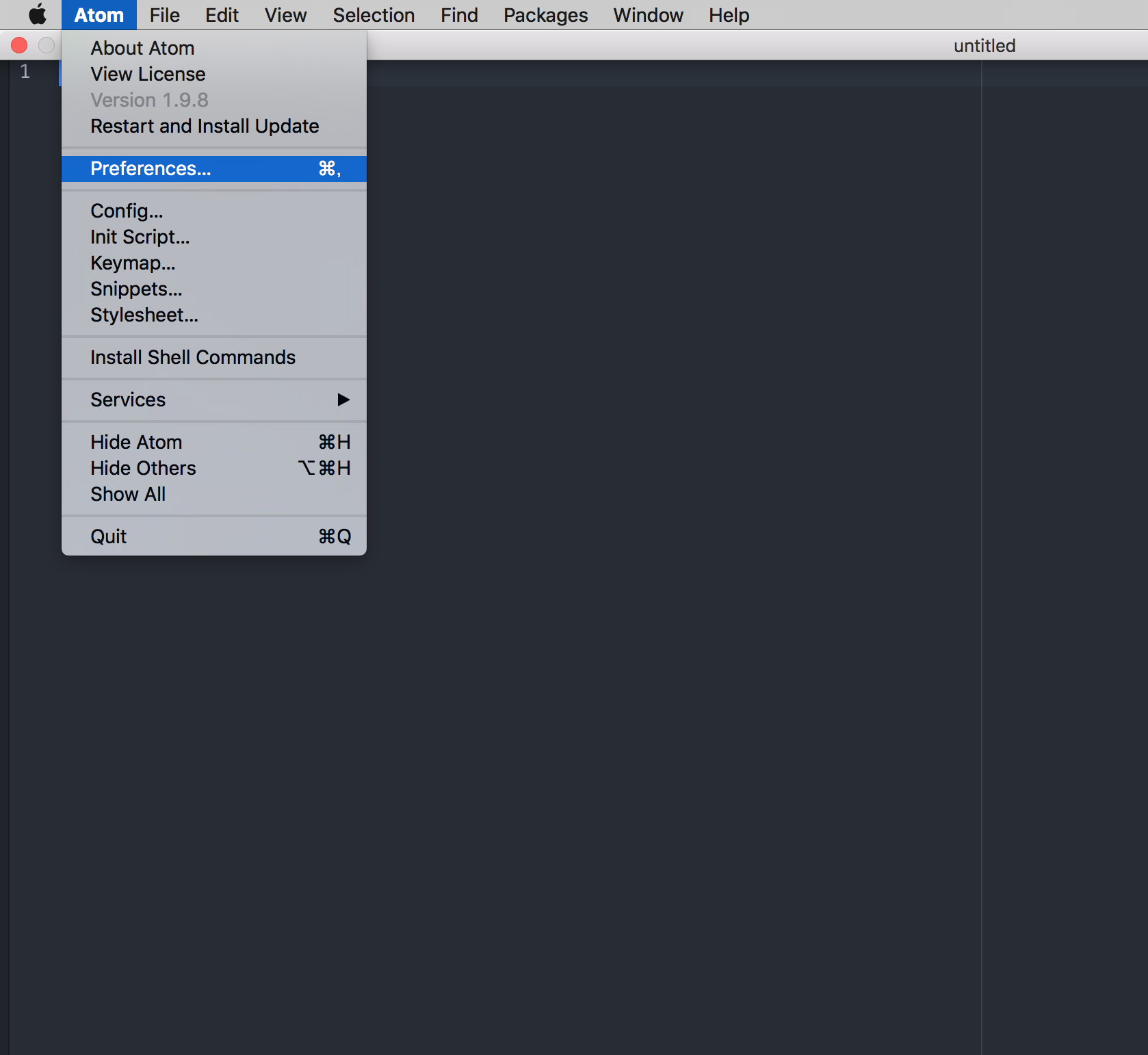
ツールバーの「Atom>Preferences」を選択します。

- 日本語化パッケージを検索する画面を表示
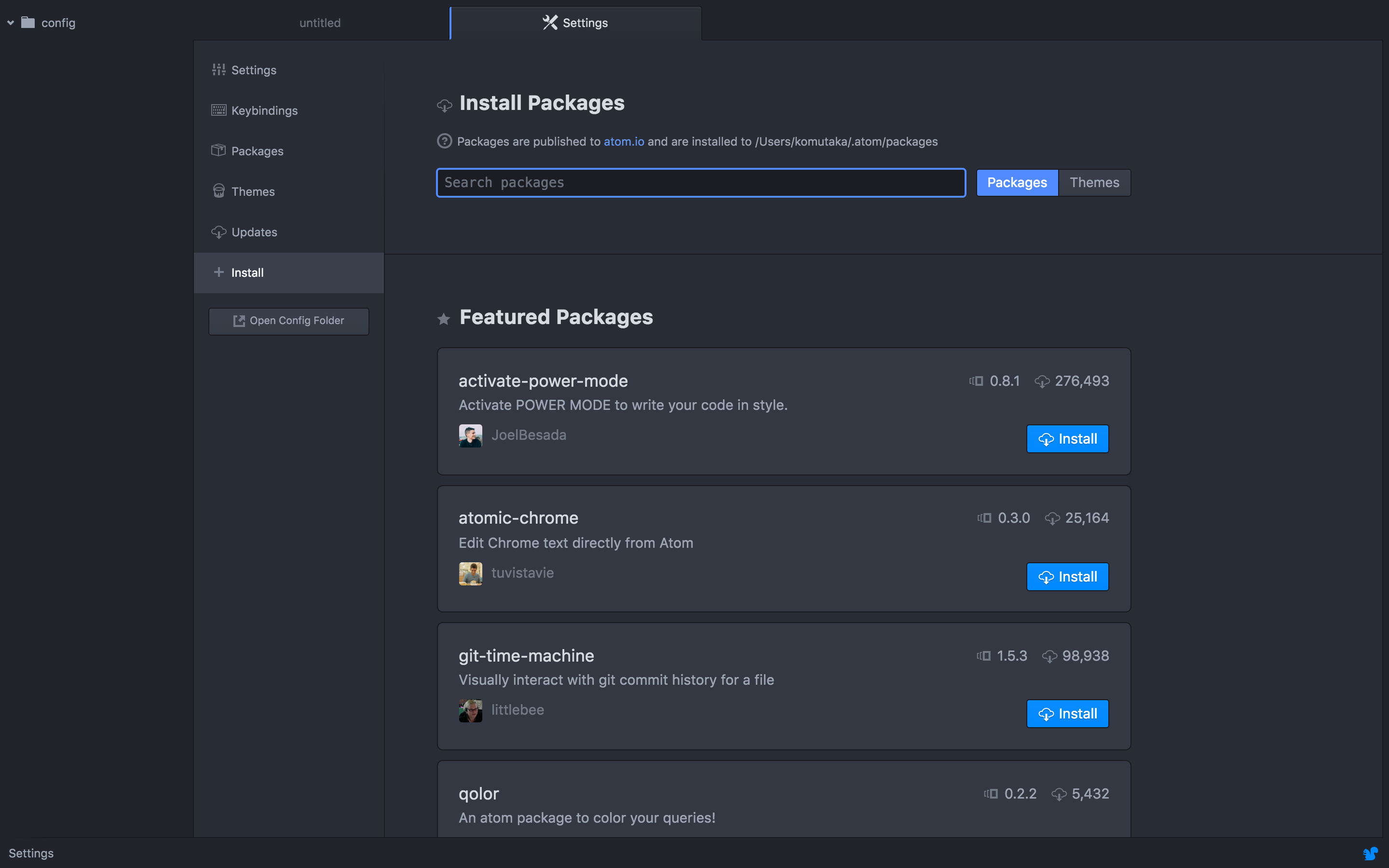
左のメニューから「+Install」を選択し、次のような画面を表示します。

- 日本語化パッケージをインストール
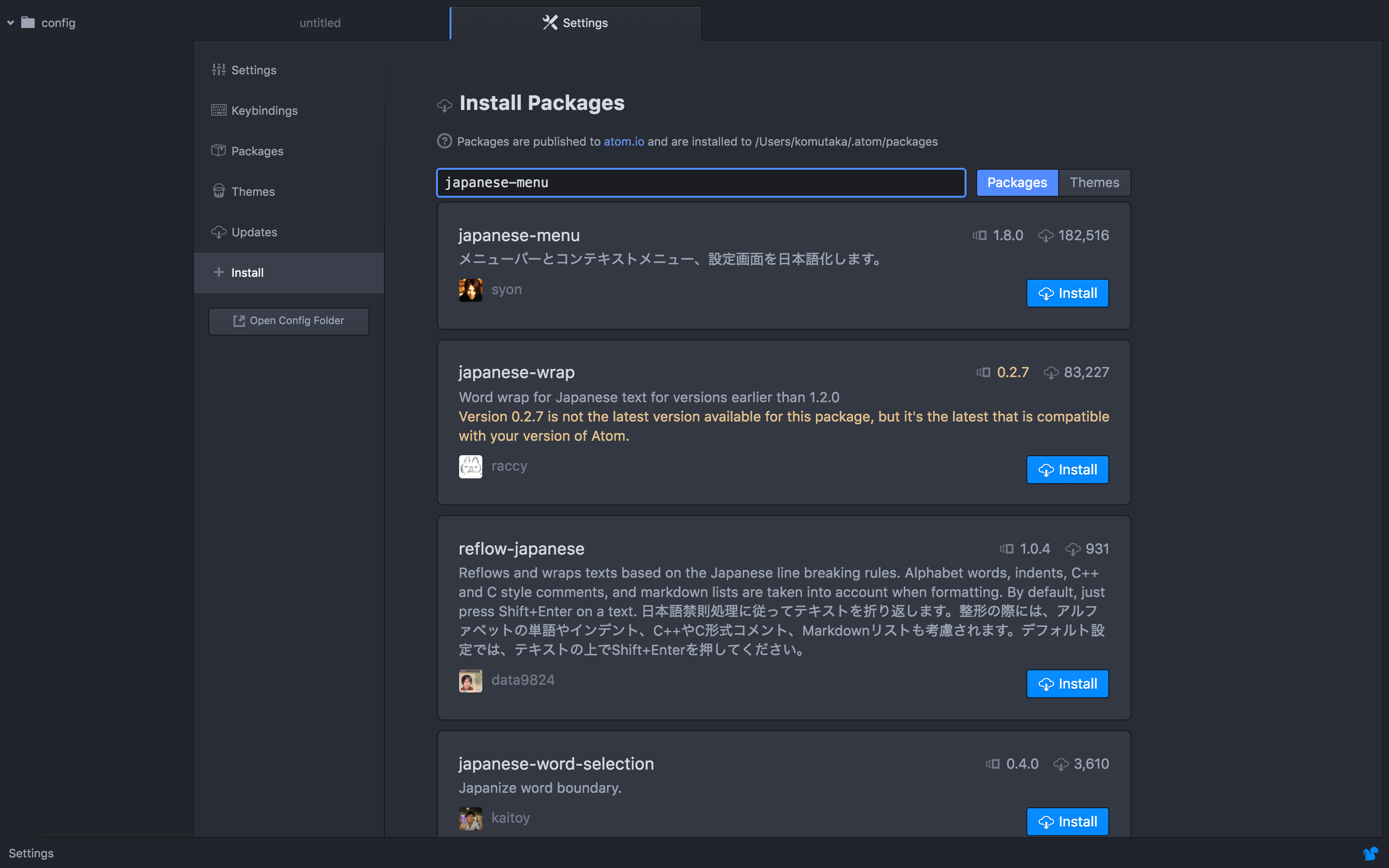
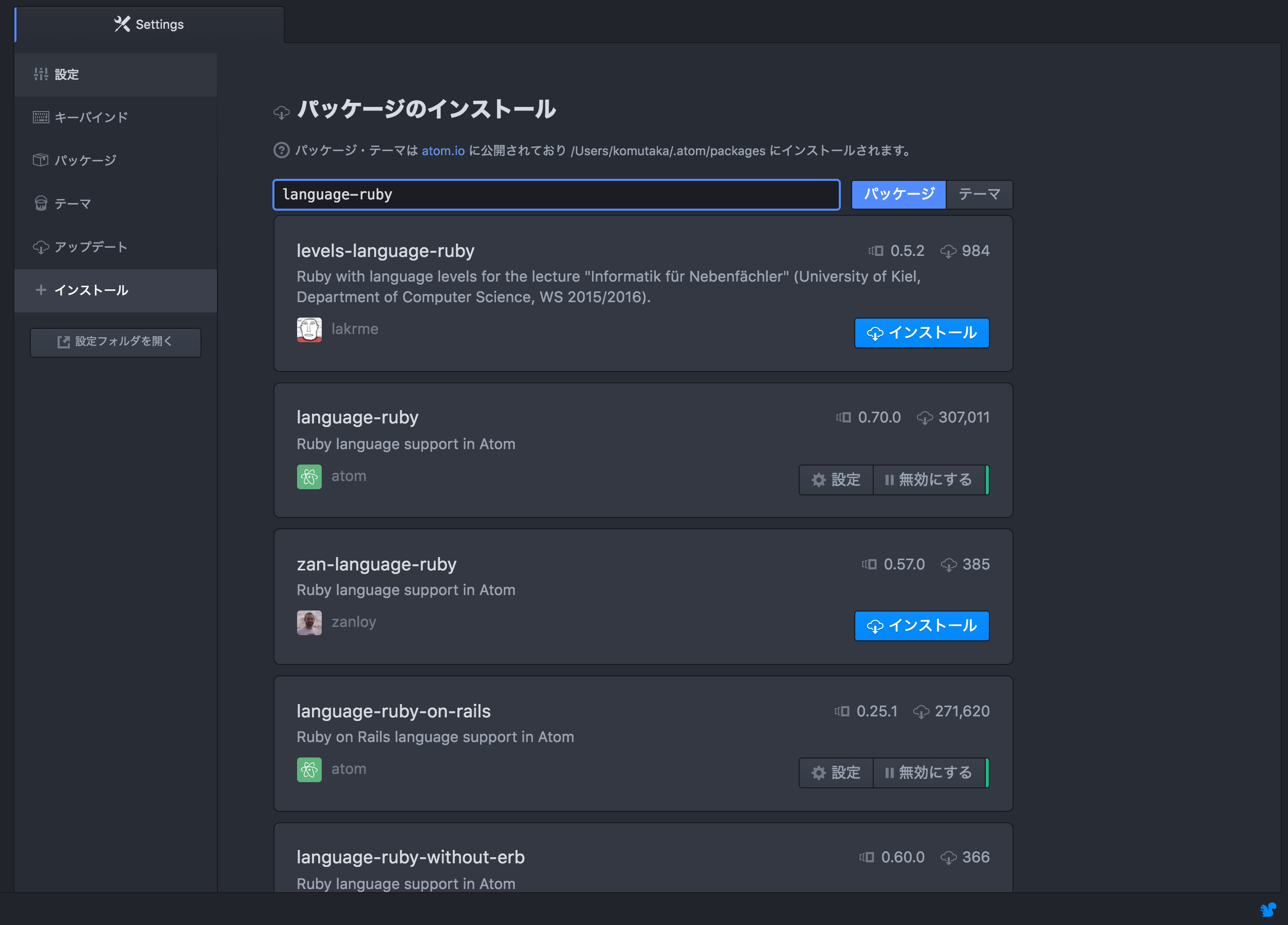
Install Packages すぐ下の検索フォームへ「japanese-menu」と入力して検索します。
次のように表示されるので、「Install」ボタンを押しましょう。

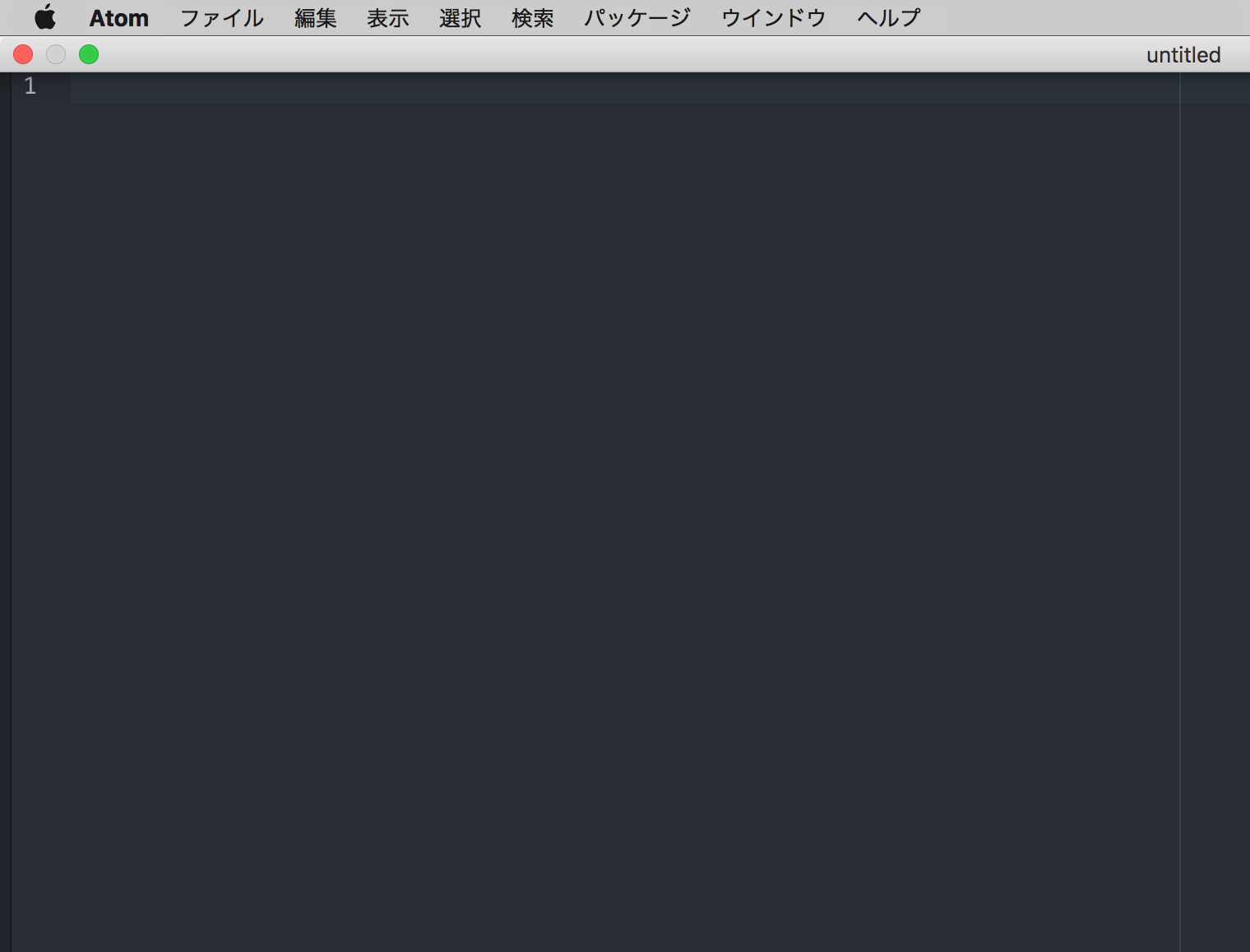
- メニューが日本語化していれば成功
日本語化パッケージのインストールが完了すると、次のように上部のメニューが日本語で表示されます。


Atomのパッケージのインストールと有効化の方法
Atomでは、数多くのパッケージがオープンソースで公開されています。そのままでも十分な機能がありますが、好みのパッケージを追加してカスタマイズするとより使いやすくなるでしょう。
ここでは、パッケージインストールの方法とインストール済みパッケージの有効化の方法をご紹介します。
新規パッケージのインストール方法
- 「Atom>Preferences」を選択します。(日本語化の場合は「環境設定」より)
- 左のメニューから「+Install」を選びます。(日本語化の場合は「+インストール」)検索フォームから追加したいパッケージの名前を入力して検索します。
- 検索結果からインストールしたいパッケージの「Install」ボタンをクリックして完了です。

Atomへインストール済みのパッケージを有効化する
今までにユーザーから好評だったパッケージはAtomに標準搭載されています。設定の変更(有効化)を行いましょう。
- 「Atom>Preferences」を選択します。(日本語化の場合は「環境設定」より)
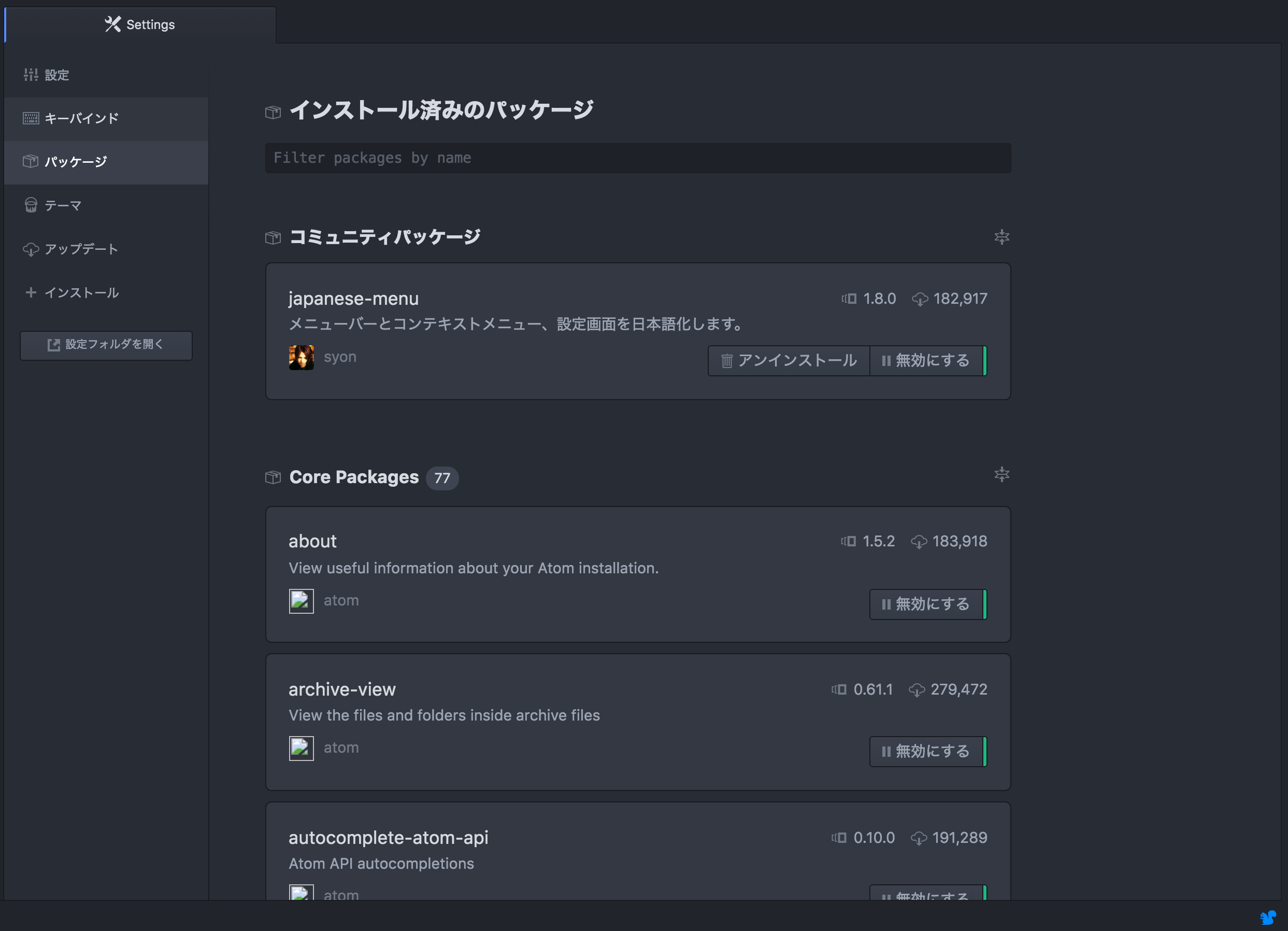
- 左メニューの「Package(パッケージ)」を選びます。検索フォームに有効化したいパッケージを入力して検索します。
- 「Community Packages」「Core Packages」「Development Packages」のいずれかに検索結果が表示されます。「Enable(有効にする)」ボタンを押します。
※Disable(無効にする)になっている場合、既に有効化されてます。

Atomのテーマやおすすめのパッケージについて
Atomの基本的な利用方法や日本語化の方法について解説しました。
テームの変更方法、おすすめのパッケージ、ショートカットキーについては「Atomでの開発が捗るおすすめテーマ設定・パッケージ・ショートカットを紹介」を参考にしてみてください。
どのテキストエディタを使うか悩んでいる人は、ぜひこの機会に「Atom」を試してみてください。
この記事もオススメ

【転職実績No.1👑】年収アップと自由な働き方を実現したいならITエンジニア転職!

こんな希望はありませんか?
- もっと年収アップできる仕事がしたい
- 時間や場所に縛られず自由に働きたい
- 専門スキルで手に職をつけたい
という方は、ITエンジニア転職がおすすめです
テックキャンプなら、完全未経験🔰でも大丈夫!プログラミング学習〜エンジニア転職支援、副業案件獲得まで個別にサポートします👌
さらに給付金活用で受講料最大70%OFF!※
※2020年12月時点 3.テックキャンプ エンジニア転職は経済産業省の第四次産業革命スキル習得講座の認定も受けており、条件を満たすことで支払った受講料の最大70%(最大56万円)が給付金として支給されます
興味がある方は、以下よりIT転職のプロにキャリアのお悩み相談から始めてみましょう!